
< Multi column >
멀티 컬럼: 전통적인 레이아웃 기법


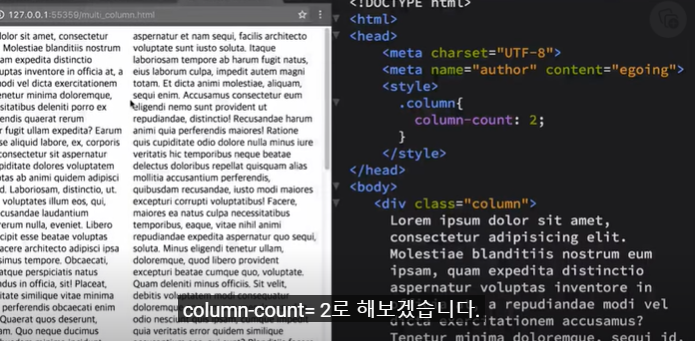
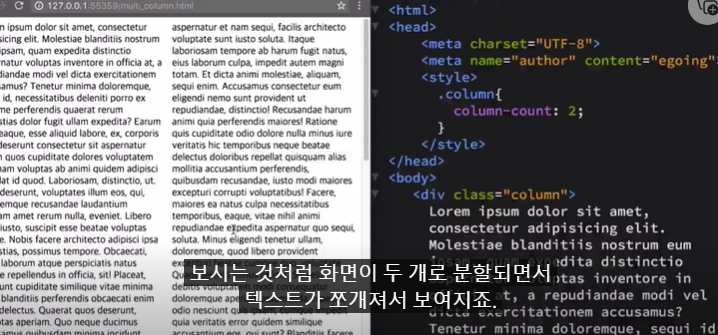
column-count=2;
화면이 두개로 분할

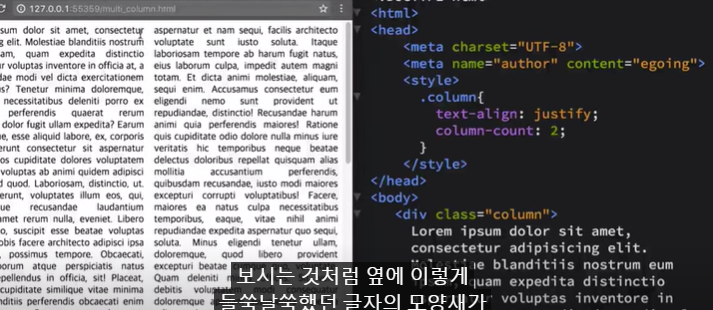
text-align: justify;
를 사용

column-count 대신에
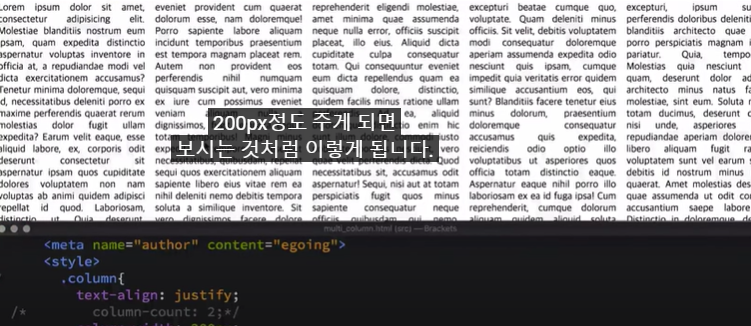
column-width 사용
200px 정도 준다.
컬럼의 폭을 200px로 지정한 것
200px 라고 지정한 크기에 맞춰
단을 분할.

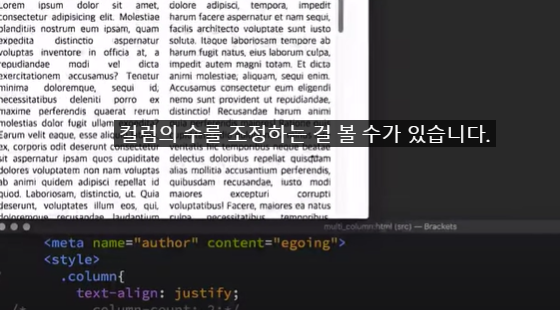
브라우저 크기를 조절하면
컬럼의 수를 조정하게 됨.

브라우저 크기를 줄이면
css 는 컬럼 하나 줄이는 걸 통해서,
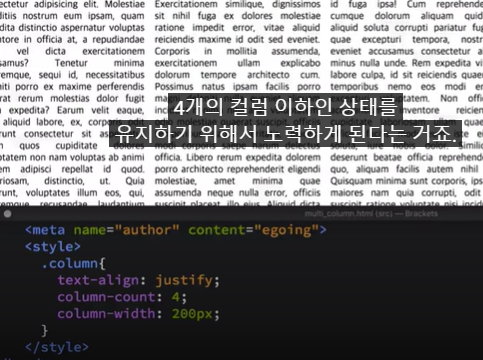
200px 이상이면서
4개의 컬럼 이하인 상태를
유지하게된다.
만약, 컬럼의 폭을 중시하고 싶으면
count를 사용하지 않고
width만 사용하면 되고,
column-count를 중요하게
처리하고 싶으면
width를 사용하지 않으면 됨.


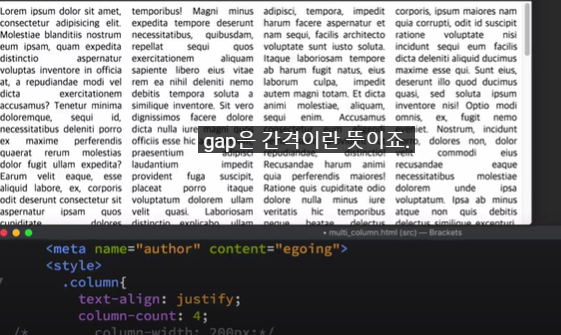
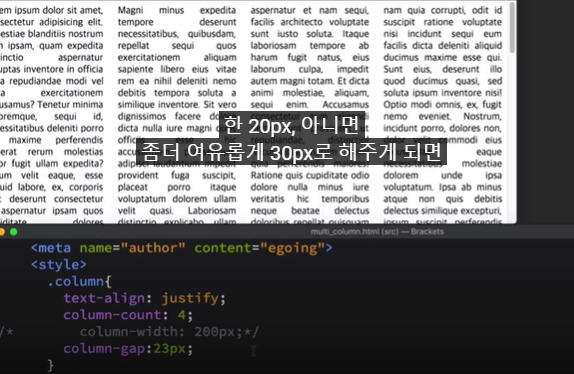
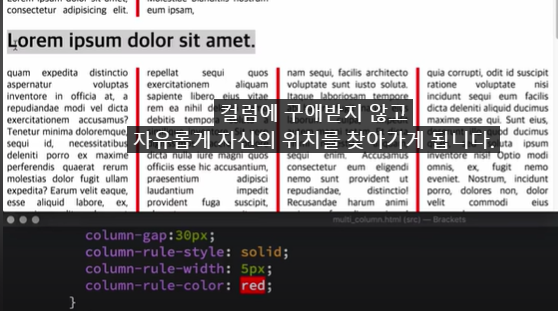
컬럼의 빈 여백(간격) 처리
: column-gap

컬럼과 컬럼 사이에
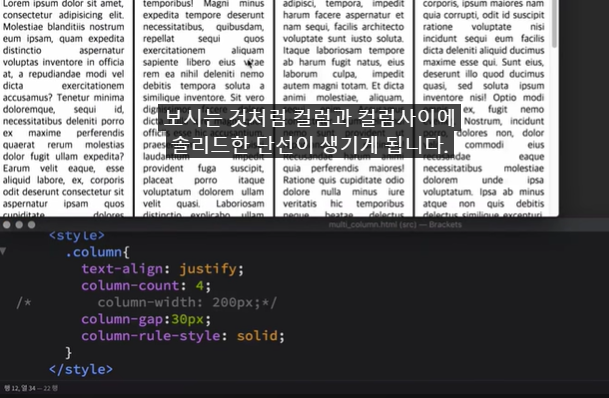
단선 만들기.
column-rule-style:solid;
solid 외에도
dotted
dashed 등등
사용 가능

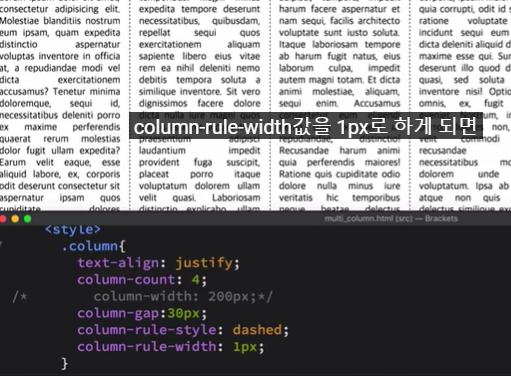
column-rule-width 값 사용
1px로 지정하면
그 만큼의 선이 만들어지게 됨

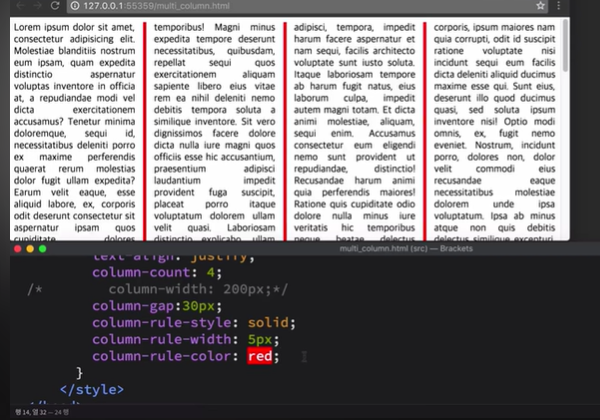
column-rule-color 로 색 변경 가능


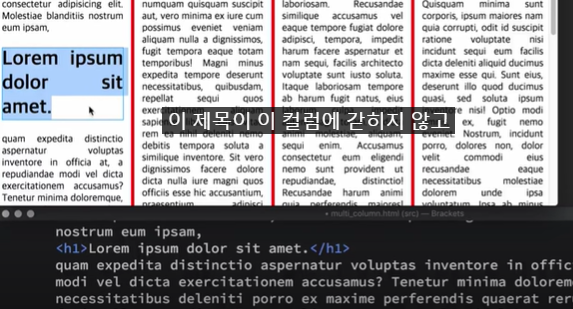
제목이 컬럼을 초월하게 하고싶을 때
사용할 수 있는 방법
: column-span:all;
다단(multi column) - CSS (opentutorials.org)
다단(multi column) - CSS
다단(multi column)은 아래 신문처럼 화면을 분할해서 좀 더 읽기 쉽도록 만든 레이아웃을 의미합니다. CSS에서는 이러한 레이아웃을 쉽게 구현할 수 있는 기능을 제공합니다. 예제 - multi_column.html .
opentutorials.org
'> 프로그래밍 언어 > CSS' 카테고리의 다른 글
| [생활코딩] CSS 수업 정리 (10) (0) | 2023.07.18 |
|---|---|
| [생활코딩] CSS 수업 정리 (9) (0) | 2023.07.17 |
| [생활코딩] CSS 수업 정리 (7) (0) | 2023.07.17 |
| [생활코딩] CSS 수업 정리 (6) (0) | 2023.07.16 |
| [생활코딩] CSS 수업 정리 (5) (1) | 2023.06.17 |



