728x90

[ 코딩 자율학습 ]
HTML+CSS+자바스크립트
4.1 ) CSS 문법 살펴보기
h1{color:red;}
선택자와 선언부
color - 속성
red - 값
; (세미콜론)
- 넣으면 연속해서 스타일 작성 가능
4.2 ) CSS 적용하기
- CSS 적용 방법 (3) -


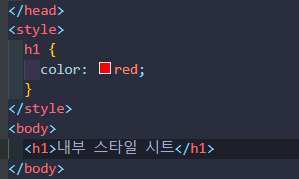
1. 내부 스타일 시트
html 문서에 <style> 태그 사용

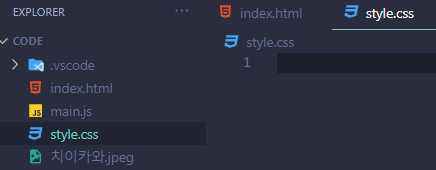
2. 외부 스타일 시트
새로운 css 파일 생성
(확장자 .css)

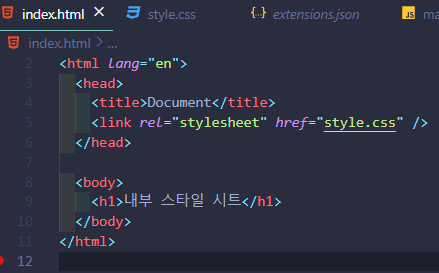
html 파일에 css 파일 연결
(link 태그 사용)



html 파일과 css 파일 연결된 상태 확인

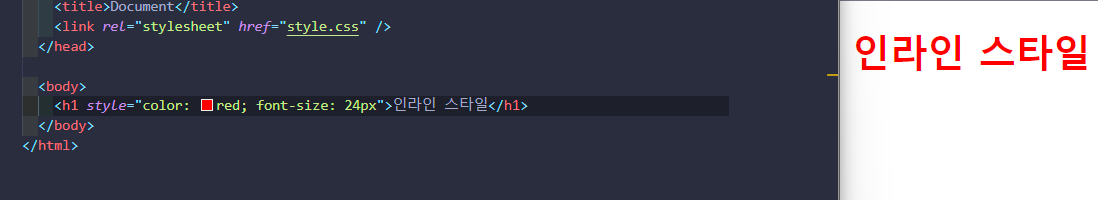
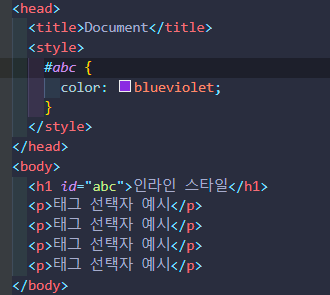
3. 인라인 스타일 사용
: html 문서에 있는 태그에
직접 CSS 코드 작성하는 방법
선택자 부분 필요없음
5.1 ) 기본 선택자 사용하기


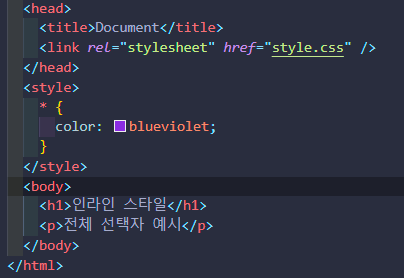
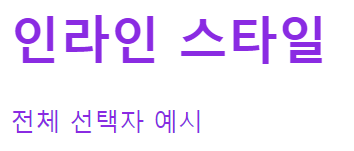
< 전체 선택자 >
: 모든 요소 선택


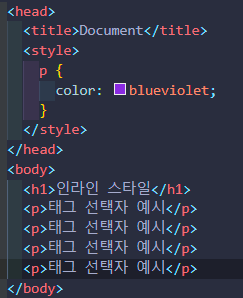
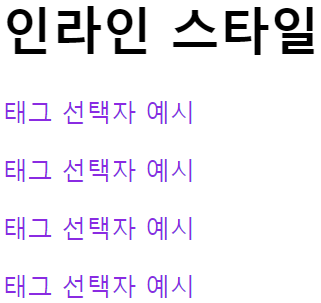
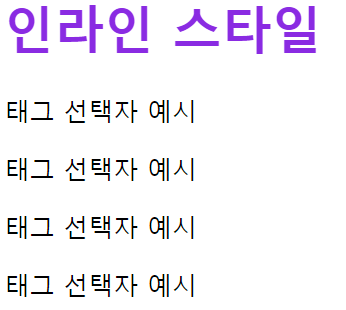
< 태그 선택자 >
p 태그 지정하면
p 태그만 선택된다


< 아이디 선택자 >
: id 선택자는 고유해야 한다
id abc만 선택
(#abc)


< 클래스 선택자 >
: 클래스 속성값 앞에 . 기호 붙임
id 속성과 달리 중복 가능


< 기본 속성 선택자 >
class 속성 예시
5.2 ) 조합 선택자 사용하기


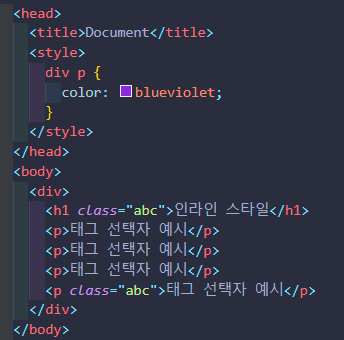
< 하위 선택자 >
div 그룹의 하위인 p를 선택
공백으로 구분


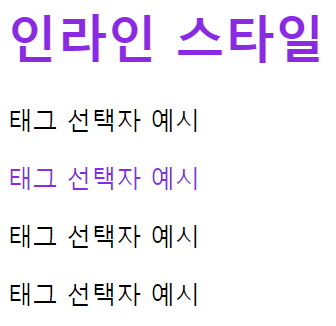
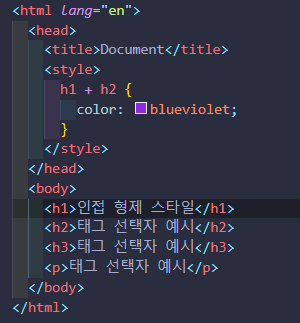
< 인접 형제 선택자 >
+
h1 태그와 인접한 형제 요소인
h2 태그를 선택자로 지정
이전 요소보다 먼저 등장한 요소는 선택대상 X
( 만약 h1 이전에 h2 도 있다면 그건 포함X )


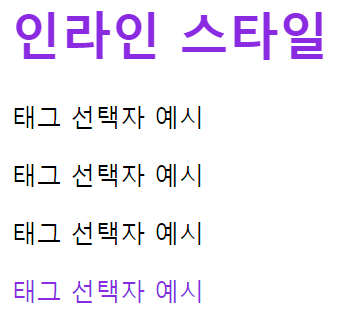
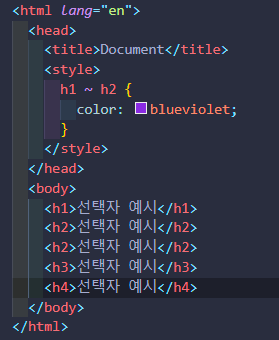
< 일반 형제 선택자 >
~
형제 관계에 있는 모든 요소를 선택자로 지정
이전 요소보다 먼저 등장한 요소는 선택대상 X
728x90
'> 학습단 > 코딩 자율학습단 2기' 카테고리의 다른 글
| [ HTML + CSS + 자바스크립트] 6.1 (0) | 2023.03.26 |
|---|---|
| [ HTML + CSS + 자바스크립트] 5.3 ~ 5.5 (0) | 2023.03.25 |
| [ HTML + CSS + 자바스크립트] 3.7 (0) | 2023.03.19 |
| [ HTML + CSS + 자바스크립트] 3.6 (0) | 2023.03.19 |
| [ HTML + CSS + 자바스크립트] 1.2 ~ 3.5 (0) | 2023.03.12 |



