728x90
웹 폰트 사이즈 단위 5가지는 알고가자! (px, rem, em, vw, vh) (youtube.com)
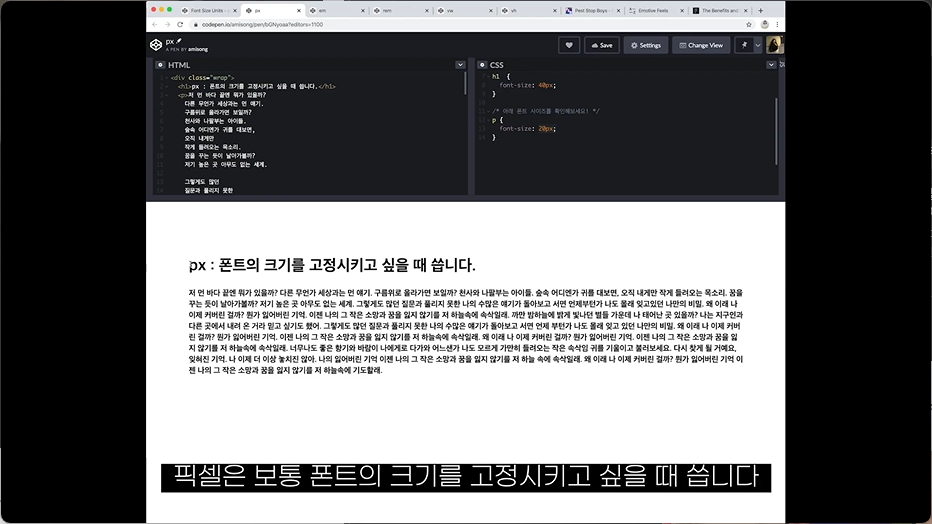
px

데스크탑이나 모바일등 어떤 환경에서든
폰트의 크기가 동일하게 보이고 싶을 경우 사용
창의 크기가 크든 작든
동일한 사이즈로 유지.
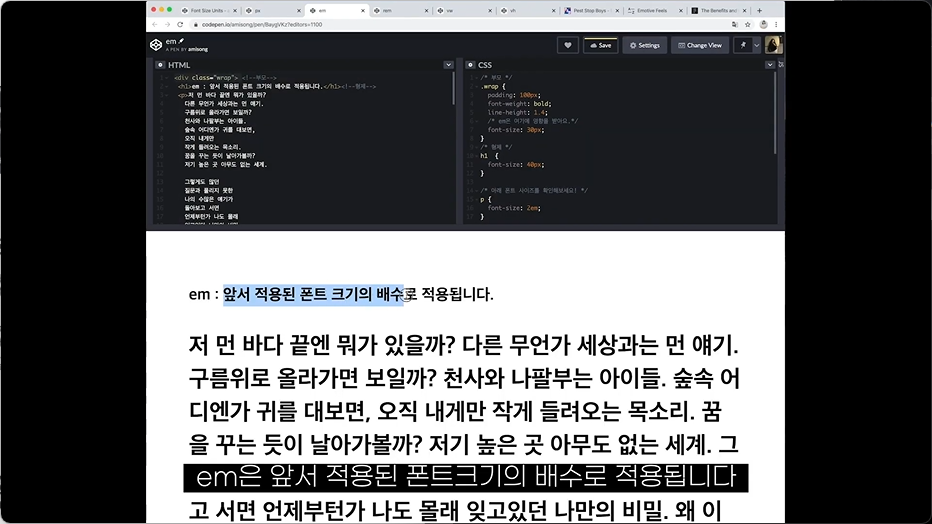
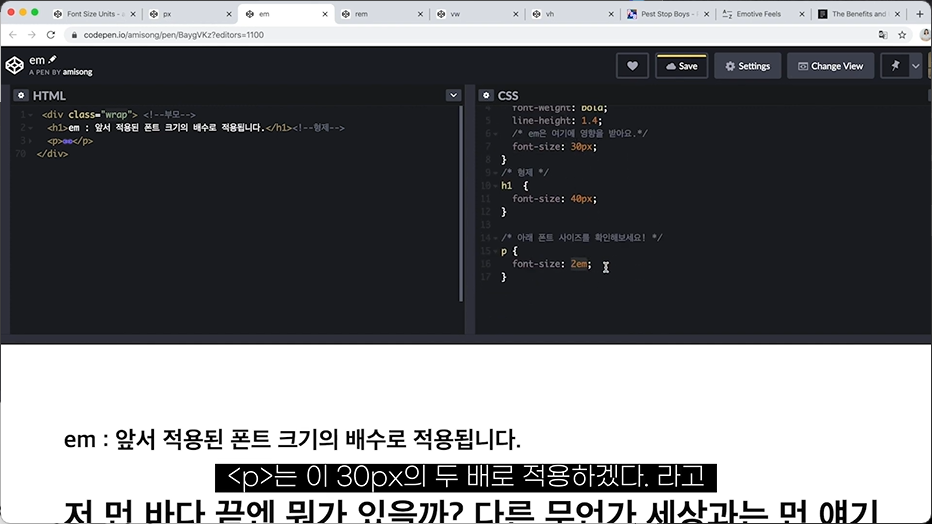
em


부모인 wrap 의 font-size 는 30px 로 돼있음.

p는 2em 으로 들어가있음.
= 30px 의 두 배로 적용하겠다는 의미.

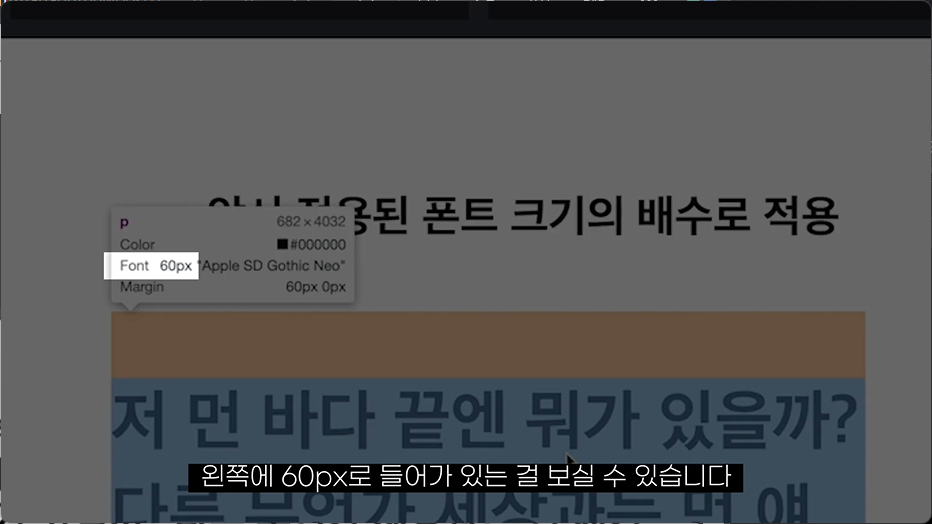
= 60px 이 들어간다는 의미
위에 앞서 적용된 폰트의 크기에 영향을 받음.
배수로 적용
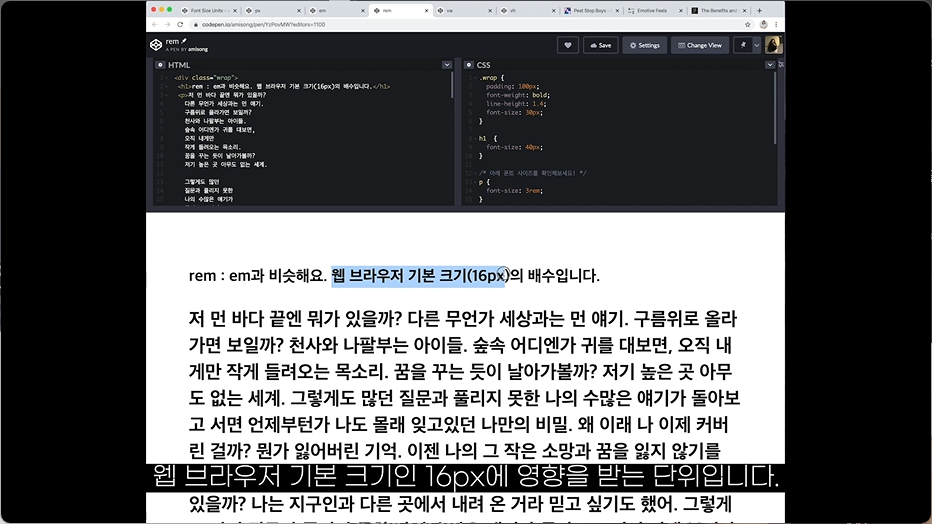
rem

em 과 차이점
= 위 단계에서 상속받는게 아님.
웹 브라우저 기본 크기인 16px 에 영향을 받는 단위.

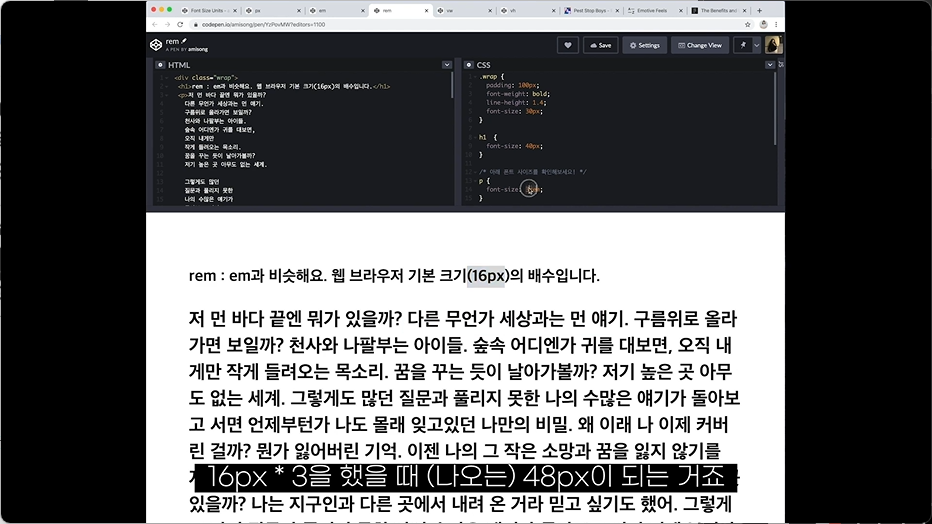
3rem 인 경우,
48px 이 된다.
em 이나 rem
= 부모나 브라우저 기본 크기에 따라서 폰트 속성 주고 싶을 때 사용
vw 와 vh

화면 크기에 영향.
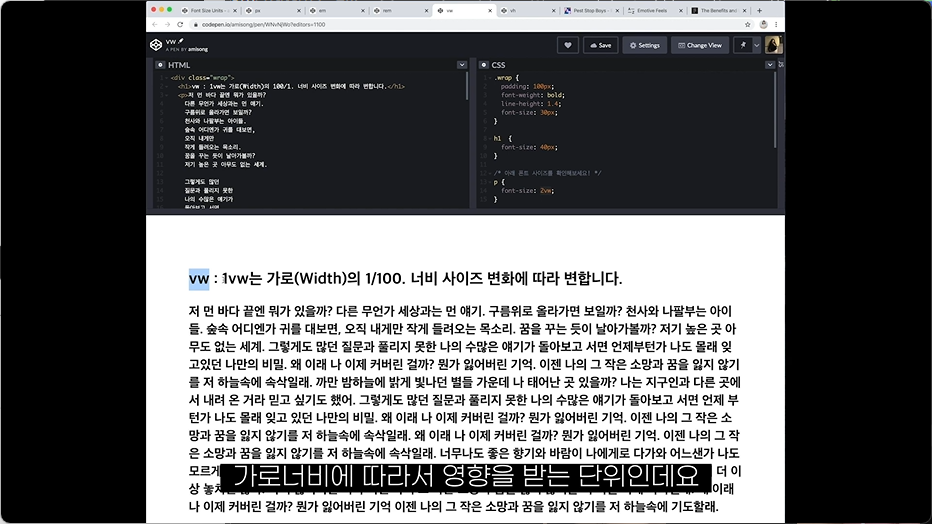
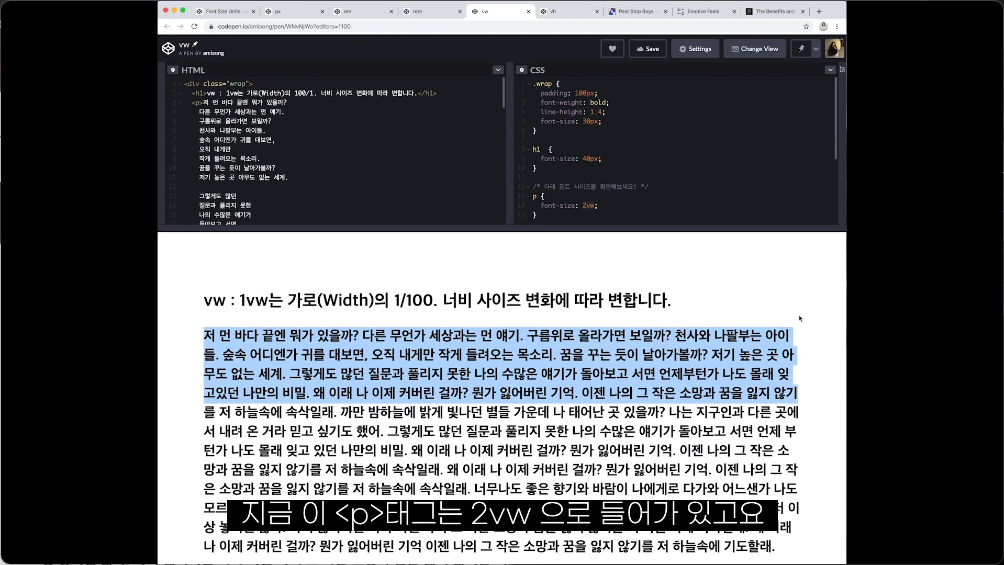
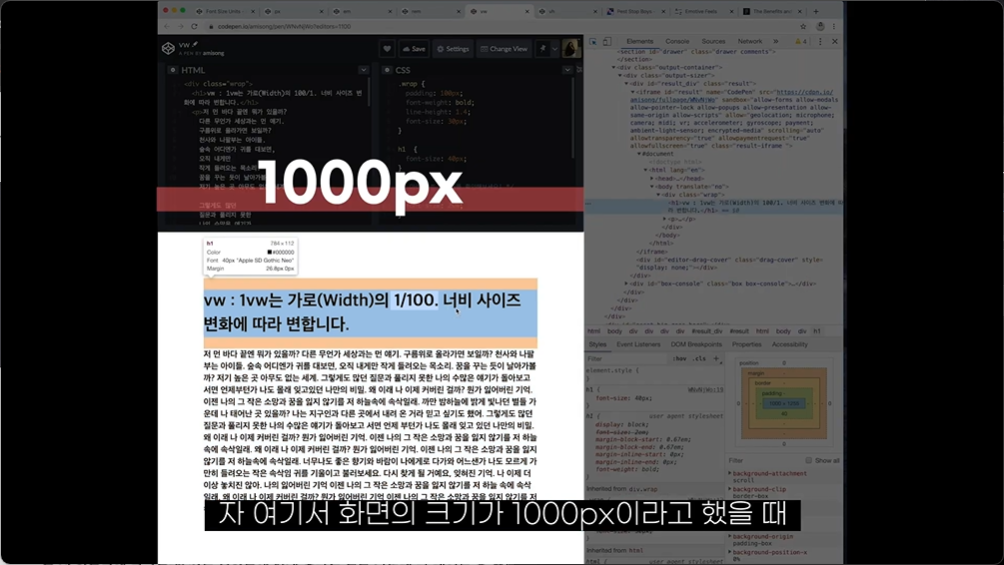
vw

가로 너비에 따라서 영향받음.

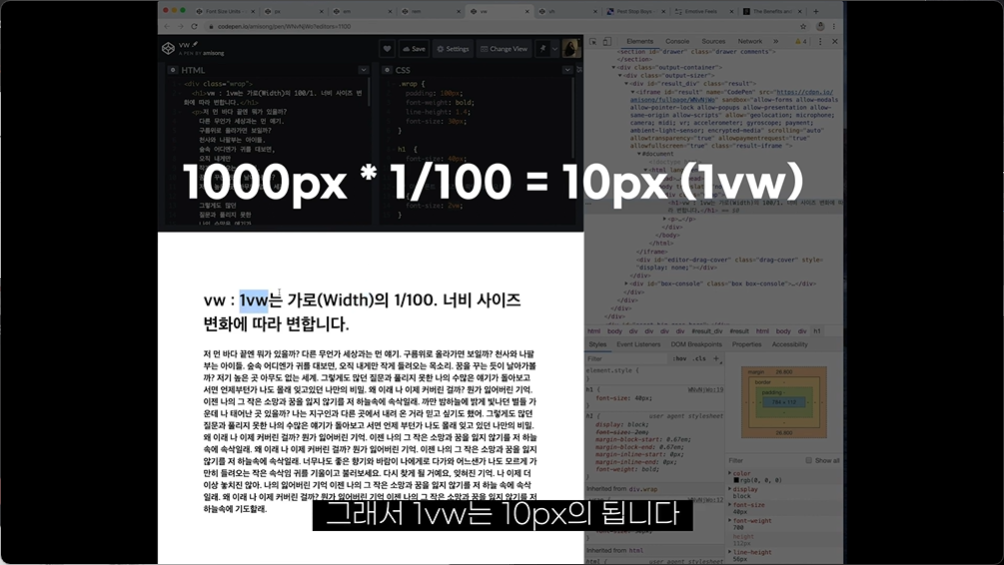
1vw 단위

화면 크기에 따라 줄이면 줄어들고
늘리면 커지는 걸 확인할 수 있음.




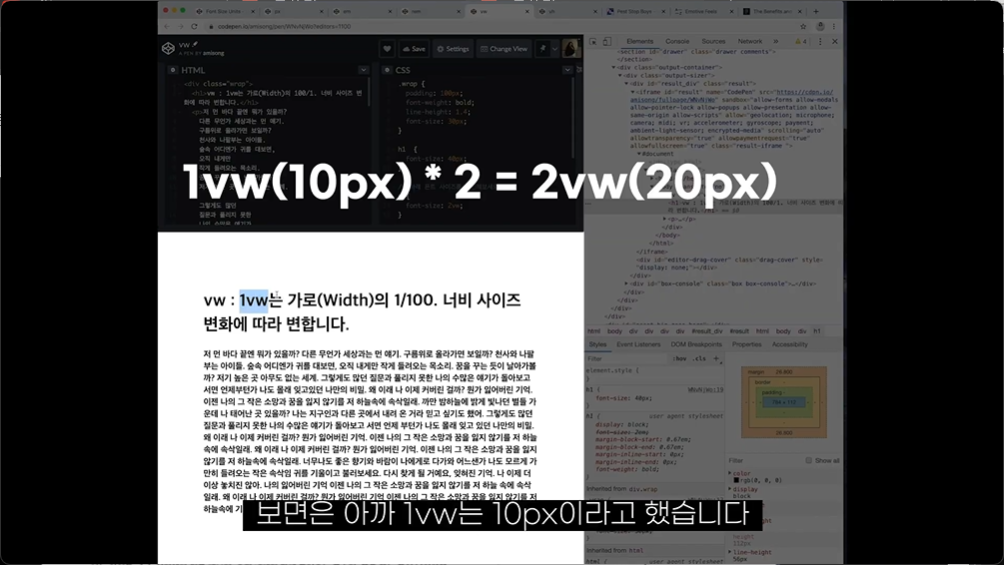
2vw = 20px
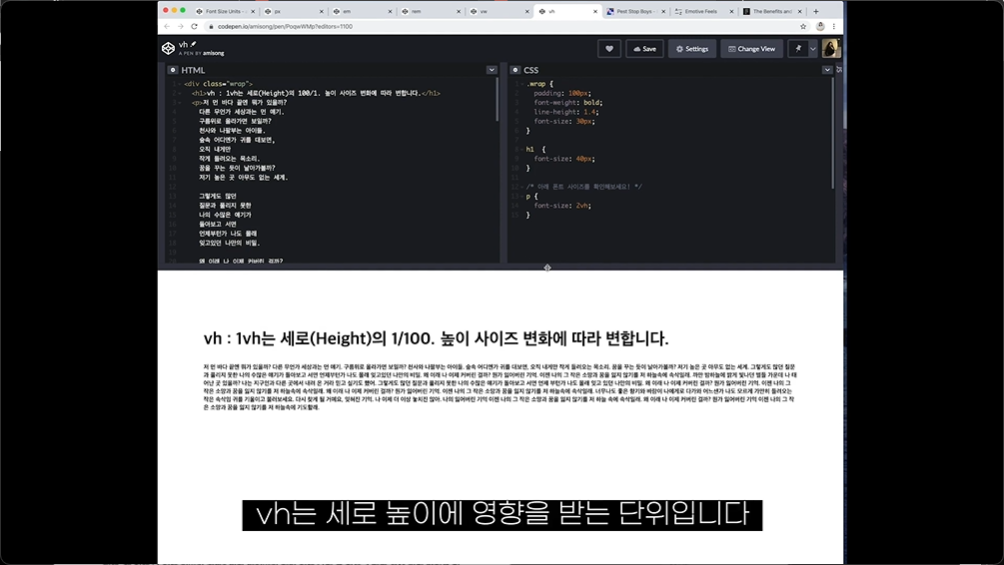
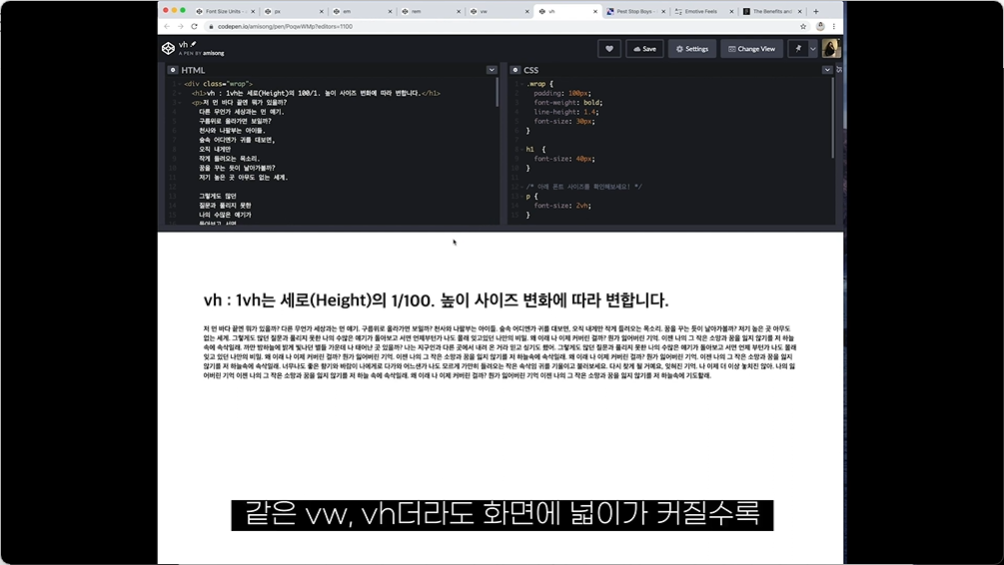
vh

세로 높이 영향
화면을 위 아래로 늘리거나 줄이면
폰트크기가 그만큼 커지거나 줄어들면서 조절된다.

화면에 넓이가 커질 수록,
글씨는 커보이거나
화면이 작아지면 글씨도 작아진다.
화면의 크기에 영향을 많이 받기 때문에,
반응형 웹에서는 활용도가 높음.
폰트 사이즈 뿐만 아니라
행간이나, 패딩 등 활용할 수 있다.
728x90
'> 프로그래밍 언어 > CSS' 카테고리의 다른 글
| CSS 크기(px,%,em,rem), 크기 계산 방법 (0) | 2024.04.19 |
|---|---|
| CSS 단위 em 과 rem | 예제 프로젝트 (0) | 2024.04.19 |
| [생활코딩] CSS 수업 정리 (17) (0) | 2023.07.24 |
| [생활코딩] CSS 수업 정리 (16) (0) | 2023.07.24 |
| [생활코딩] CSS 수업 정리 (15) (0) | 2023.07.24 |



