728x90

[ 코딩 자율학습 ]
HTML+CSS+자바스크립트
3.7 ) 표 만들기

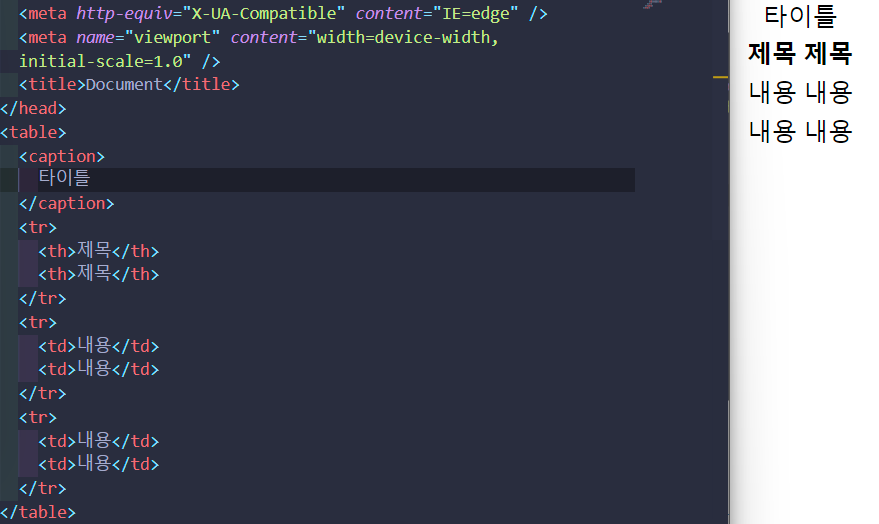
< table 태그 >
: 표 관련 태그
< caption 태그 >
: 내가 만들려는 표의 제목 지정
< tr 태그 >
: 행(가로) 생성
행 여러개 생성 가능
< th 태그, td 태그 >
: 열(세로) 생성
th - 제목
td - 데이터
< th 태그 >
: 제목 데이터

th 태그가 td 태그보다 더 굵게 출력된다

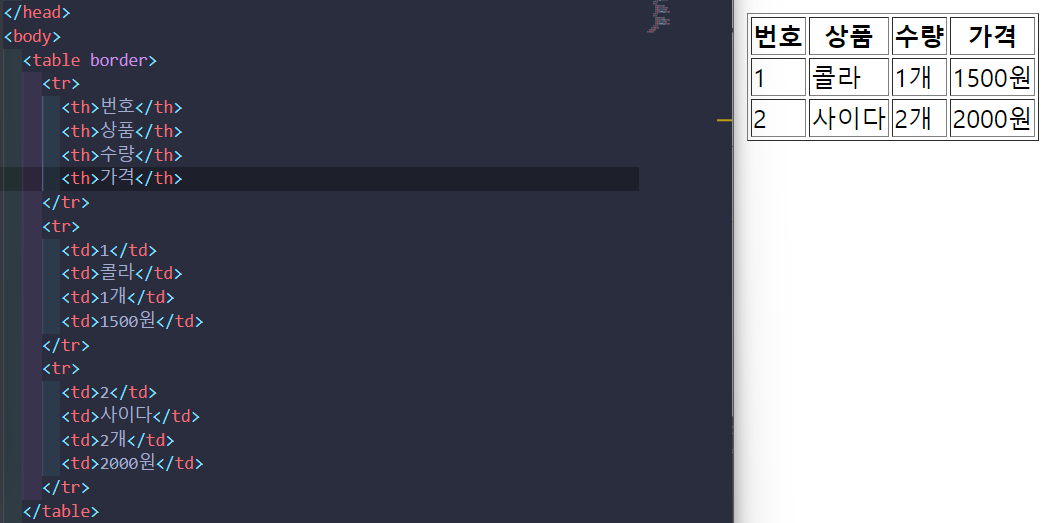
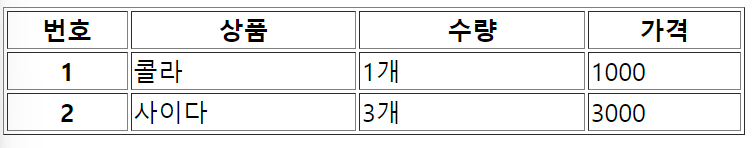
tr - 가로 행 3개
th - 오른쪽으로 차례대로 나열
(번호 / 상품 / 수량 / 가격)

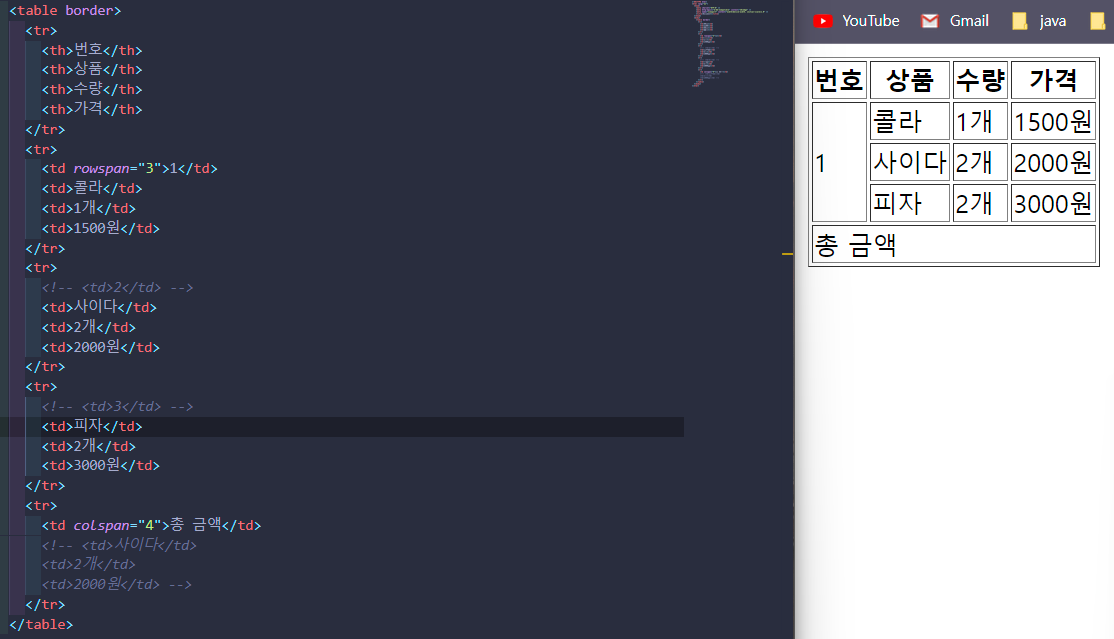
- 셀 병합 -
< rowspan 속성 >
: 행과 행 병합
행끼리 병합된다 (세로로)
< colspan 속성 >
: 열과 열 병합
(오른쪽으로 병합)

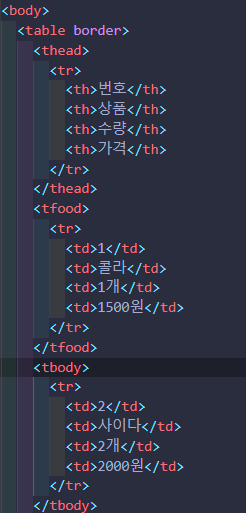
< thead 태그 >
: 헤더 영역 해당
th 태그로 열을 생성해야 한다
한 번만 사용 가능
< tfoot 태그 >
: 마무리 영역 그룹화
tbody보다 먼저 사용됨
< tbody 태그 >
: 순수한 데이터 그룹화
한 번만 사용 가능


< col 태그 >
: 하나의 열 그룹화
그룹화 시켜서 동일된 스타일 적용가능
= 첫 번째 번호 라인 width(넓이) 80px
= colgroup 태그 후에 있는 col 태그는
가격 라인 넓이 적용 (100px)
< colgroup 태그 >
: span 속성과 함께
2개 이상의 열 그룹화
span="2"
=> 2개의 열을 그룹화
상품, 수량 라인 동일되게
width(넓이) 150px 적용


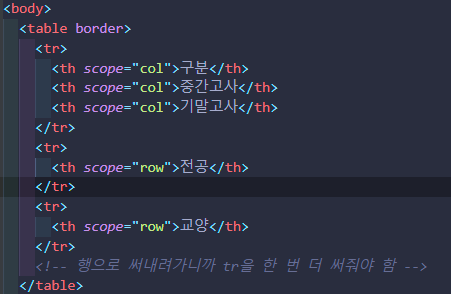
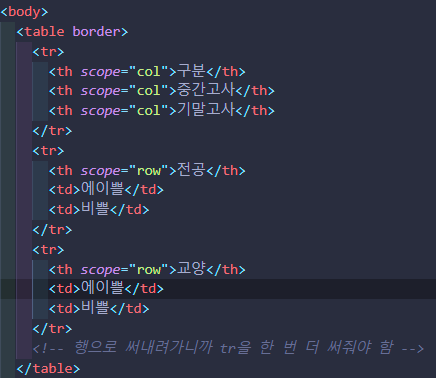
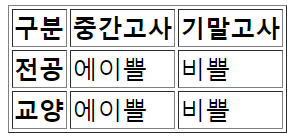
< scope 속성 >
: 제목을 나타내는 셀의 범위를 지정
th 태그에서만 사용 가능
row - 우측 가로 방향으로 (행)
col - 아래 세로 방향으로 (열)


- 예시 -
728x90
'> 학습단 > 코딩 자율학습단 2기' 카테고리의 다른 글
| [ HTML + CSS + 자바스크립트] 5.3 ~ 5.5 (0) | 2023.03.25 |
|---|---|
| [ HTML + CSS + 자바스크립트] 4.1 ~ 5.2 (0) | 2023.03.21 |
| [ HTML + CSS + 자바스크립트] 3.6 (0) | 2023.03.19 |
| [ HTML + CSS + 자바스크립트] 1.2 ~ 3.5 (0) | 2023.03.12 |
| [ HTML + CSS + 자바스크립트] 1.1 (0) | 2023.03.06 |



