
[ 코딩 자율학습 ]
HTML+CSS+자바스크립트
3.6 ) 폼 구성하기

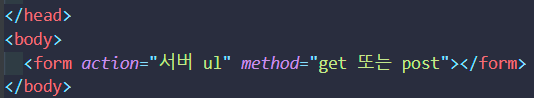
< form 태그 >
action, method 속성을 함께 사용
action - 전송할 서버의 URL 주소
method - 서버에 전송할 때 송신 방식
get 또는 post를 사용한다


< input 태그 >
type 속성 - 필수로 작성
상호작용 요소 종료 결정
name, value - 필수X, 선택적 사용


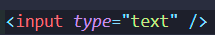
- type 속성 -
<input type = "text" > 적용


<input type = "month"> 적용
- name 속성 -
입력요소의 이름 작성
- value 속성 -
입력요소의 초깃값 작성


< label 태그(3) >
- 암묵적 방법
- 명시적 방법
- 암묵적 + 명시적


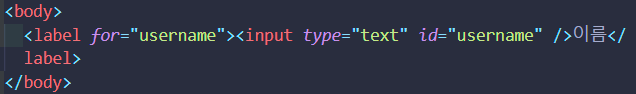
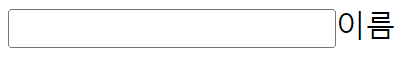
1. 암묵적 방법
: label 태그에 상호작용 요소를 포함하는 방법
(위의 예시는 라벨이라는 태그 안에다가
상호작용 요소를 자식요소로 사용한 케이스)
텍스트, 즉 아이디만 클릭해도 입력 可
(for 속성과 id 속성 필요없다)


2. 명시적 방법
: label 태그의 for 속성과 상호작용 요소의
id 속성을 같은 값으로 설정하는 방법
for 속성값과 id 속성값이 상호작용


3. 암묵 + 명시적 방법
: for & id 값을 추가


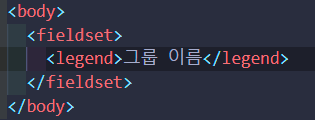
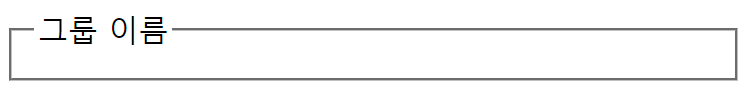
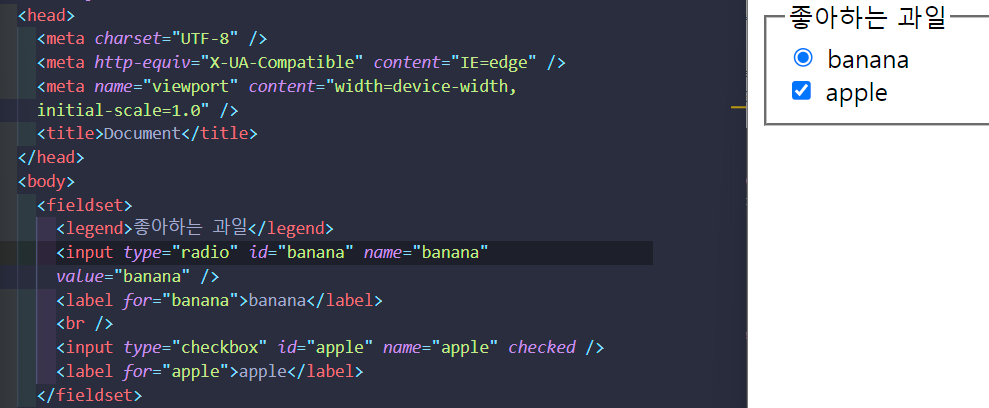
< fieldset 태그 >
: 상호작용 요소 그룹화
< legend 태그 >
: 그룹화한 filedset의 이름을 지정


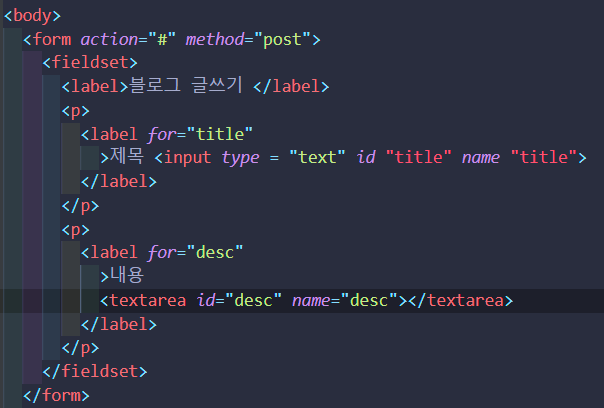
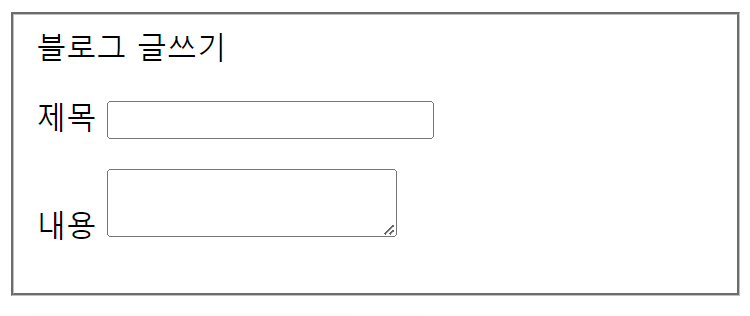
- field 태그와 label 태그 연습 -


< textarea 태그 >
: 여러 줄의 입력 요소 생성
input 태그와 달리 닫는 태그 有

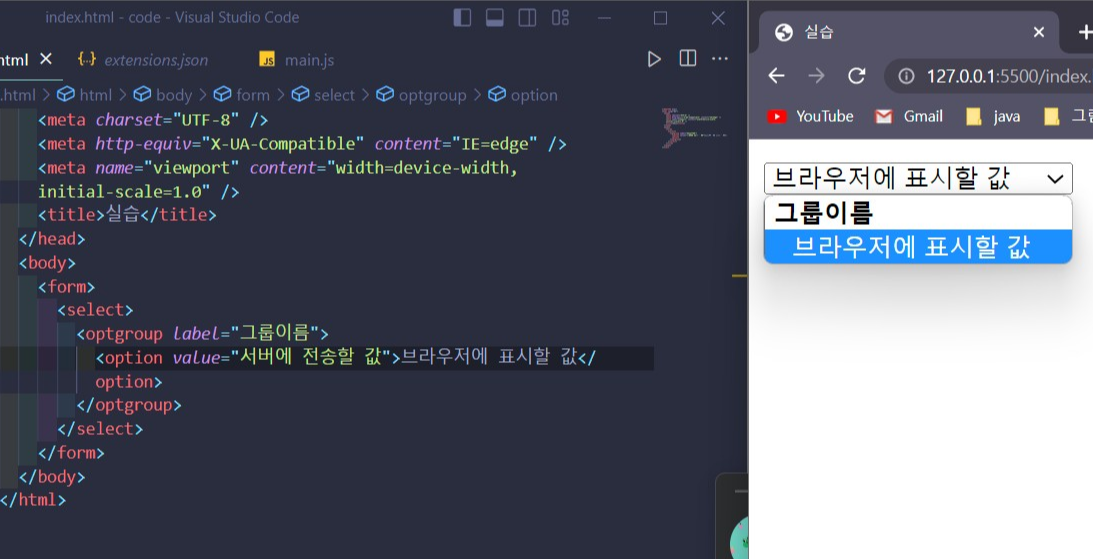
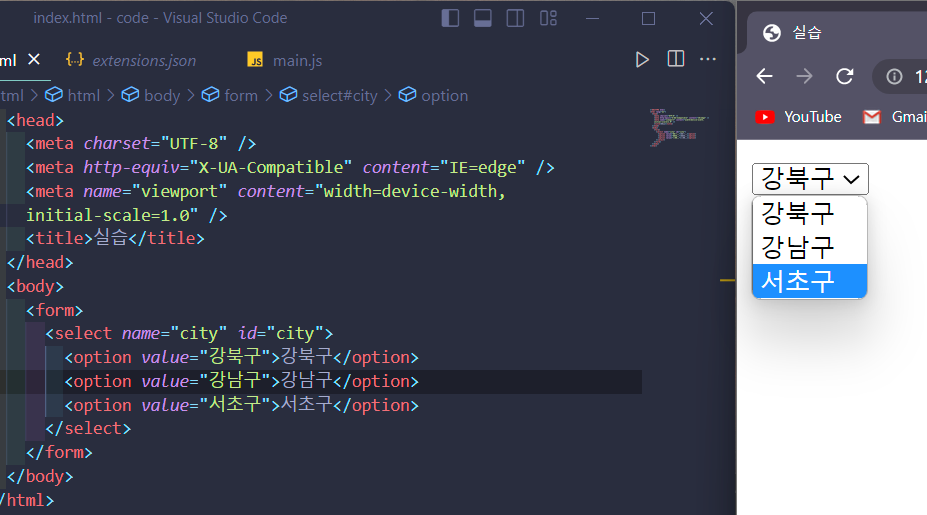
<select 태그 >
: 콤보박스 생성
항목 추가 시 - option 태그
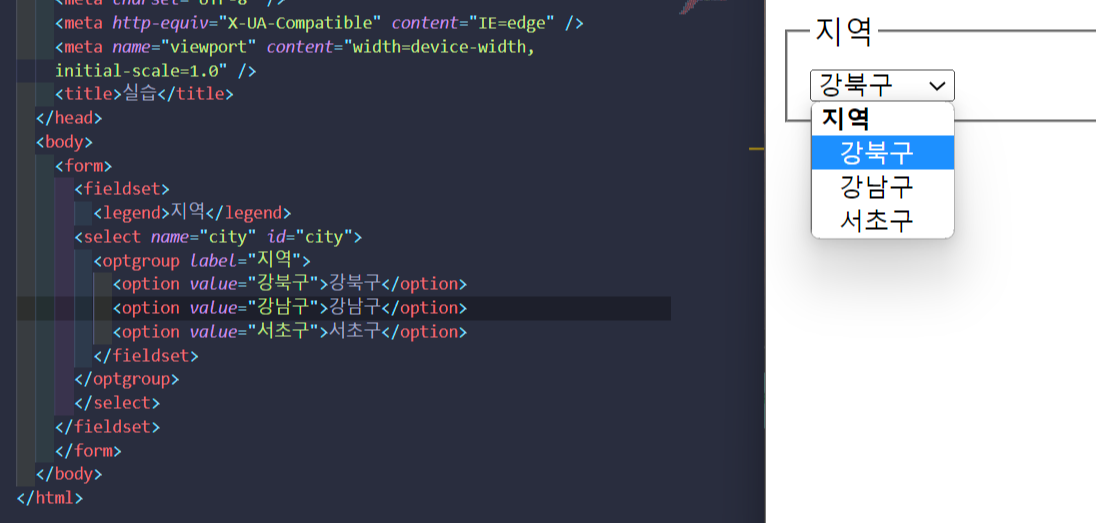
항목 그룹으로 묶을 시 - optgroup 태그

optgroup 태그: 항목들 그룹 지을 시
반드시 label 속성 이용
option 태그: value 속성 활용해
서버 전송할 값 지정

- fieldset / legend/ select 태그 활용 -

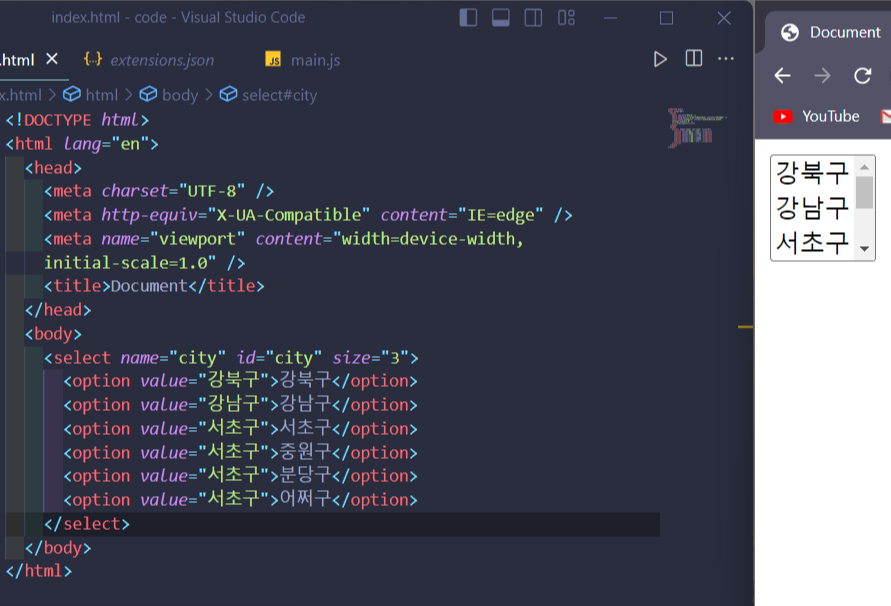
< size 속성 >
: 콤보 박스에서 화면에 노출되는
항목 개수를 지정
3개로 size 설정하니
3개만 노출

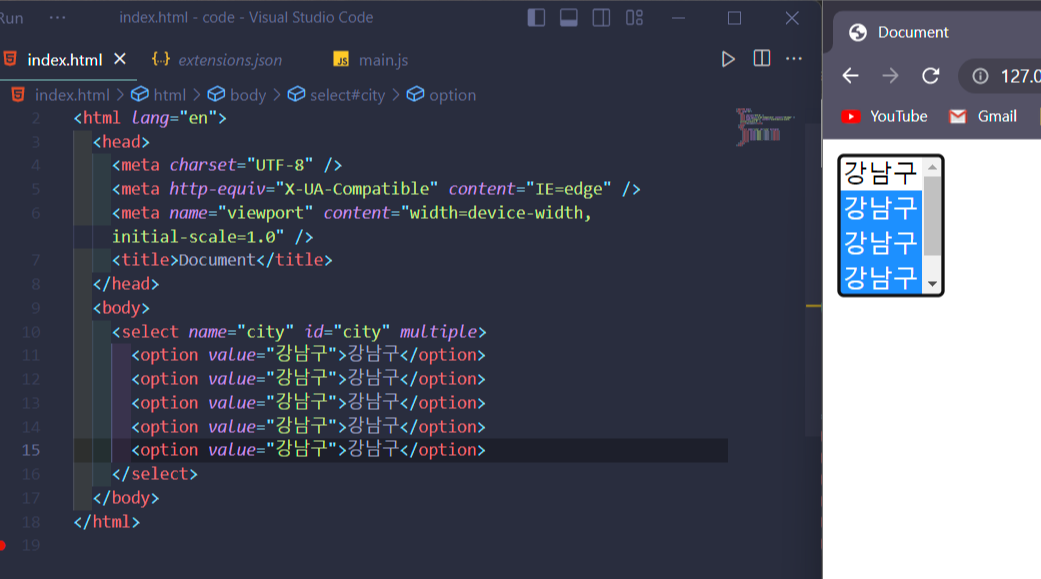
<multiple 속성>
: 여러 항목 동시 선택 가능
shift 또는 ctrl 활용

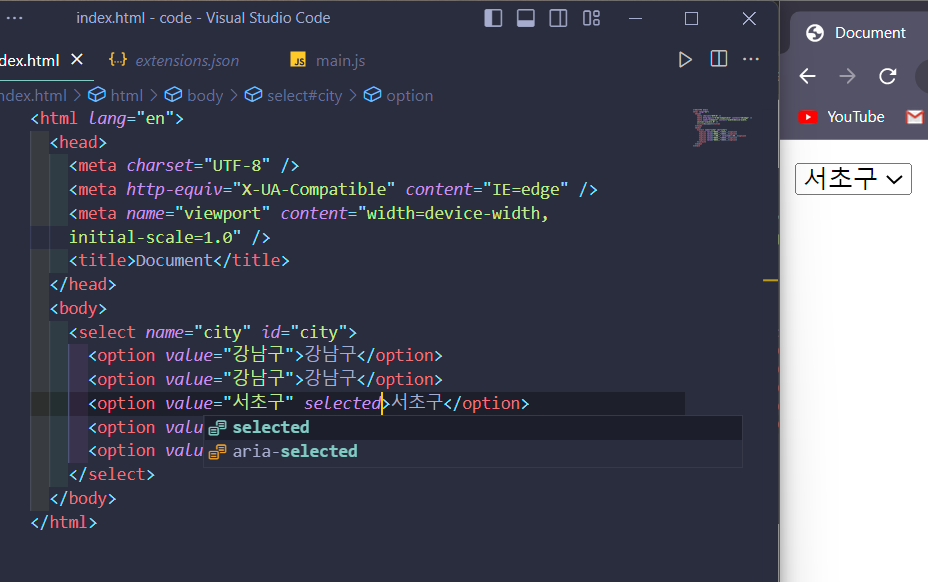
<selected 속성>
: 기본 선택 항목을 변경할 수 있다

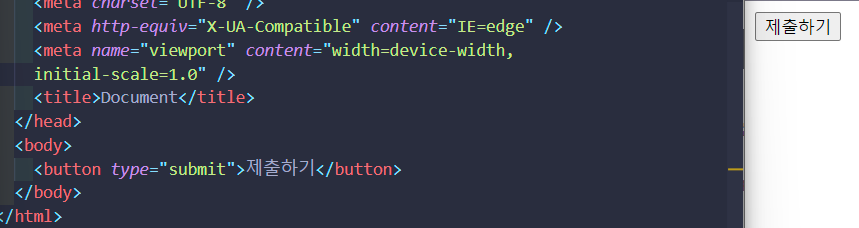
<button 태그>
: type 속성을 가질 수 있음
(submit / reset / X )

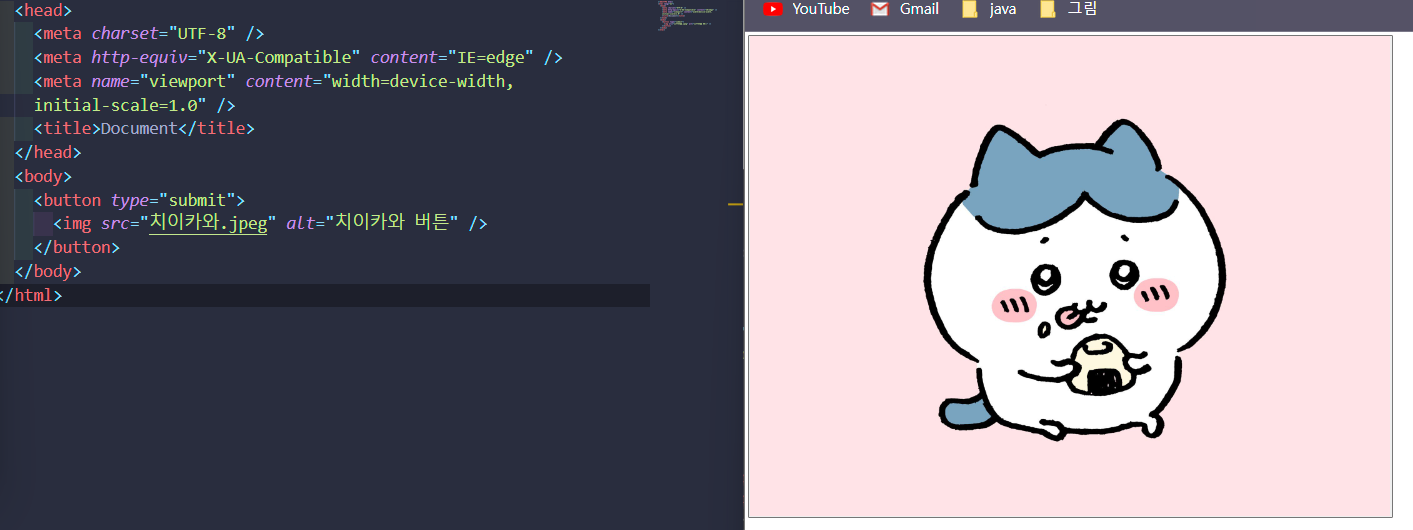
이미지와 결합하여
버튼 생성 가능
(이미지버튼)

< disable 속성 >
: 상호작용 요소 비활성화

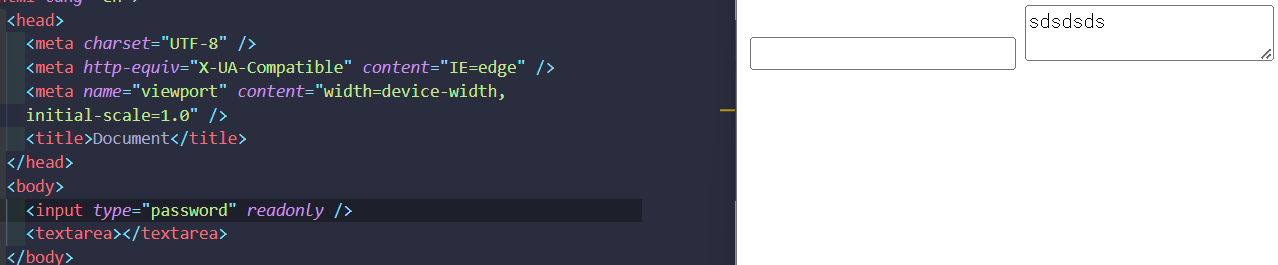
< readonly 속성 >
: 사용자가 볼 수 만 있음
(텍스트 입력 X 편집 X)

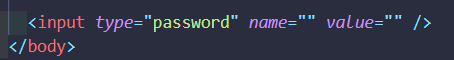
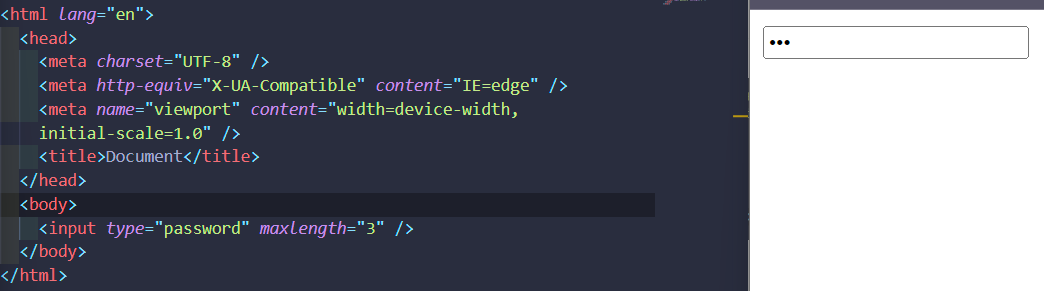
< maxlength 속성 >
: 입력할 수 있는 글자 수 제한
비밀번호 3글자로 제한하면
3글자밖에 안 쳐진다

< checked 속성 >
: 요소를 선택된 상태로 표시
input 태그의 type 속성값이
chreckbox 이거나 radio 인 요소에만 사용 가능.

< placeholder 속성 >
: 힌트를 적는 용도
'> 학습단 > 코딩 자율학습단 2기' 카테고리의 다른 글
| [ HTML + CSS + 자바스크립트] 5.3 ~ 5.5 (0) | 2023.03.25 |
|---|---|
| [ HTML + CSS + 자바스크립트] 4.1 ~ 5.2 (0) | 2023.03.21 |
| [ HTML + CSS + 자바스크립트] 3.7 (0) | 2023.03.19 |
| [ HTML + CSS + 자바스크립트] 1.2 ~ 3.5 (0) | 2023.03.12 |
| [ HTML + CSS + 자바스크립트] 1.1 (0) | 2023.03.06 |



