728x90
21. CSS 크기(px,%,em,rem), 크기 계산 방법 (youtube.com)


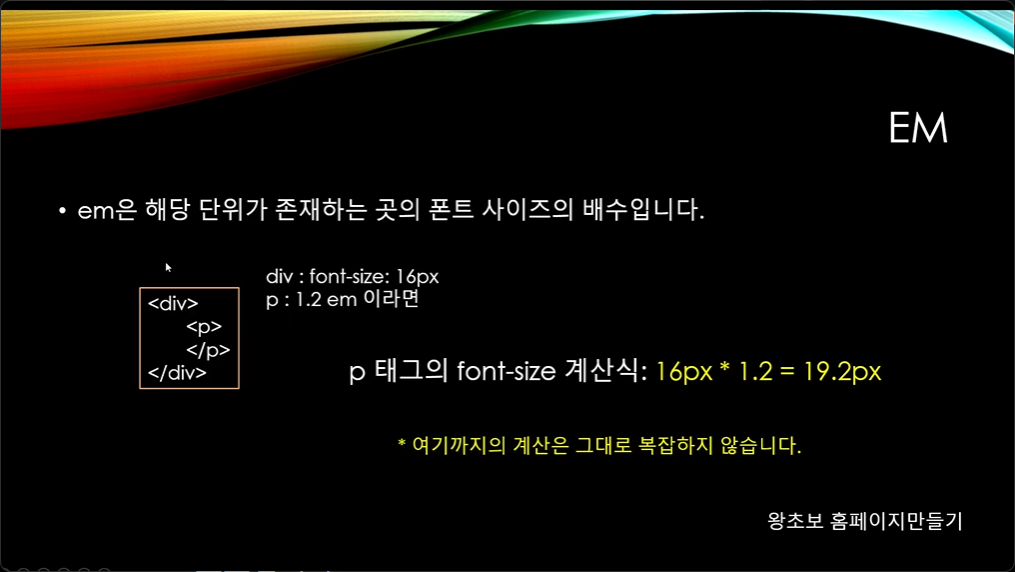
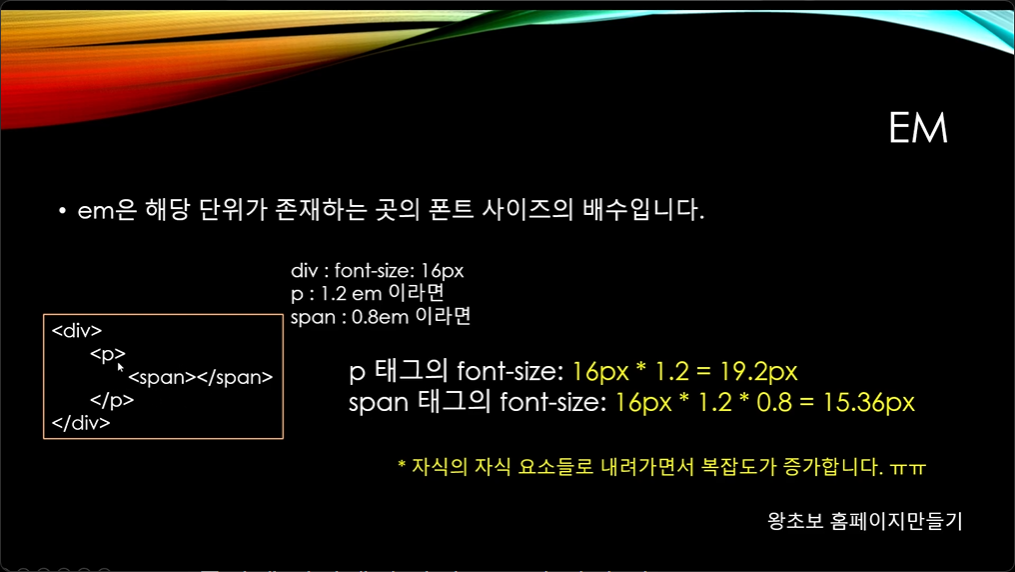
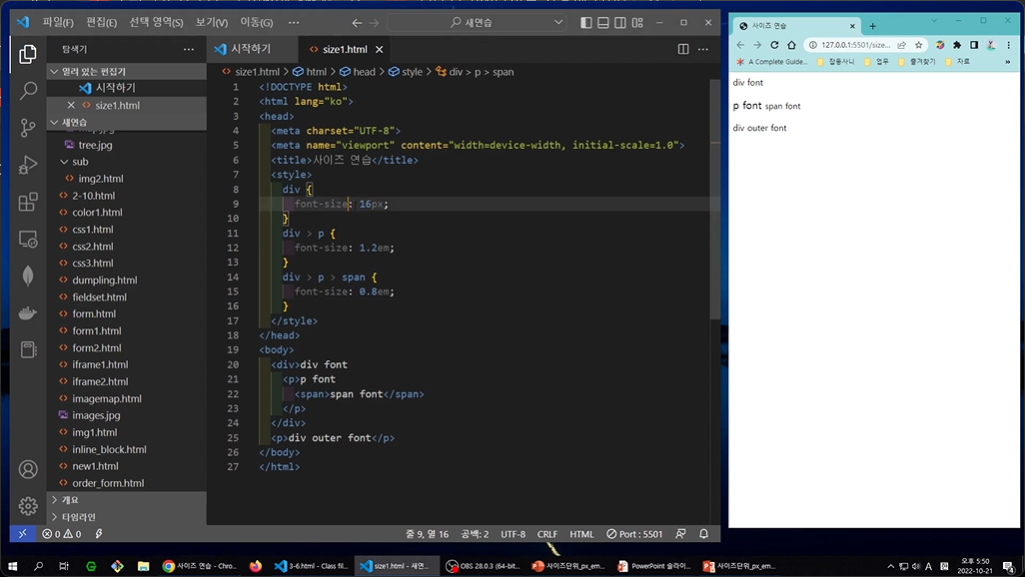
EM

19.2px
1em = 16px
1.2em은 현재 글꼴 크기보다 20%더 큰 것

자식 요소가 더 존재
div 태그 기준으로는 손자(span) 요소
span = 부모요소인 p 폰트 사이즈의 0.8 배라는 의미.
19.2px 에다가 0.8 까지 곱해줘서 계산해줘야 함.
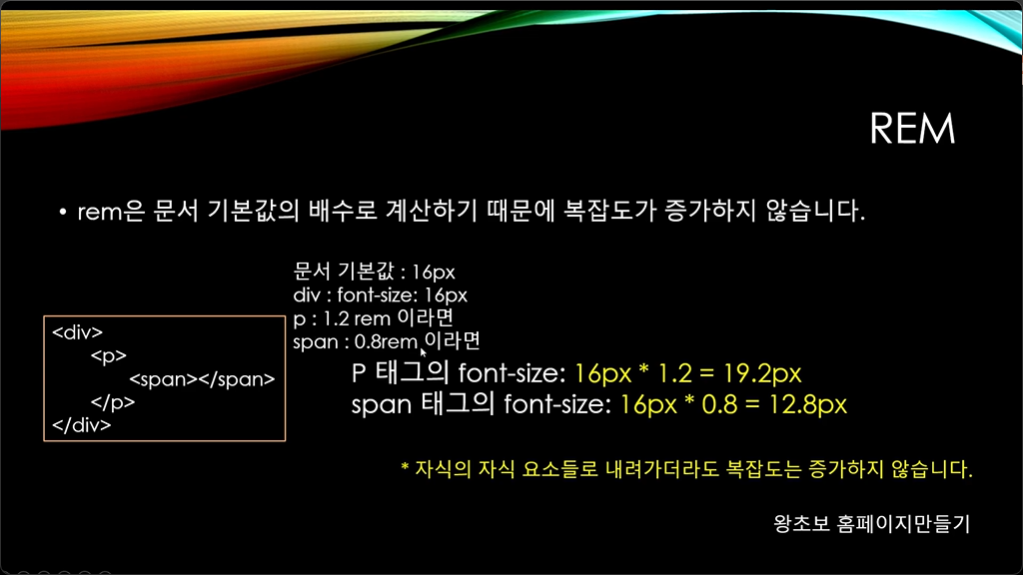
REM

문서 기본값이 16px 이므로
문서 기본값을 보고 계산
예시

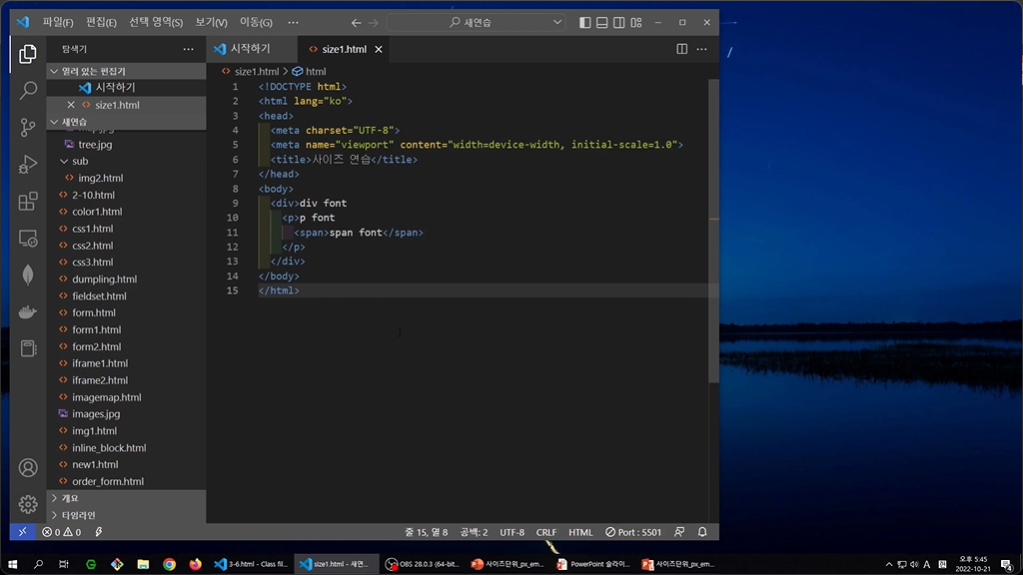
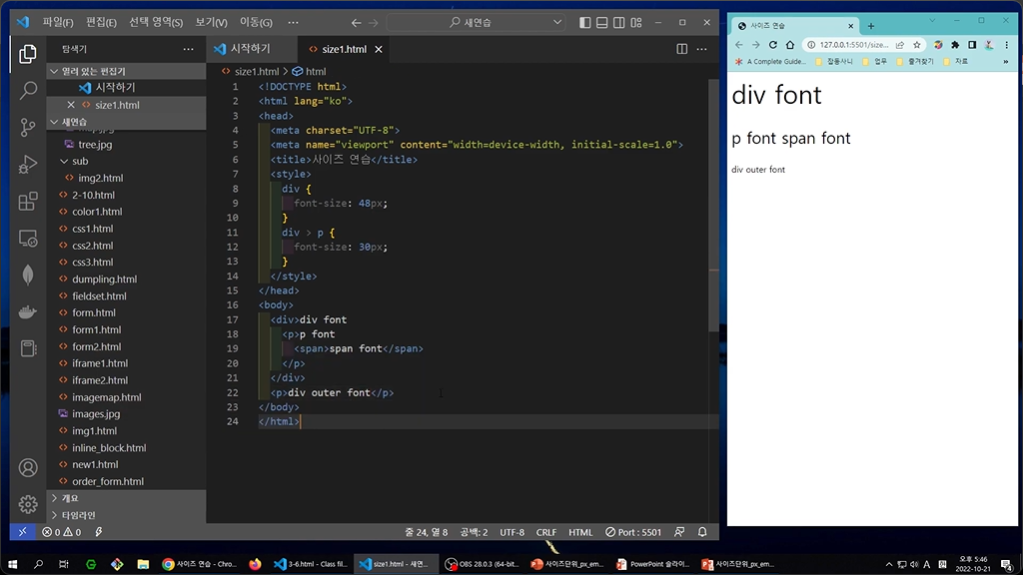
기본 세팅

div 에 font-size 부여

p 태그에 폰트 사이즈 부여

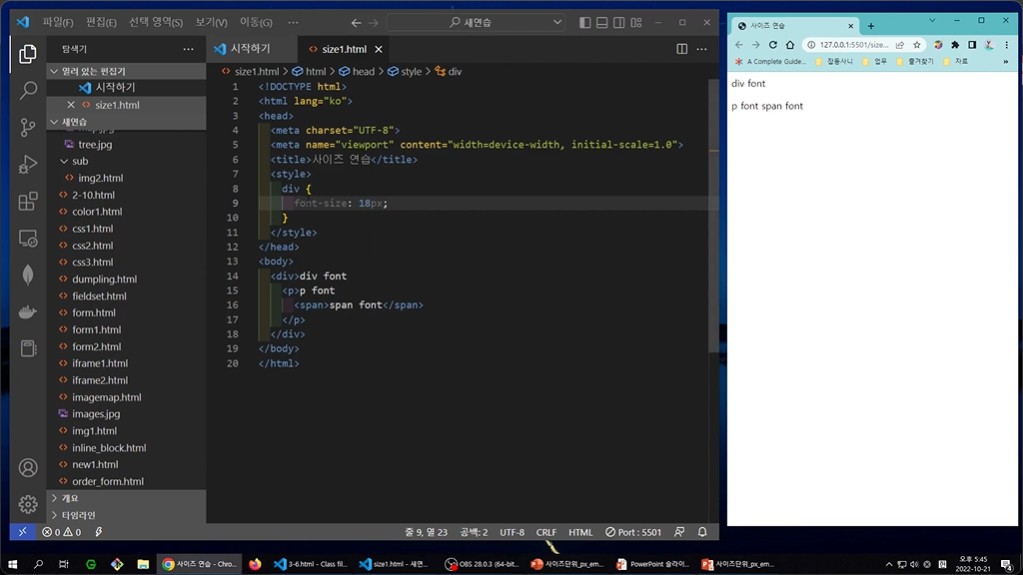
div 밖의 p 태그 생성
16px 원래의 값을 갖고있음.

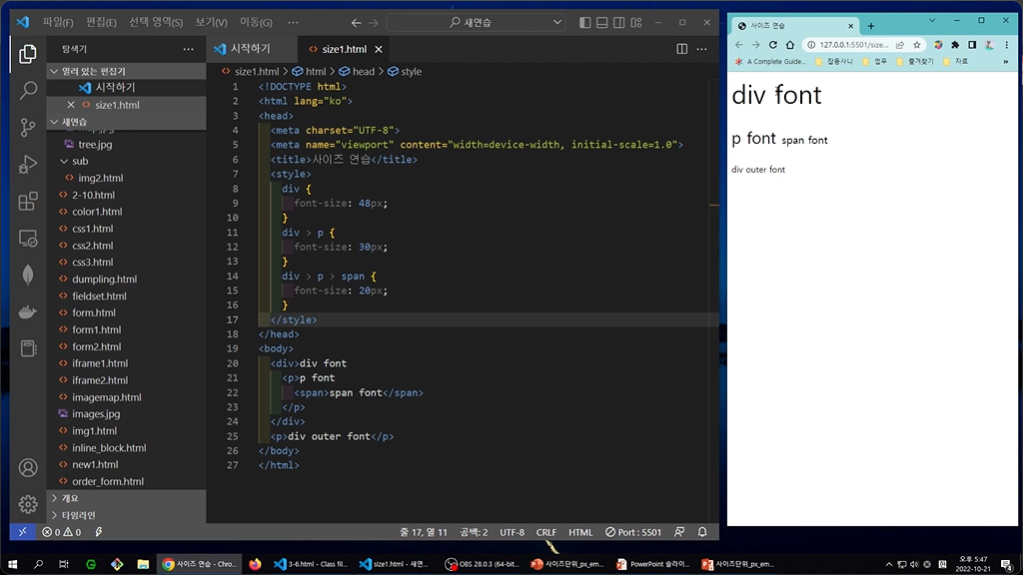
span 태그 사이즈 부여

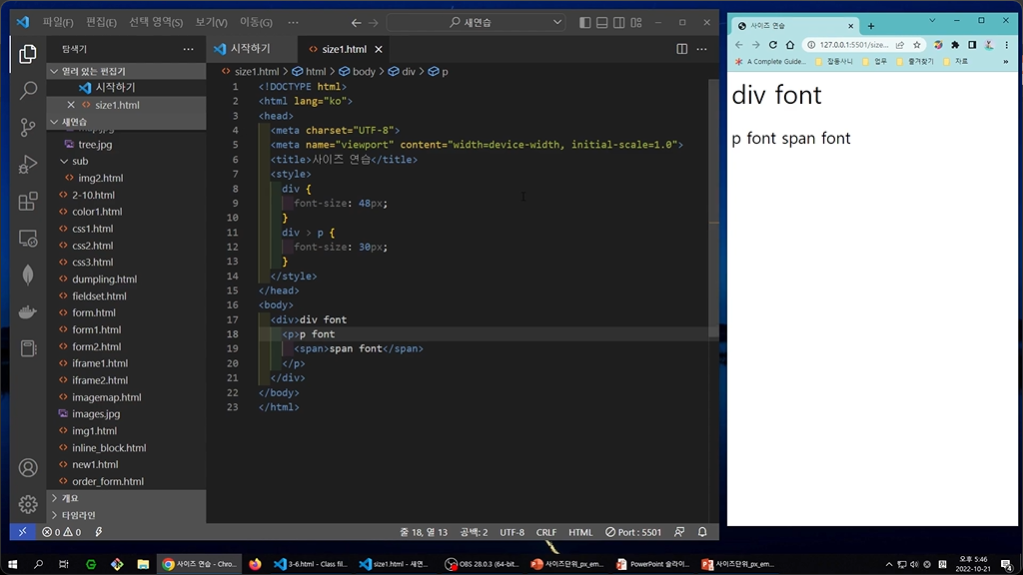
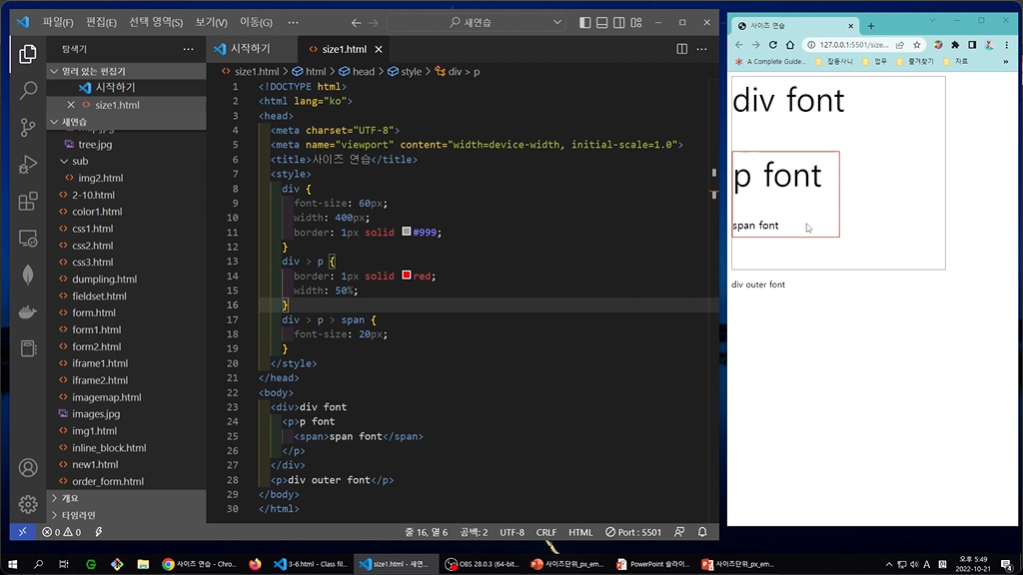
부모가 60으로 바뀜
(div 태그)
그래도 자식과 손자 폰트 사이즈는 바뀌지 않는다
= px 를 썼기 때문 ( 절대값)

width ( p 태그의) 값은 div 태그 width 값의 절반

em 으로 폰트사이즈 수정

:root 사용해서
html {} 문서 값 바꾼 것과 동일한 효과
728x90
'> 프로그래밍 언어 > CSS' 카테고리의 다른 글
| CSS Flexbox 완전 정리 (0) | 2024.05.06 |
|---|---|
| CSS calc() 산술식(사칙연산) - HTML+CSS+JQUERY 포트폴리오 중급 실전 퍼블리싱 (1) | 2024.04.22 |
| CSS 단위 em 과 rem | 예제 프로젝트 (0) | 2024.04.19 |
| 웹 폰트 사이즈 단위 5가지는 알고가자! (px, rem, em, vw, vh) (1) | 2024.04.18 |
| [생활코딩] CSS 수업 정리 (17) (0) | 2023.07.24 |



