
< 마진 겹침 1 >

마진의 정의

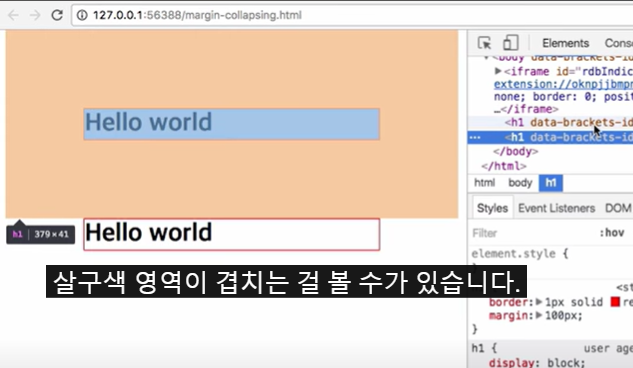
아래 위의 Hello world 가 겹치는 걸
확인할 수 있음
= 마진겹침현상

ㅇ

= 전형적인 마진겹침현상
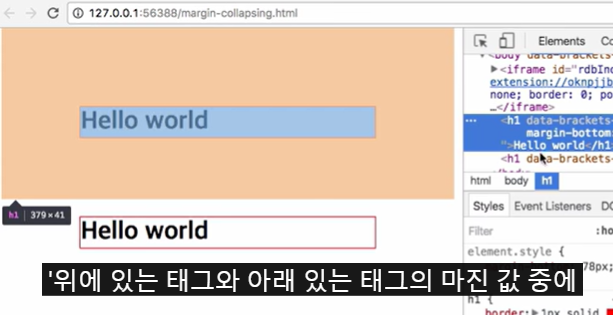
위에 있는 태그와
아래에 있는 태그의 마진 값 중에
더 큰 값이 두 개의 태그 사이의 간격이 된다

마진 겹침현상이 있으면
유리한 경우

< 마진 겹침 2 >
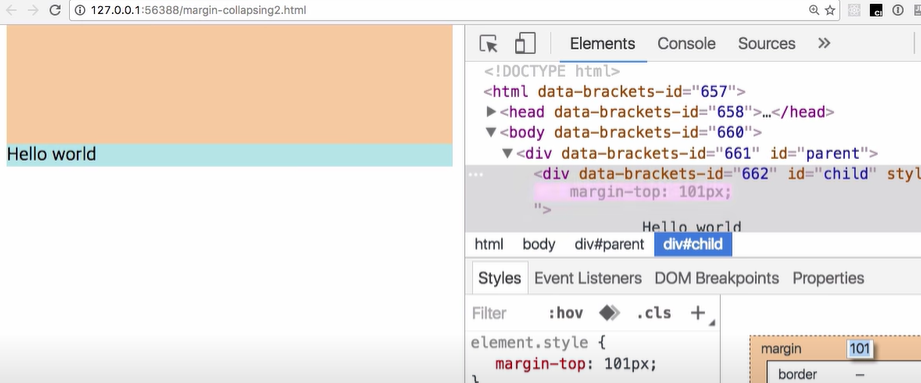
부모 엘리먼트와 자식 엘리먼트
모두가 margin 값이 있는 경우
발생할 수 있는 마진겹침현상 알아보기

부모 태그가 시각적으로
아무런 효과도 없는 투명한 상태가 되면
자식 태그와 부모 태그의 마진 값이 합쳐지는 결과를 낳음


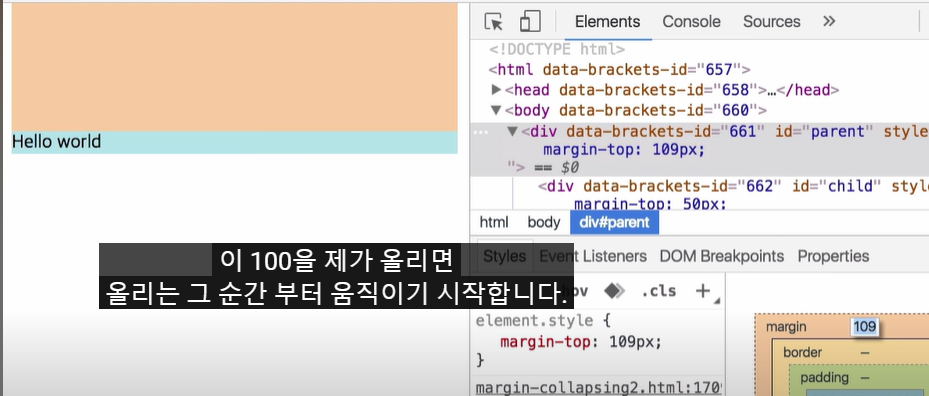
child의 위쪽 마진 값이
100이 되는 시점부터 차일드가 움직이게 됨
( parent의 margin-top 값이 100px )

parent의 margin-top값을
올리면 올리는 그 순간부터 움직임

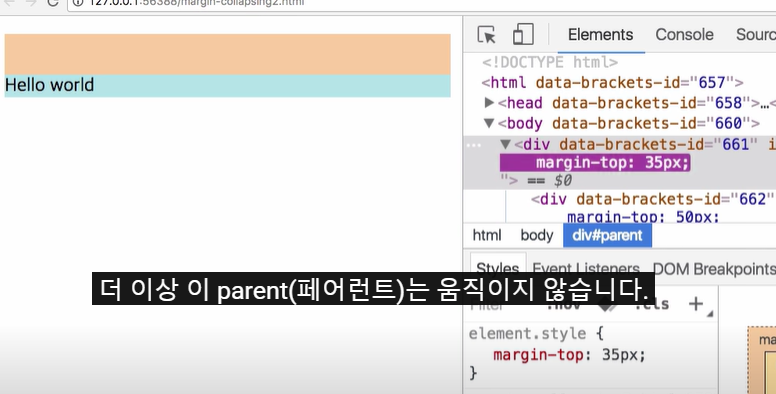
parent의 margin-top값이
50 밑으로 내려가는 순간부터
움직이지 않음
부모 엘리먼트가 시각적인 요소가 없는 투명한 상태일 때,
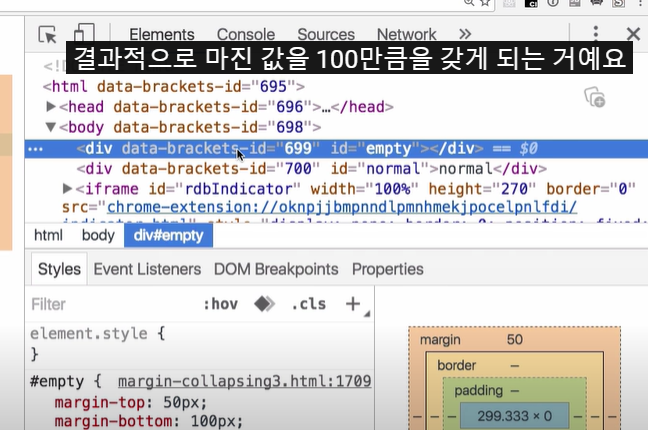
부모 엘리먼트의 마진 값과 자식 엘리먼트의 마진 값 중에
큰 쪽의 마진 값이 자식 엘리먼트의 마진 값으로 사용됨.
( 또는 자식 엘리먼트의 위치로 사용됨 )


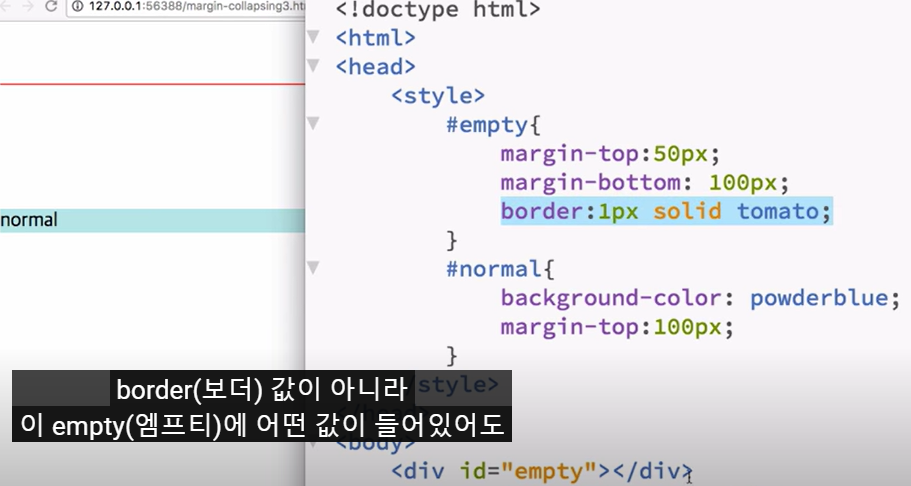
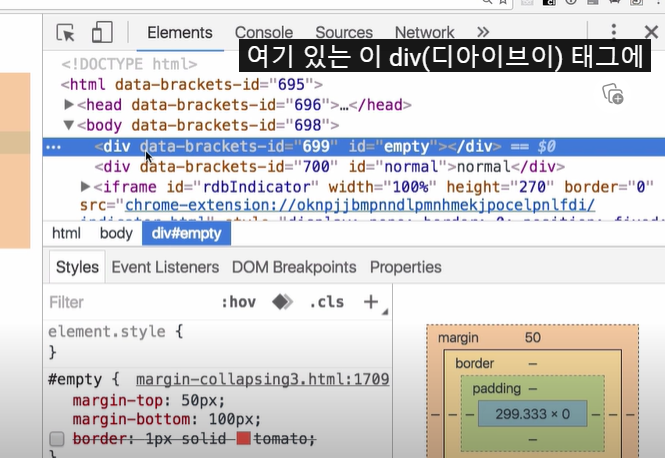
< 마진 겹침 3 >



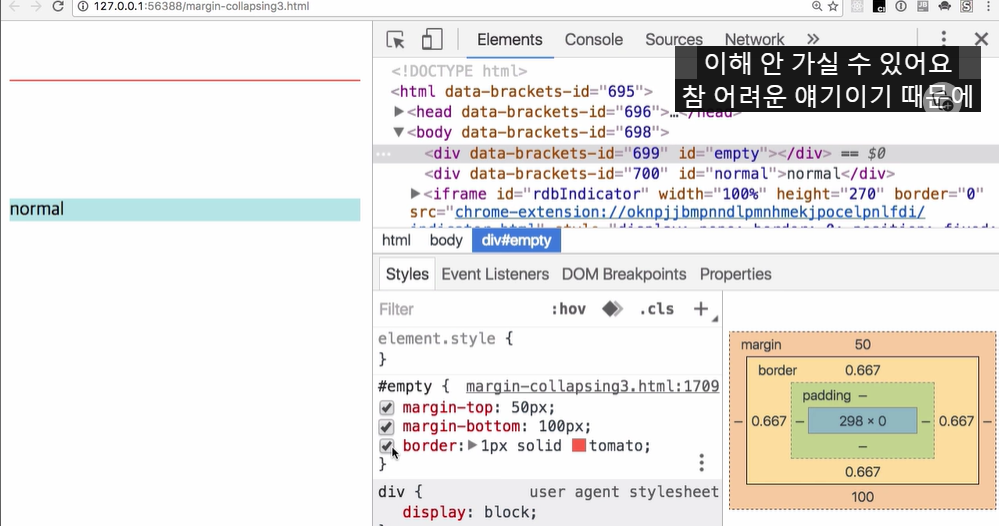
border: 1px solid tomato;
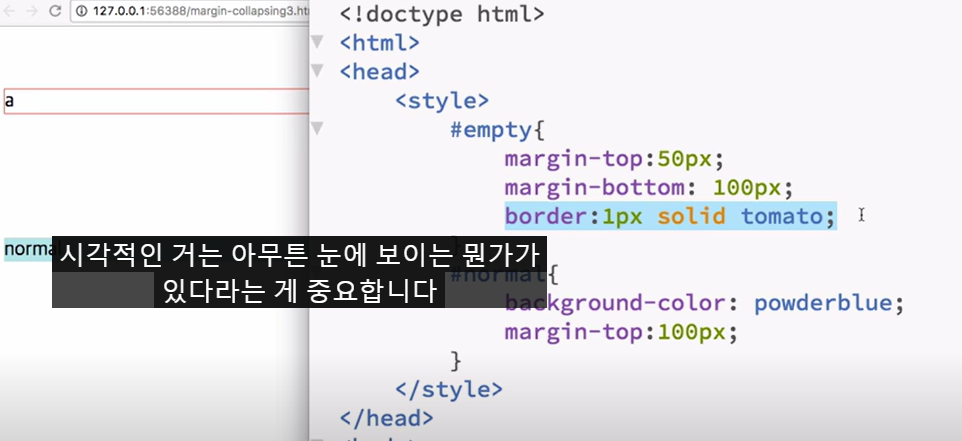
를 없애보니
위치 이동이 됨

시각적인 요소:
보더 값이 아니라
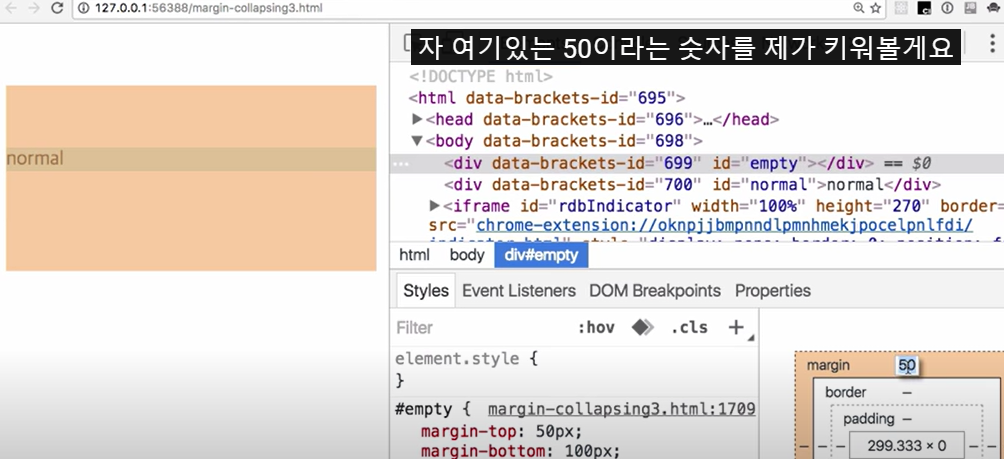
엠프티에 어떤 값이 들어있어도
시각적인 요소가 있는 것
ex) <div id="empty"> a </div>


< border 값을 삭제한 상태 >

< margin-top의 크기 높이기 >



< margin-bottom의 크기 높이기 >

- 결론 -
어떤 태그의 시각적인 요소가 없다면
그 태그의 마진 값은
위쪽(top)에 있는 마진 값과
아래(bottom)쪽에 있는 마진 값 중에서
더 큰 값이 그 태그의 마진 값이 된다.




div 태그에 시각적인 요소(컬러)가 있을 경우
일반적인 태그처럼



'> 프로그래밍 언어 > CSS' 카테고리의 다른 글
| [생활코딩] CSS 수업 정리 (6) (0) | 2023.07.16 |
|---|---|
| [생활코딩] CSS 수업 정리 (5) (1) | 2023.06.17 |
| [생활코딩] CSS 수업 정리 (3) (1) | 2023.06.15 |
| [생활코딩] CSS 수업 정리 (2) (0) | 2023.06.14 |
| [생활코딩] CSS 수업 정리 (1) (0) | 2023.06.09 |



