CSS calc() 산술식(사칙연산) - HTML+CSS+JQUERY 포트폴리오 중급 실전 퍼블리싱 (youtube.com)


calc 함수 사용

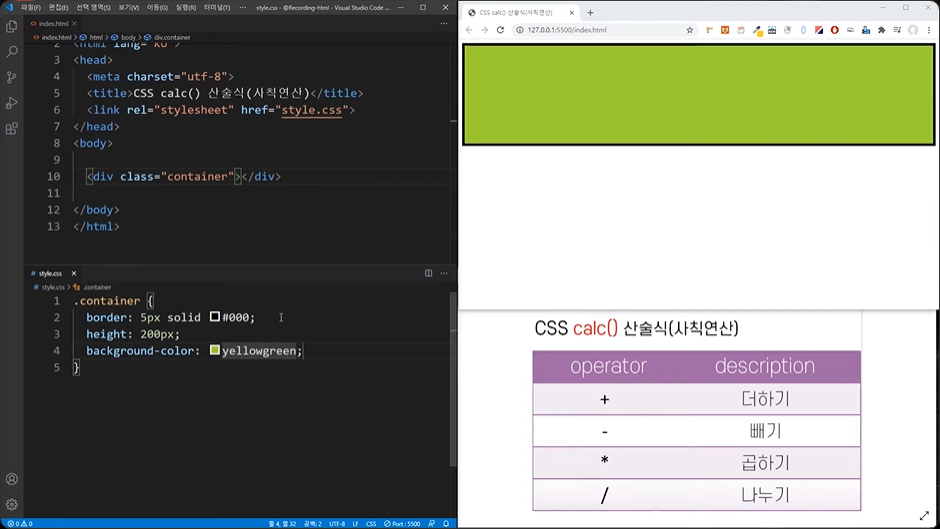
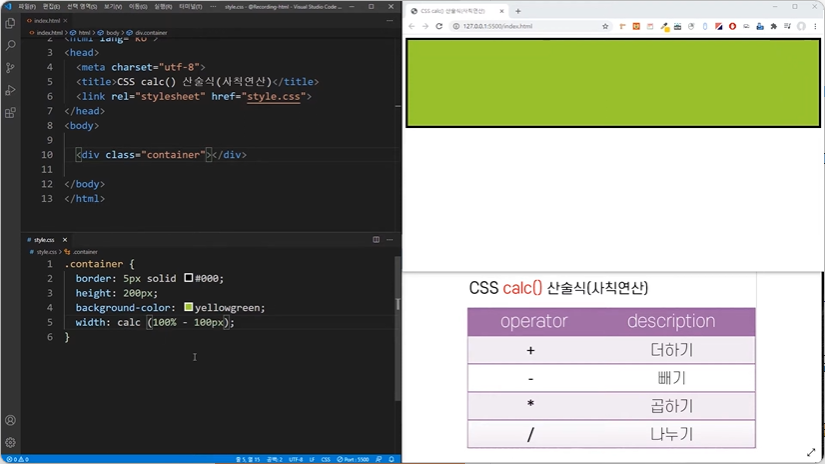
container 생성

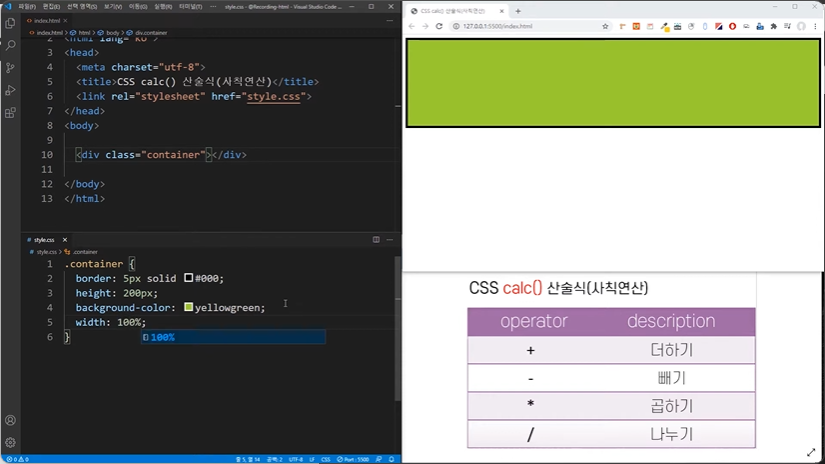
width: 100% - 현재 브라우저 width

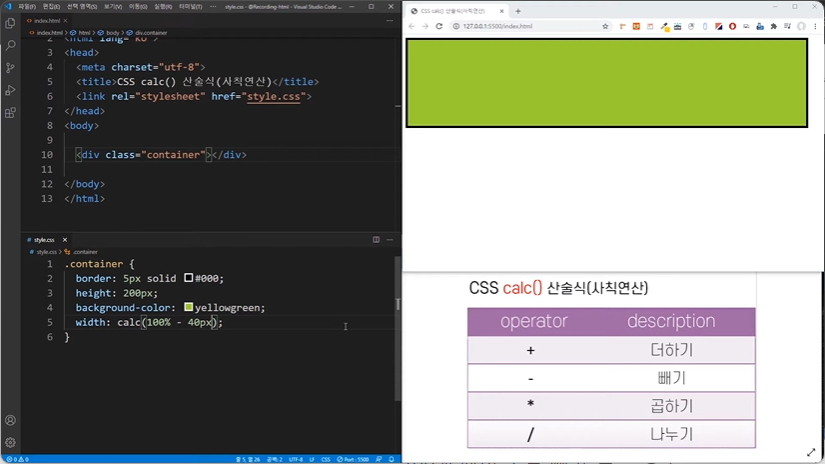
100% 에서 조금 빼고 싶은 경우,
( 40px 정도 빼고 싶은 경우)
이렇게 하면 될 것 같지만 CSS 는 이해를 못함.

= calc() 함수를 사용해야 함.
calc() 함수 사용시 주의점

calc 함수 사용할 때 위와 같이 띄어쓰기 있으면 안됨.

그리고 이렇게 괄호 안에 붙여도 안됨.
Operator 좌, 우 에는 꼭 띄어쓰기 해야함.
1. calc() 활용
- 좌 우 마진 넓이 빼기

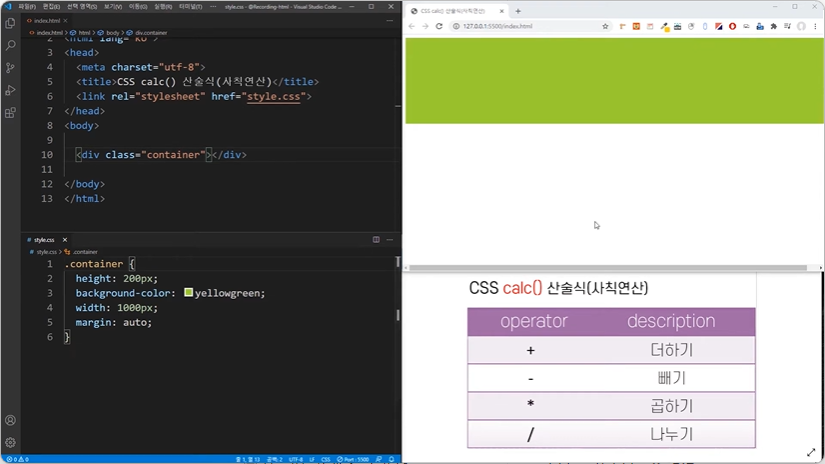
컨테이너 재설정
width: 1000px
마진 auto 로 중앙정렬

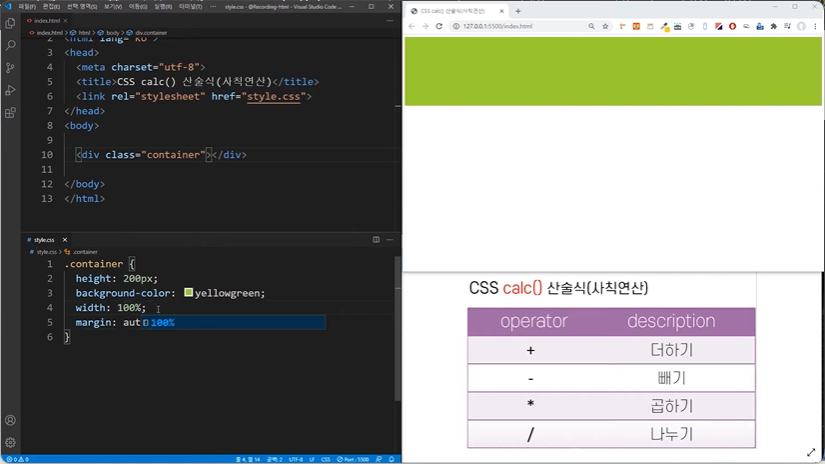
rmsep 1000px 이 아니라 100%로 수정
그리고 좌우에서 20px 빼고 싶은 경우 - 전체적으로 40px 을 빼고싶음.

이렇게 식을 짜놓으면
좌 / 우로 20px 이 빠지게 되고 가운데 정렬도 된다.
2. calc() 활용
- 나누기가 어려울 때

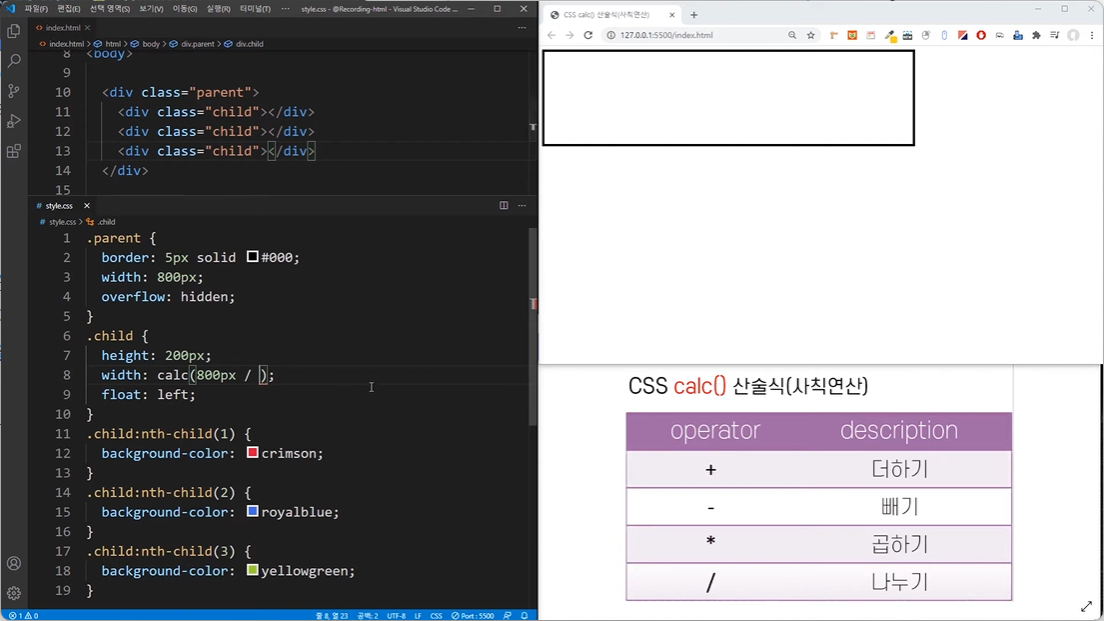
부모 div 와 자식 div 3개 설정

css 설정

가로배치하기 - float 사용
부모는 자식이 float 사용하면 높이값을 잃어서 overflow 추가해준다.
부모요소 900
자식 300
900 나누기 300 은 쉬움.
근데, 부모가 900이 아니라 800인 경우
= 나누기가 어려울 때, calc 함수 사용

800px 나누기 자식이 3개니까
/ 3 을 사용해줌.

그럼 완벽하게 3분의 1로 사칙연산 해줌.
3. calc() 활용
- calc 함수 중복 사용

컨테이너 생성
width 를 calc 로 생성해준다.
300 px 나오게 됨.

calc 를 중첩시킬 수 있음.

여기까지는 300px
전체적으로 700px 이 된다.
4. calc() 활용
- 웹디자인 시 calc() 활용

반응형 웹 제작 시
빨간 색 부분 남기고
파란색 부분만 웹사이트 만드는 케이스
= 이런 UI 만들 때 calc() 활용

이렇게 적용
* 스크롤이 생기는 이유
= body 에 margin 이 있어서

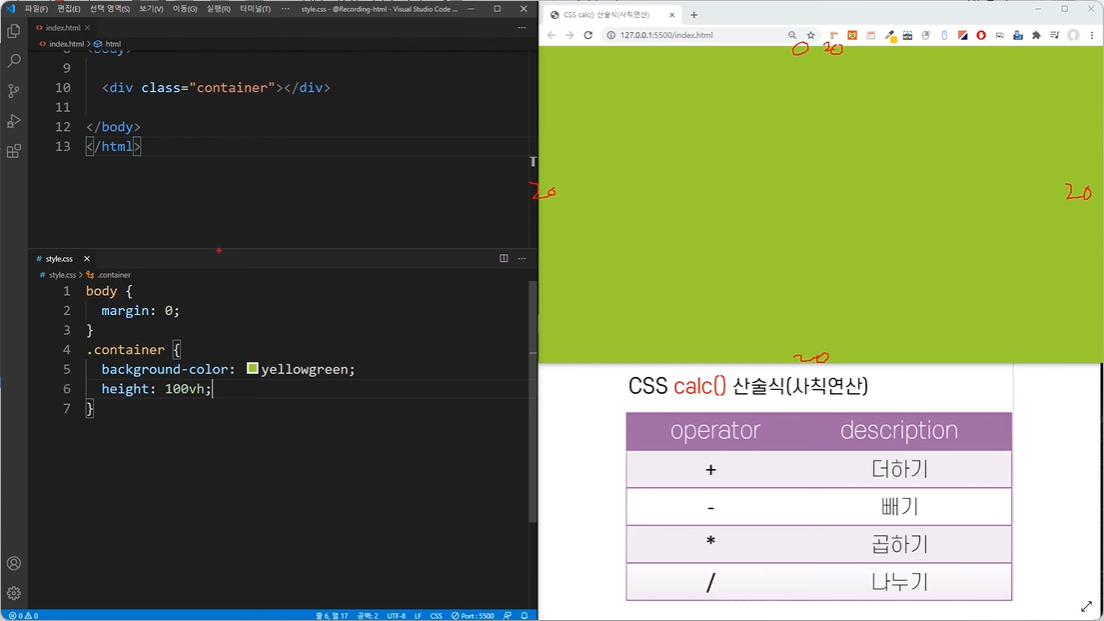
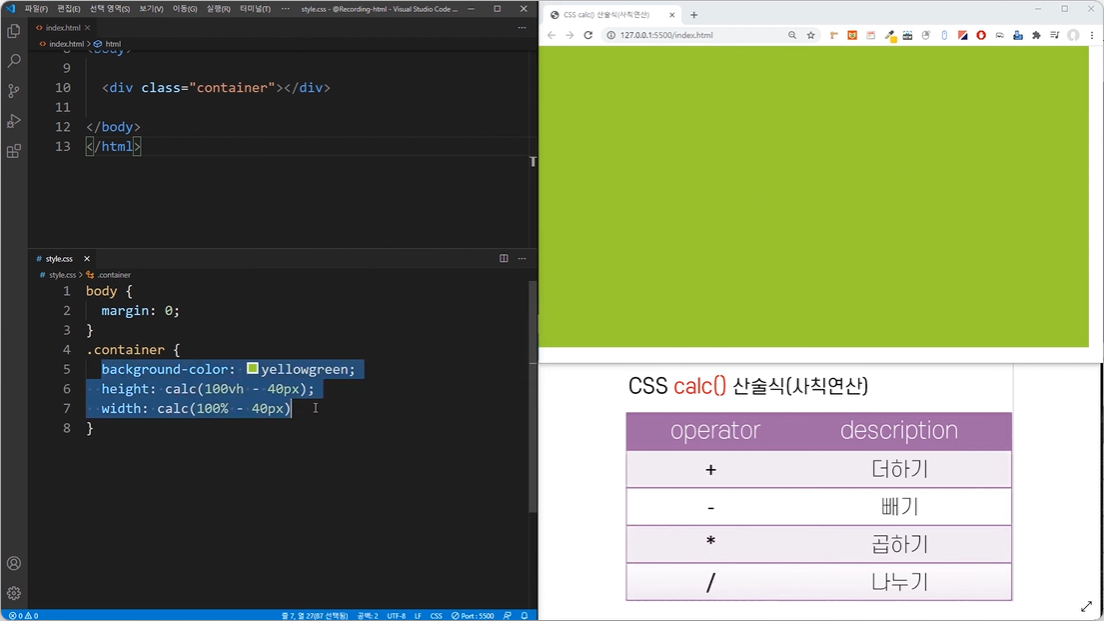
우리가 하려는 것
= 색상을 저 빨간 색안에만 두기.

상하좌우 20px 만큼 띄울 것

상 하 20px 씩 띄울 거니까
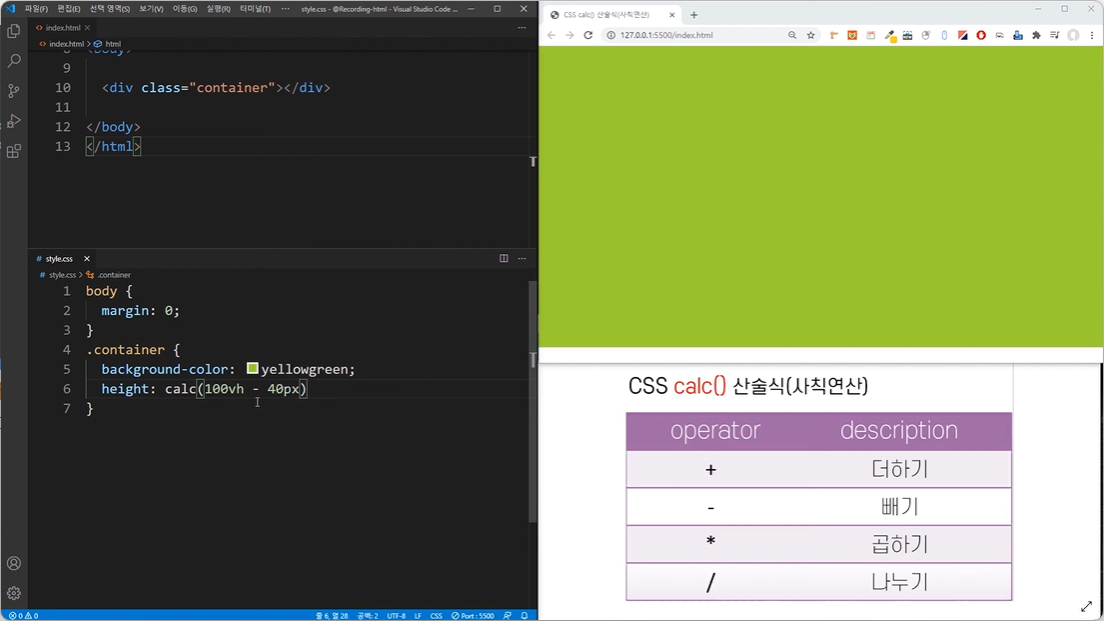
합이 40px 이므로 높이를 calc 사용해서 지정해준다.

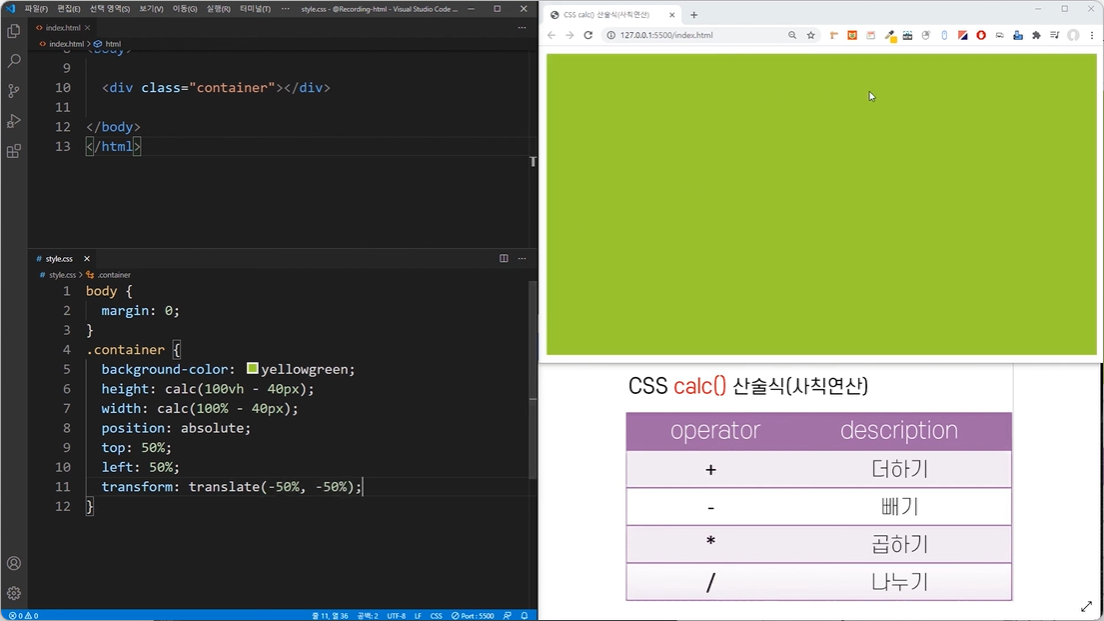
width 좌 우 도 설정해줘야 한다.

포지션 부여
'> 프로그래밍 언어 > CSS' 카테고리의 다른 글
| CSS에서 display: grid 의 사용법 (0) | 2024.05.08 |
|---|---|
| CSS Flexbox 완전 정리 (0) | 2024.05.06 |
| CSS 크기(px,%,em,rem), 크기 계산 방법 (0) | 2024.04.19 |
| CSS 단위 em 과 rem | 예제 프로젝트 (0) | 2024.04.19 |
| 웹 폰트 사이즈 단위 5가지는 알고가자! (px, rem, em, vw, vh) (1) | 2024.04.18 |



