프론트엔드 필수 반응형 CSS 단위 em 과 rem | 예제 프로젝트를 통해 정리 하세요 ✨ (youtube.com)


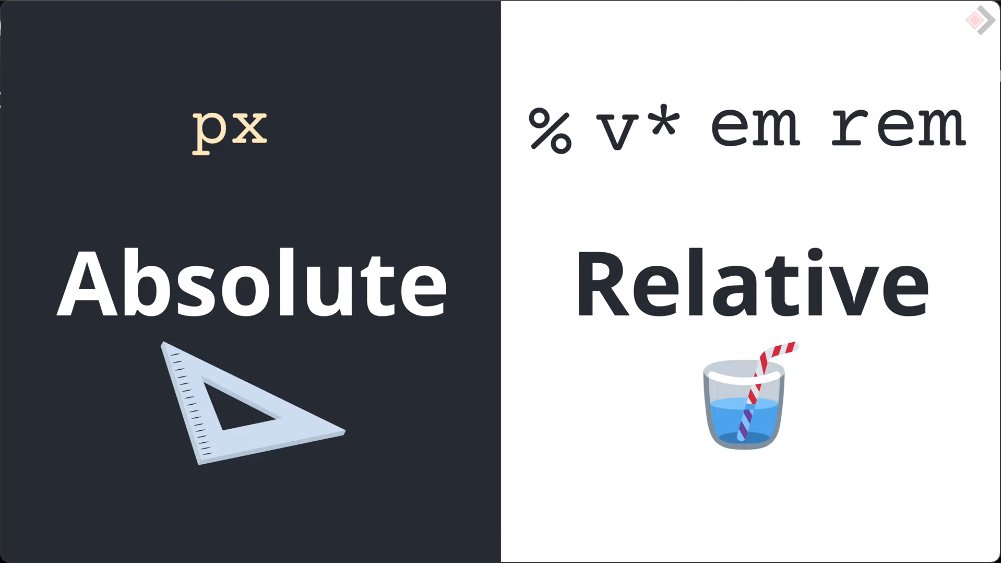
절대적 / 상대적 사용 차이

1) 부모요소의 사이즈 / 브라우저의 사이에 따라서 사이즈 변경

2) 요소의 너비와 높이에 따라서 / 폰트 사이즈에 따라서 사이즈 변경
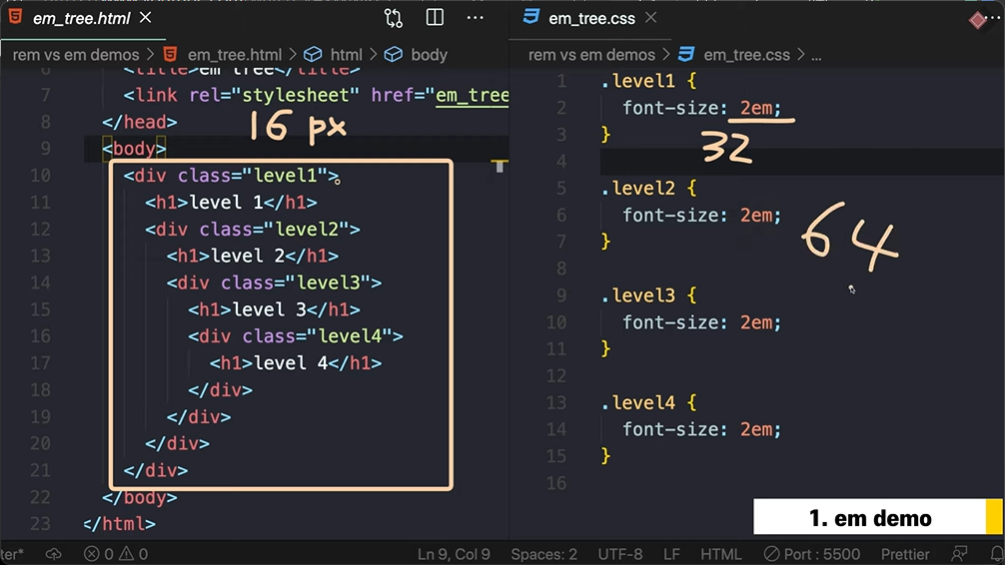
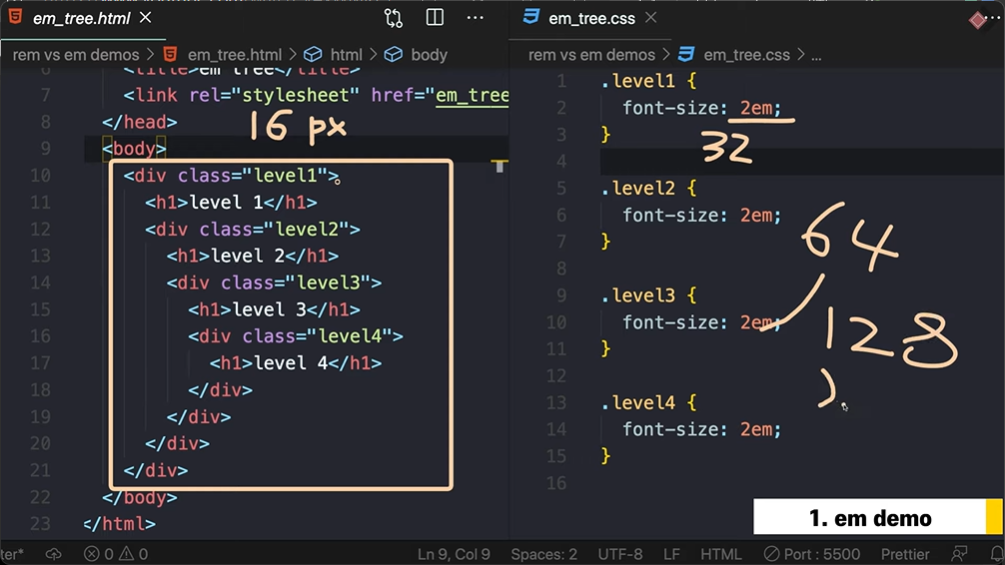
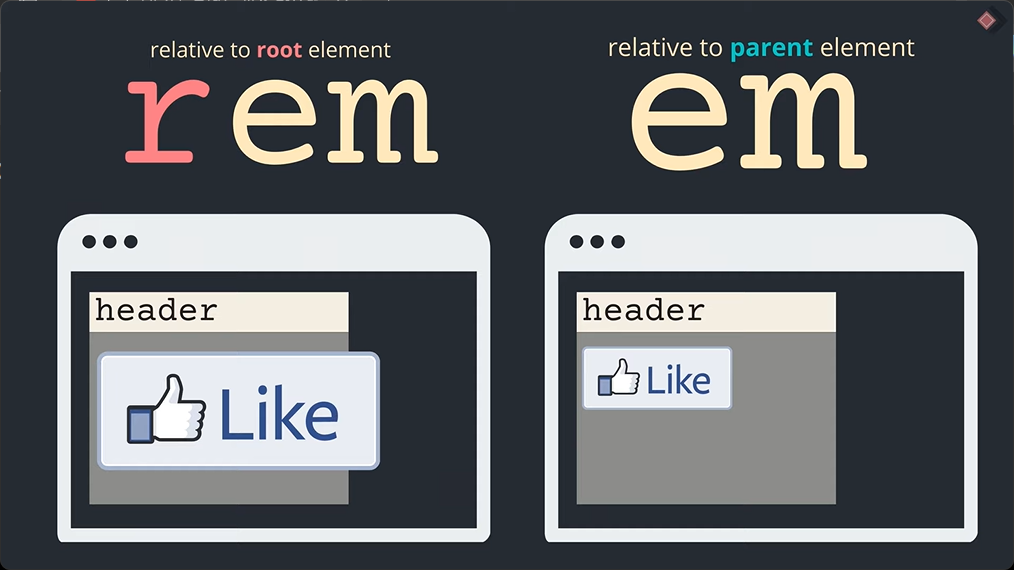
em 사용하는 경우

level 2 는 level 1 의 자식이므로
level 1 이 32 이니까 64 가 된다.

level 3 = 128

글자가 점 점 커지는 거 확인 가능
em - 즉각적으로 사이즈가 보이지 않음
= 계산하는데 어려움 있을 수 있다.
rem 사용하는 경우

부모요소에서는 16px 을 이용하고있음.
어떤 레벨에서 사용되는 지 상관없이
무조건 16배수.
2rem = 32

폰트 사이즈가 고정적인거 확인 가능
폰트 사이즈 지정할 때는 em 보단 rem 을 더 선호
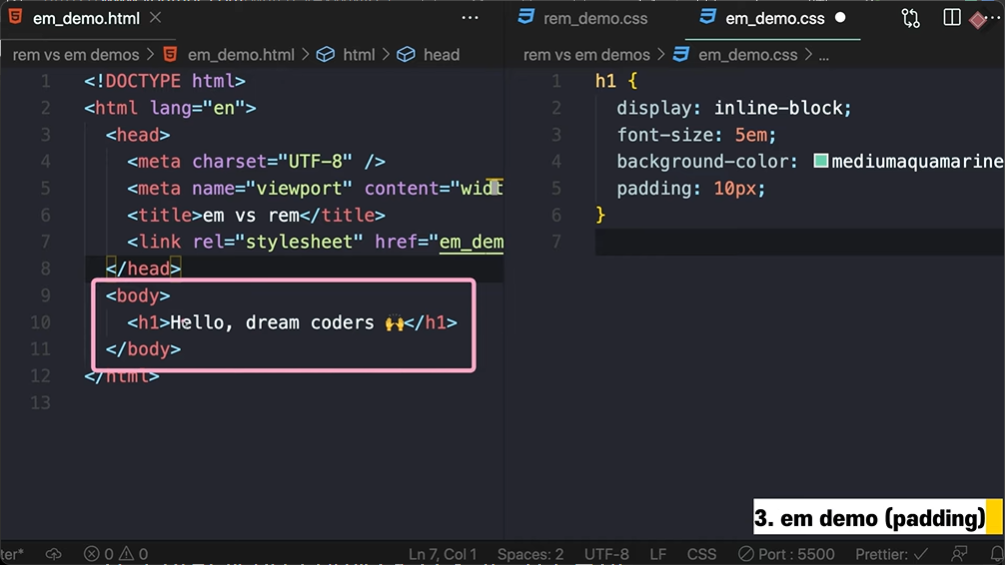
em 예제

스타일링은
font-size = 5em , padding 10px 줬음
font-size = 반응형
padding = 고정
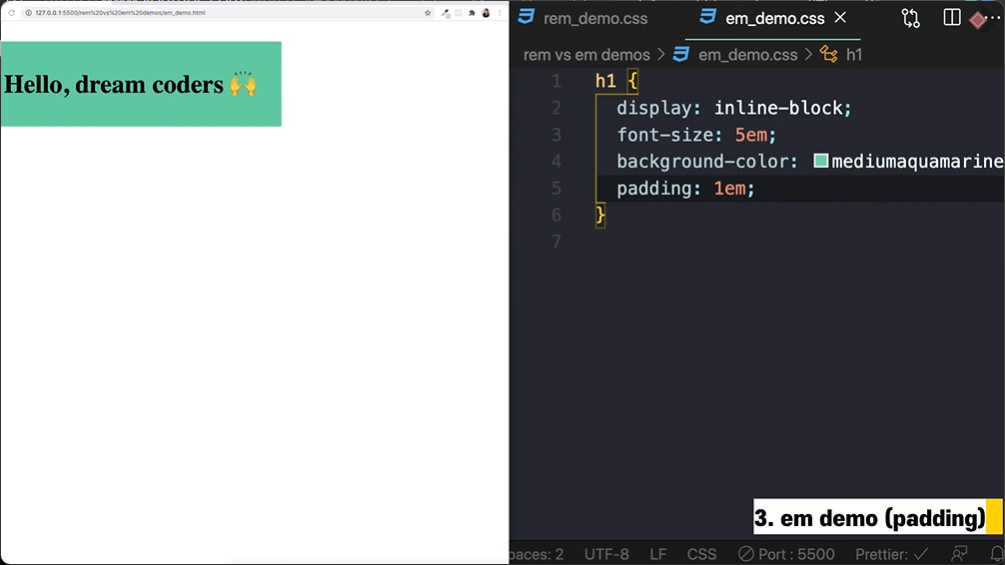
폰트 사이즈가 변경이 돼도 패딩은 유지되는 걸 확인할 수 있음.
= 폰트 사이즈가 작아질 때도, 패딩이 너무 큰 것을 확인할 수 있음.

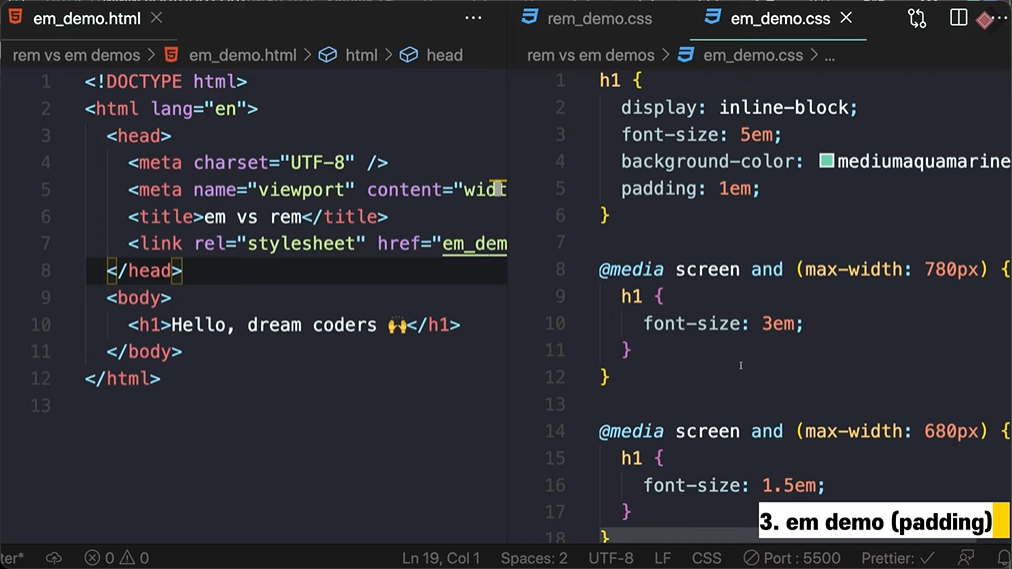
패딩도 em 사이즈 부여

미디어 쿼리와 같이 써도 반응형으로 적용됨.
rem 예제

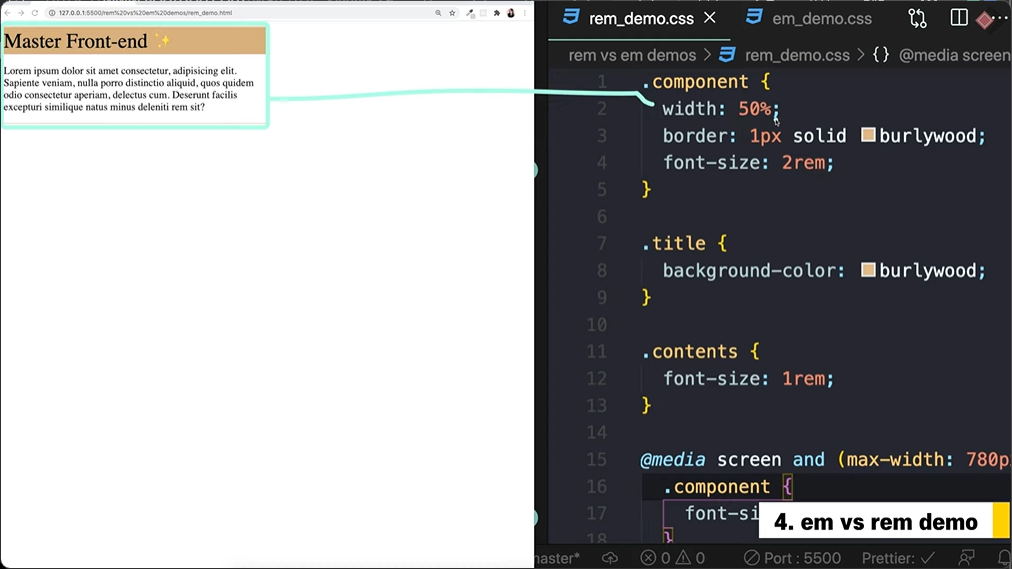
컴포넌트의 너비 = 50%
박스컨테이너 자체를 만들 때, %를 이용하는게 더 좋음.

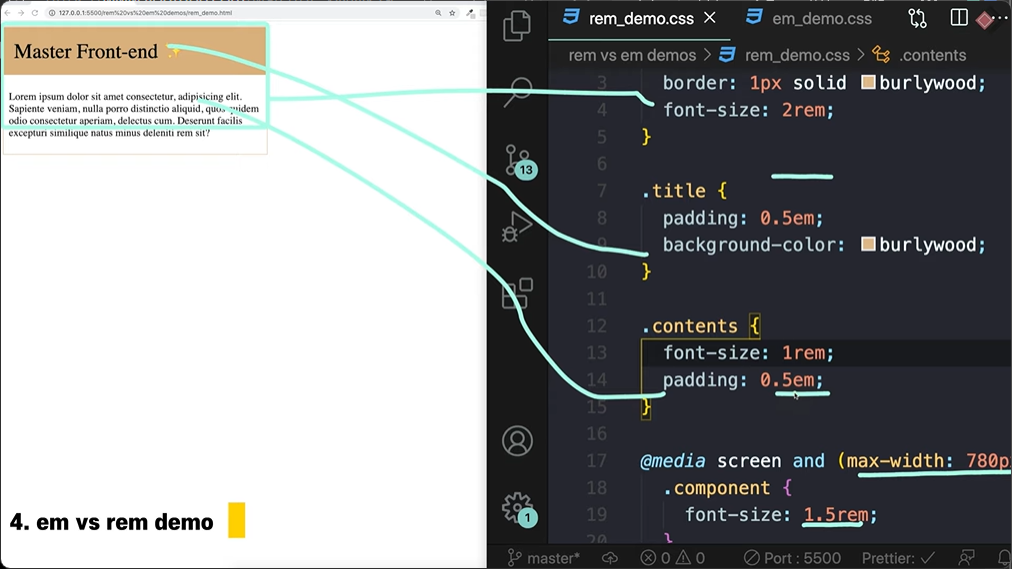
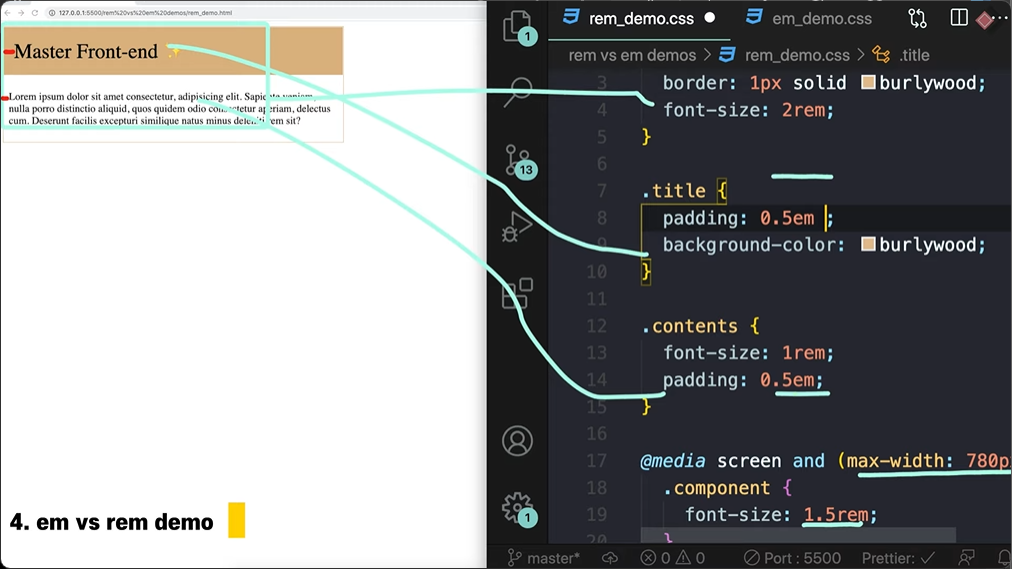
여기 패딩 0.5em 은
현재 폰트 사이즈의 절반이 패딩으로 들어가는 것.

rem 을 쓰는게 더 좋음.
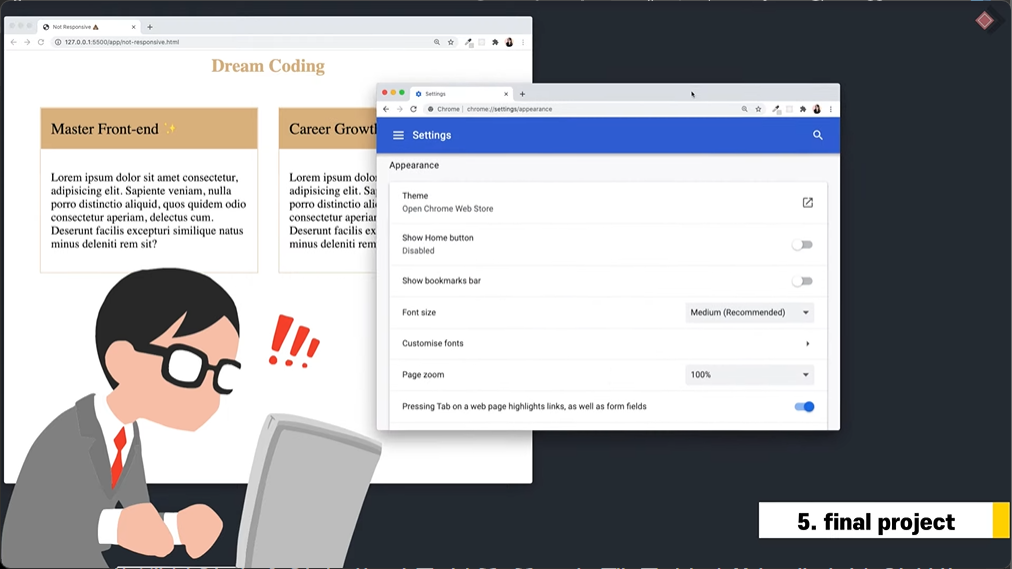
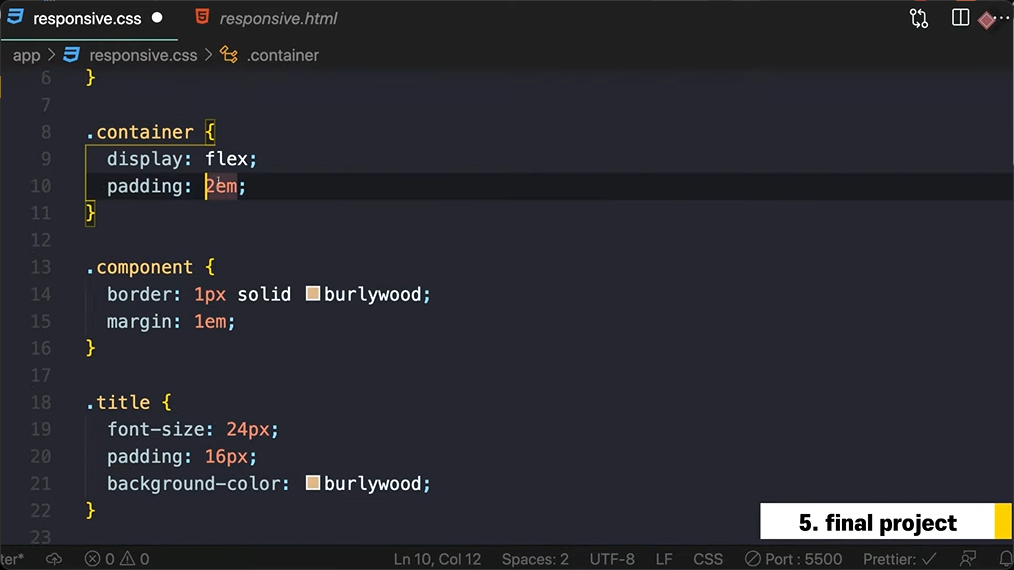
예제 프로젝트
- 화면 축소 시 폰트사이즈 유동적으로 변경되게 만들기

바로 px 에서 em / rem 으로 계산하기 어려운 경우

우측 상단에 베이스 px 사이즈 입력
https://www.w3schools.com/tags/ref_pxtoemconversion.asp
PX to EM Conversion
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
해당 사이트 참고해도 됨.

px 로 돼있는 걸 em / rem 으로 변경해줌.

rem 을 사용할 때 : 어떤 컴포넌트에 쓰이는 가 상관없이 동일한 사이즈를 유지했으면 하는 경우
padding 과 같이 em 을 사용할 때 : 폰트 사이즈에 따라서 발생할 수 있는 사이즈

미디어 쿼리에서도 px 보다는 rem 을 이용하면 더 반응형적으로 나타내줄 수 있다.
미디어 쿼리 = 브라우저 스크린에 영향

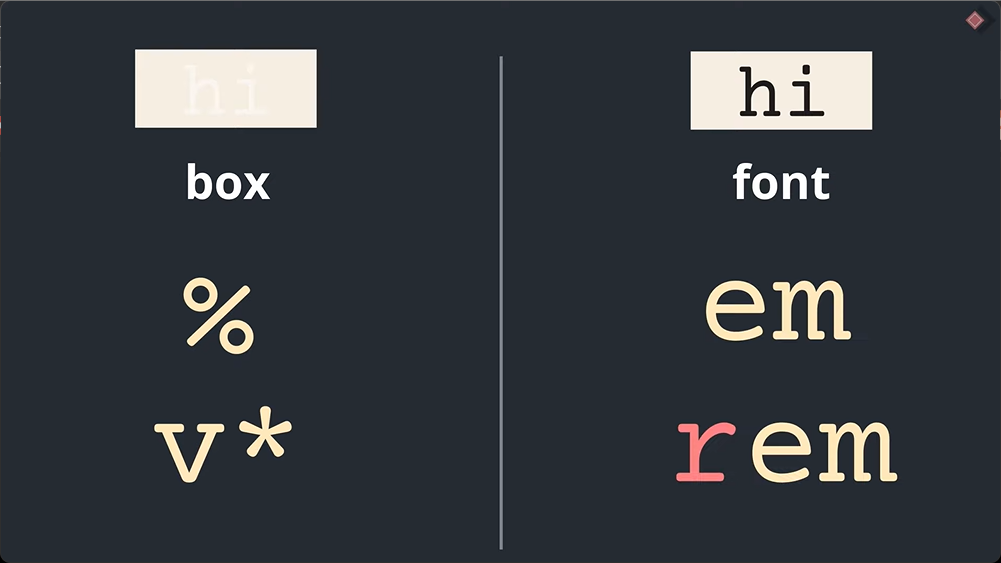
박스 자체의 사이즈를 결정할 때

요소의 폰트 사이즈 결정할 때
루트 / 부모
'> 프로그래밍 언어 > CSS' 카테고리의 다른 글
| CSS calc() 산술식(사칙연산) - HTML+CSS+JQUERY 포트폴리오 중급 실전 퍼블리싱 (1) | 2024.04.22 |
|---|---|
| CSS 크기(px,%,em,rem), 크기 계산 방법 (0) | 2024.04.19 |
| 웹 폰트 사이즈 단위 5가지는 알고가자! (px, rem, em, vw, vh) (1) | 2024.04.18 |
| [생활코딩] CSS 수업 정리 (17) (0) | 2023.07.24 |
| [생활코딩] CSS 수업 정리 (16) (0) | 2023.07.24 |



