
[ 코딩 자율학습 ]
HTML+CSS+자바스크립트
6.1) CSS의 특징 살펴보기
HTML 태그 :
태그 자체에 꾸밈을 담당하는
역할이나 기능X
하지만, 기본스타일시트가
내장 되어있으면
꾸며진 것처럼 보일 수 O
(ex: hn태그)
스타일 적용은
웹브라우저에 내장된
기본스타일시트 스타일보다
사용자가 지정한 스타일 속성이 우선 적용된다
그리고 단계적 적용이 된다
= 같은 태그에 스타일 여러개가 있으면
결국 마지막에 적힌 스타일만 적용
결론:
마지막에 작성된 스타일 >사용자 정의 스타일 > 기본 스타일 시트
< 개별성 규칙의 점수 >
: 같은 태그에 중복해서 스타일이 지정될 때 사용
: 선택자를 분류해서 개수를 세고
점수를 곱해 합을 구해서
우선순위를 판단한다
선택자의 개별성 점수가 똑같을 땐
나중에 작성된 CSS코드가 적용됨


태그선택자(h1) < 클래스선택자(title)
- 점수 순위 (아래로 갈수록 높음) -
1. 전체선택자: *
2. 태그선택자: <p>
3. 클래스 선택자: .title
= 가상 클래스 선택자: ::hover
4. 아이디 선택자: #title
5. 인라인 스타일: style="color:red;"
6. !important


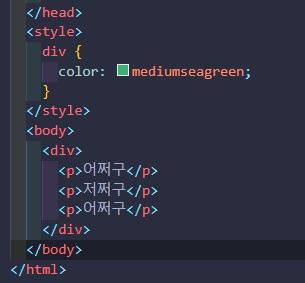
< 상속 >
: 부모요소한테 적용된 스타일을
자식요소가 물려받아 적용되는 것
( CSS의 속성, 하지만 예외 있긴 함 )
자식요소인 p태그에 적용한
스타일이 아니지만
적용된다
< 단위(2)>
: 절대단위 / 상대단위
1. 절대 단위
: 어떤 환경이든 동일 크기
2. 상대단위
: 부모 요소 또는 웹 브라우저 창 크기에
따라 상대적으로 결정
- 절대 단위 종류와 예시 -


1. %
: 부모 요소의 속성값에 따라 상대적
부모가 16px 크기이고
자식을 80%로 설정하면
16 * 0.8 = 12.8px


2. em
: 부모의 폰트 크기 배수로 적용
오로지 텍스트 크기 기준


3. rem
: 무조건 최상위
html 폰트크기에 따라서 달라짐
1rem = 16px


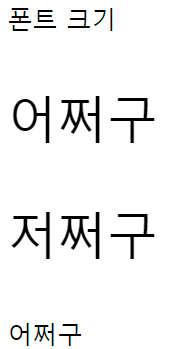
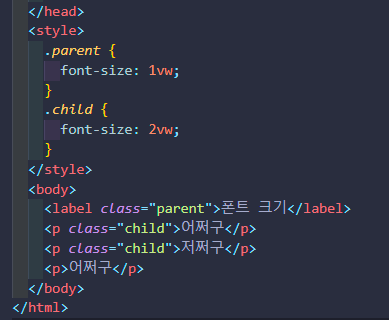
4. vw
: 뷰포트 너비 기준으로
상대적 크기 가짐
1vw = 1/100


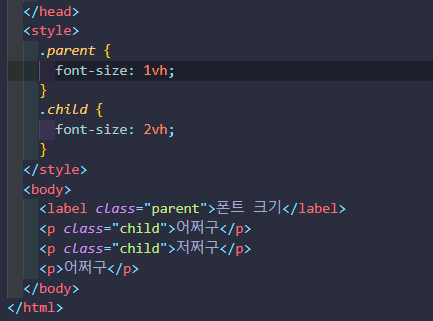
5. vh
: 뷰포트 높이를 기준
1vh = 1/100
< 색상 표기법 >

1. 키워드 표기



2. RGB 표기법
: 투명도 - alpha

3. HEX 표기법
: 16진수 표기법
'> 학습단 > 코딩 자율학습단 2기' 카테고리의 다른 글
| [ HTML + CSS + 자바스크립트] 6.3 ~ 6.4 (0) | 2023.04.02 |
|---|---|
| [ HTML + CSS + 자바스크립트] 6.2 (0) | 2023.04.01 |
| [ HTML + CSS + 자바스크립트] 5.3 ~ 5.5 (0) | 2023.03.25 |
| [ HTML + CSS + 자바스크립트] 4.1 ~ 5.2 (0) | 2023.03.21 |
| [ HTML + CSS + 자바스크립트] 3.7 (0) | 2023.03.19 |



