
< 상속 >

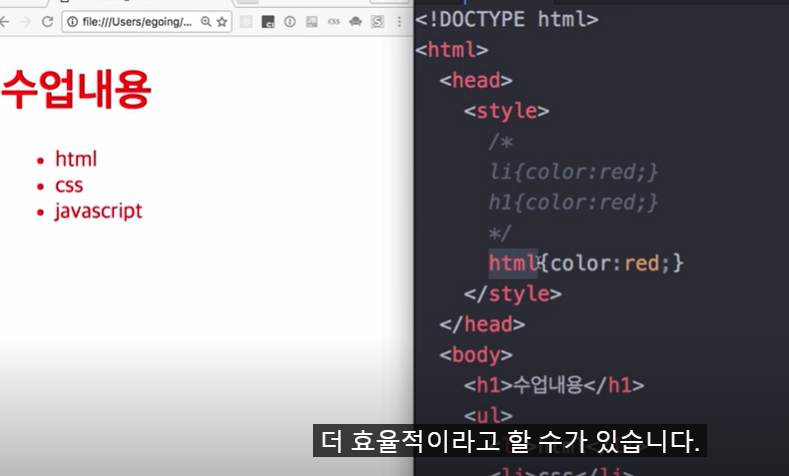
html 태그 색상 적용

따로 색상 주고 싶으면
id를 사용해서 (select)
색상 지정 가능

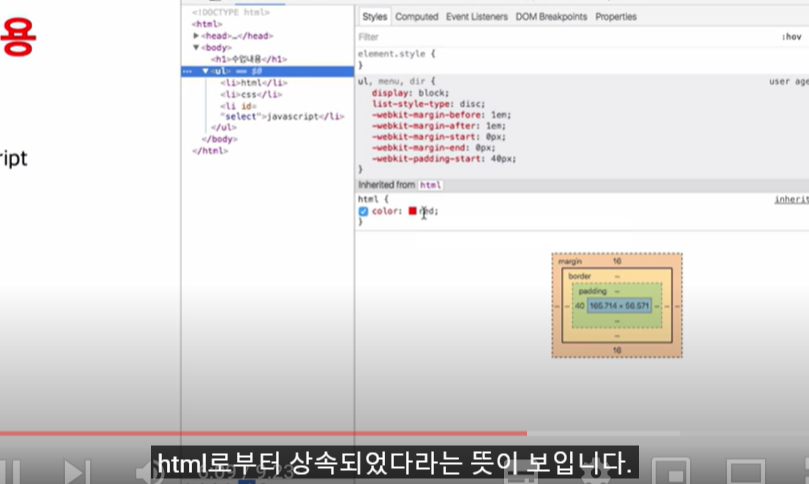
inherited from html
color
html로부터 상속된 컬러

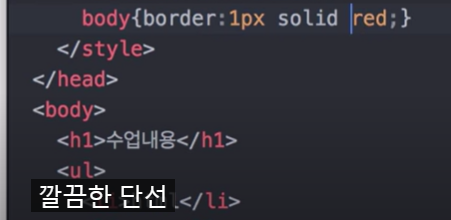
border 사용
border: 1px solid red;
body태그에 효과를 주었는데
body 안에 있는 h1과 ul에는
border 효과가 똑같이 나타나지 않은 이유:
상속되는게 유리한 것에 따라 동작
font 컬러는 상속되고,
테두리는 상속되지 않았음.
상속하는 속성과 상속하지 않는 속성이
따로 있다.

< 캐스케이딩 >

하나의 태그를 동시에 디자인 하면
웹브라우저 < 사용자 < 저자
순으로 진다
(웹브라우저가 제일 먼저 짐)

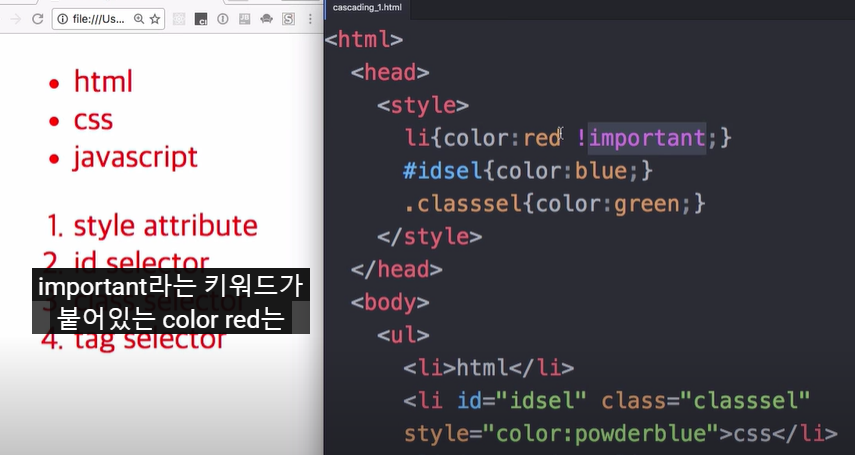
캐스케이딩의 규칙
: 하나의 css에 css효과가 중첩됐을 떄
우선순위를 정하는 것
여러 효과를 중첩하여 사용했지만,
powderblue 색깔이 적용됨.

style을 지우니
id의 색깔이 적용.
id를 지우니 class 선택자가 적용
style속성이 다 이김.

style > id > class > tag

!important
우선순위 0순위

< inline block >

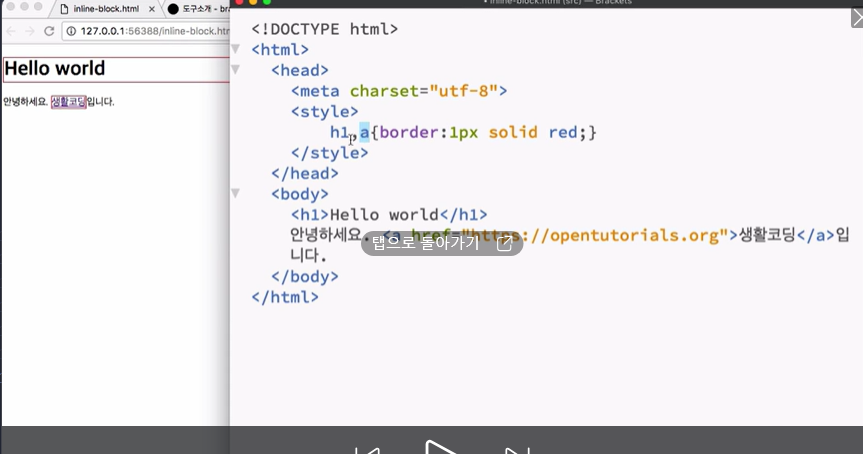
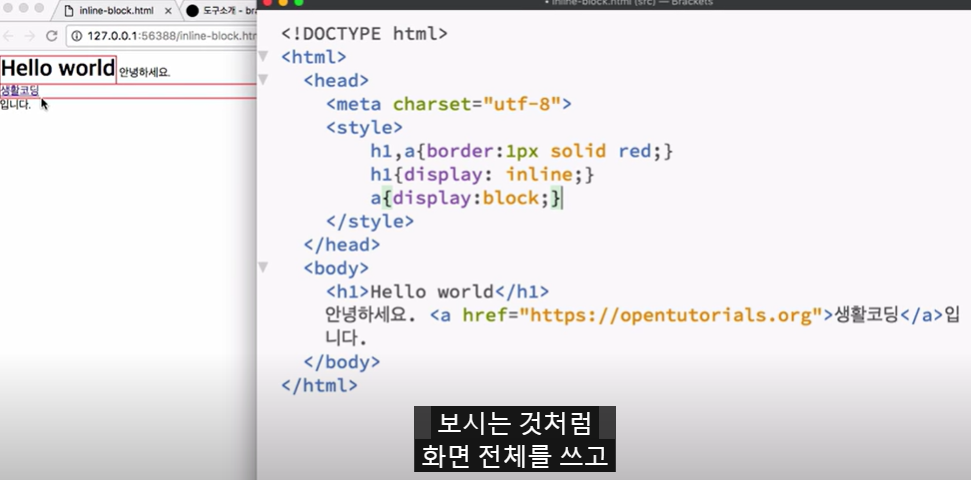
h1 하고 a 태그 똑같은 스타일 주기
h1, a

h1은 화면 크기만큼 쓰고
a태그는 자기 크기만 큼 border을 사용.
다른 정보들과 하나의 같은 줄에 위치하는
a 태그같은 element를
inline element라고 한다.
자기 혼자서 화면 전체를 다 쓰는
h1 같은 태그를
block level element라고 한다

block level element => inline element
block level element를
inline element로 바꾸기
display: inline;

inline element => block level element

< box model >

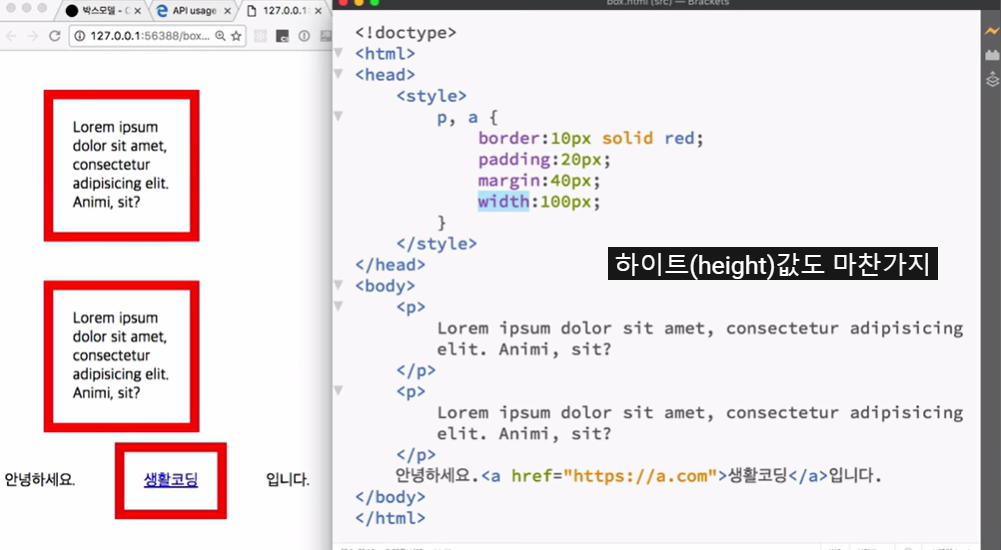
block level element 는 화면 전체를 사용하는데
화면 전체를 사용하지 않게 하려면
width 값을 주면 된다.

높이 지정: height

content 길이 이탈할 수 있음
그래서 높이는 지정 안하는 경우가 많다
넘치는 거 가리려면
overflow:hidden;
을 사용해서 가릴 수 있음.
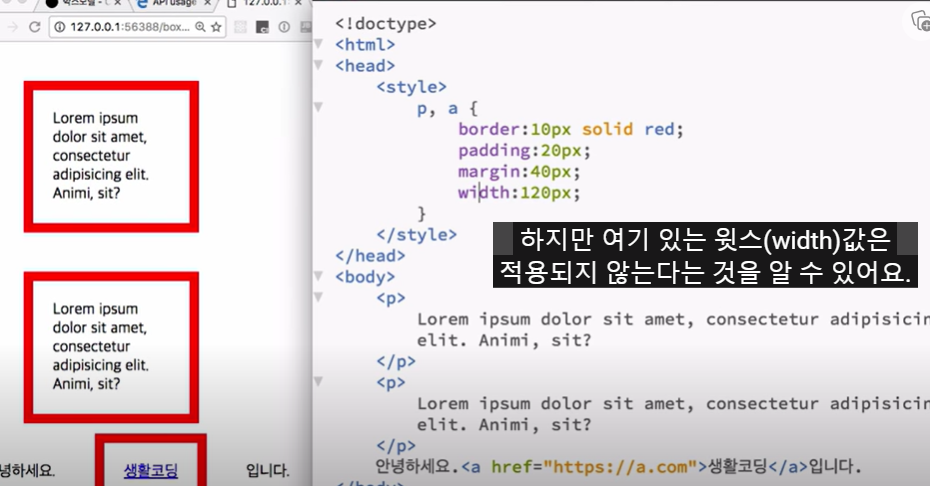
박스모델이
inline element에서는
다르게 동작함.

width 값이 적용되지 않음

height (높이)
또한 마찬가지




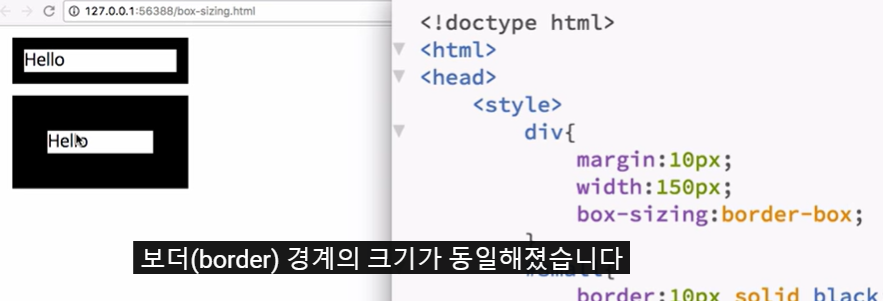
< box-sizing >


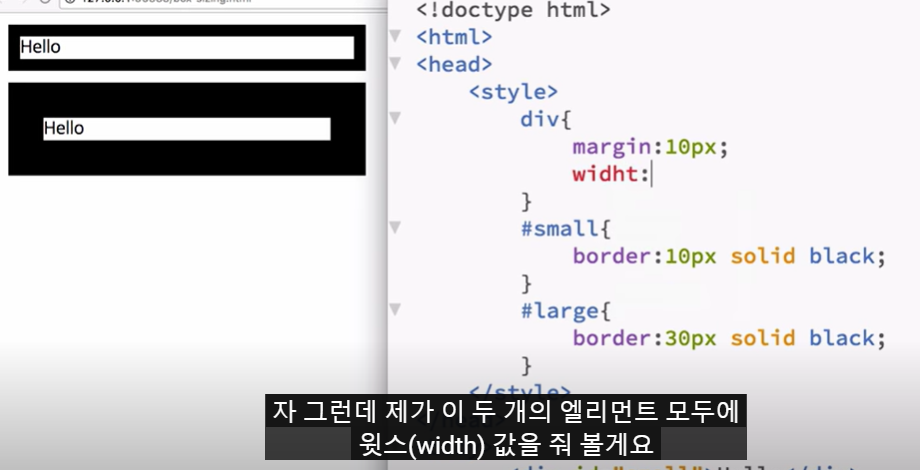
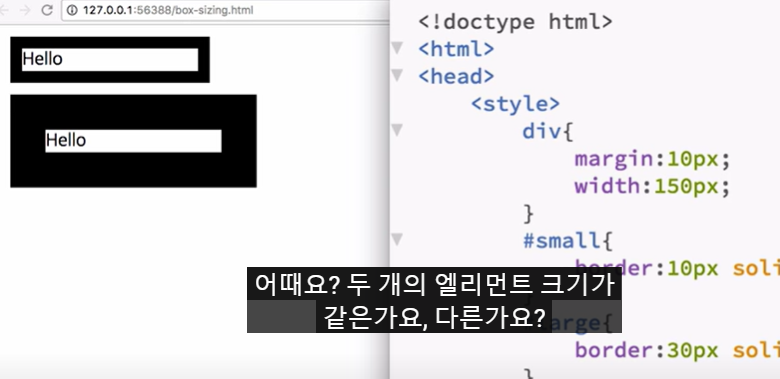
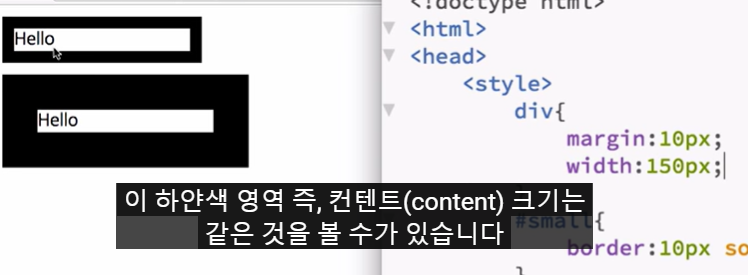
width 값을 150px로 주니까
두 개의 엘리멘트 크기가 같았는데 달라짐

바깥 영역의 width를 생각하기 쉬운데
사실 하얀부분인 content의 width를 보면
둘의 width가 일치한 것을 확인할 수 있다

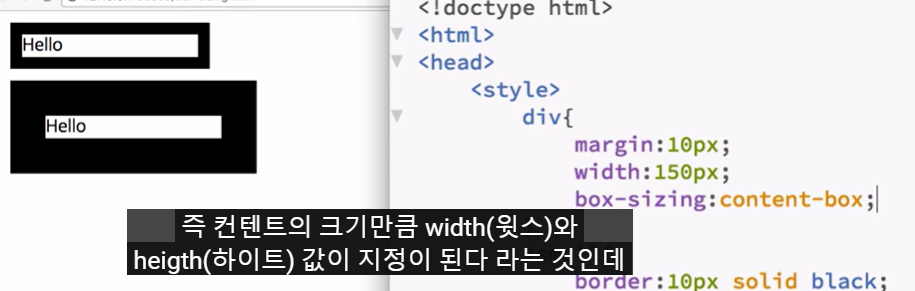
box-sizing 기본값
: content-box



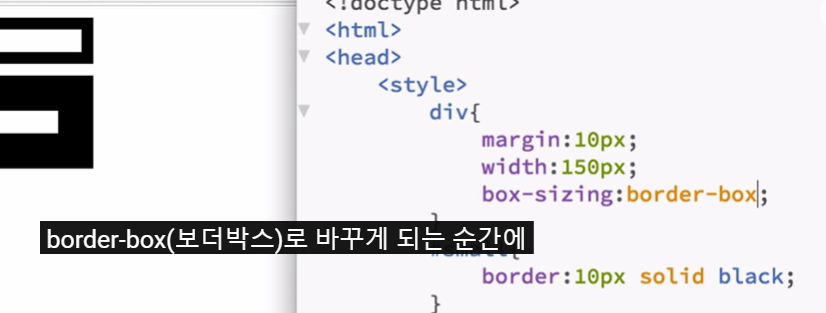
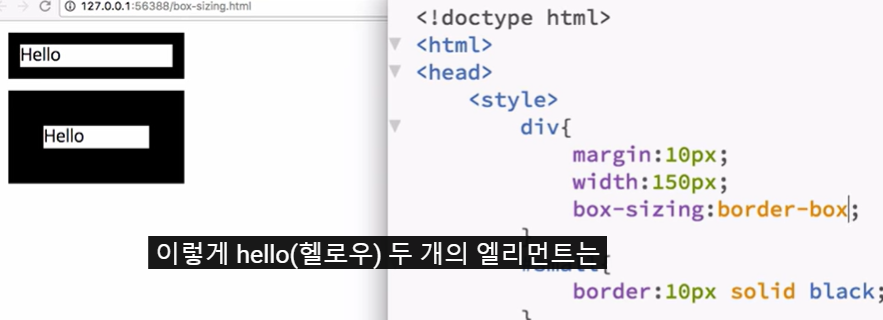
content-box => border-box


전체에 border-box 효과를 줘서
코딩을 수월하게 할 수 있음
'> 프로그래밍 언어 > CSS' 카테고리의 다른 글
| [생활코딩] CSS 수업 정리 (6) (0) | 2023.07.16 |
|---|---|
| [생활코딩] CSS 수업 정리 (5) (1) | 2023.06.17 |
| [생활코딩] CSS 수업 정리 (4) (2) | 2023.06.15 |
| [생활코딩] CSS 수업 정리 (2) (0) | 2023.06.14 |
| [생활코딩] CSS 수업 정리 (1) (0) | 2023.06.09 |



