728x90

[ 코딩 자율학습 ]
HTML+CSS+자바스크립트
6.2 ) 텍스트 속성으로 텍스트 꾸미기
< 텍스트 속성 >

1. font - family
: 글꼴 지정
: 쉼표로 구분
: 한글 또는 공백있는 글꼴명은
큰따옴표로 감싸야 함

2. font - size
: 일반적인 텍스트 크기
= 16px


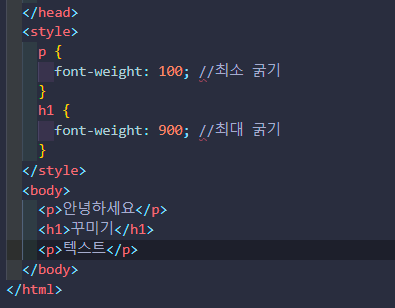
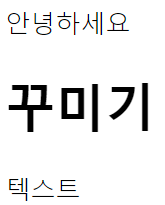
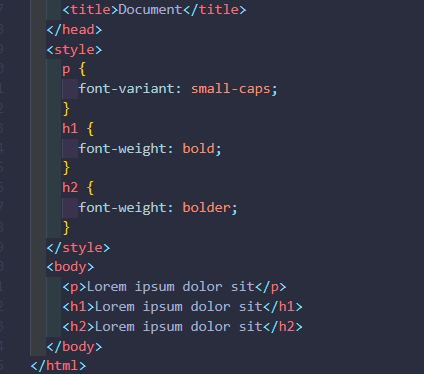
3. 숫자표기법 (font-weight)
: 100 - 최소 굵기
900 - 최대 굵기


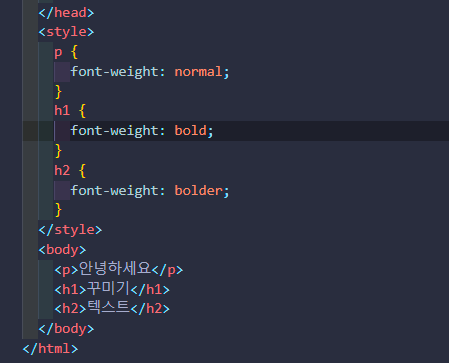
4. 키워드표기법 (font-weight)


5. font-style


6. font-variant
: 텍스트를 크기가 작은 대문자로 변환


7. text-align
: 텍스트를 정렬


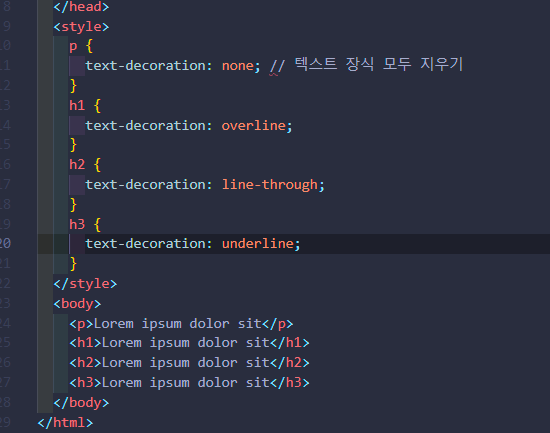
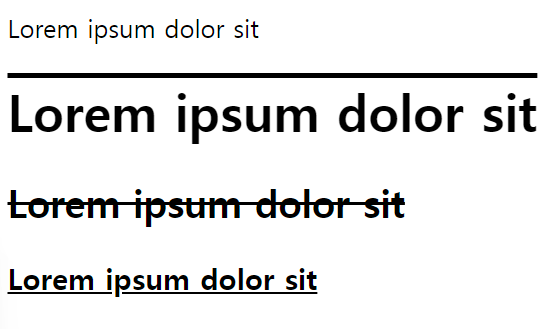
8. text-decoration
: 텍스트에 선 긋기
: a 태그와 같이 사용 가능


9. letter-spacing
: 글자 사이 간격 조절


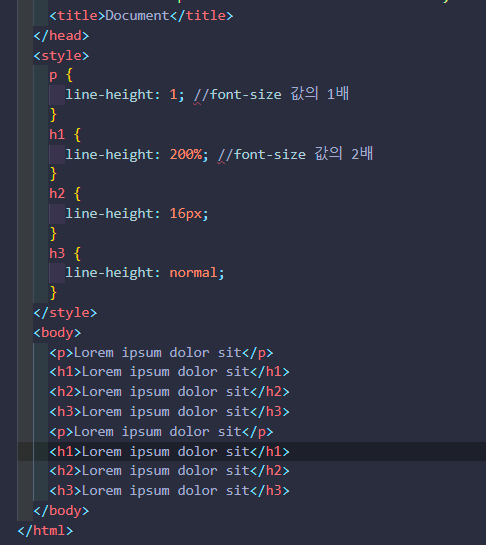
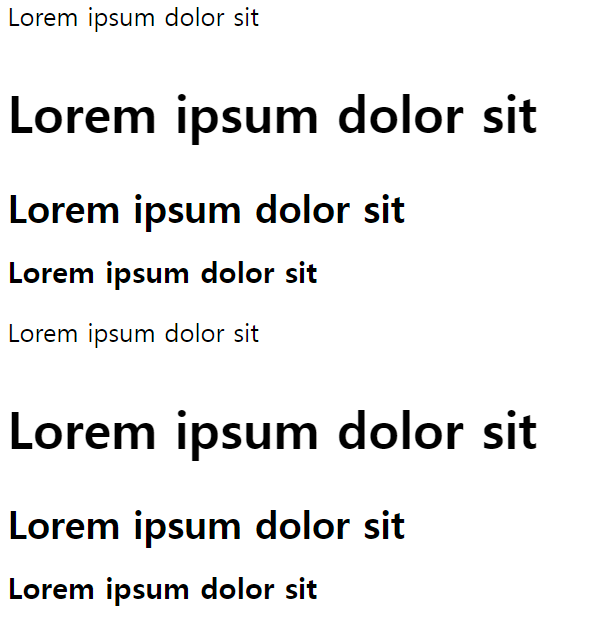
10. line-height
: 텍스트 한 줄의 높이 지정
728x90
'> 학습단 > 코딩 자율학습단 2기' 카테고리의 다른 글
| [ HTML + CSS + 자바스크립트] 6.5 ~ 6.6 (0) | 2023.04.02 |
|---|---|
| [ HTML + CSS + 자바스크립트] 6.3 ~ 6.4 (0) | 2023.04.02 |
| [ HTML + CSS + 자바스크립트] 6.1 (0) | 2023.03.26 |
| [ HTML + CSS + 자바스크립트] 5.3 ~ 5.5 (0) | 2023.03.25 |
| [ HTML + CSS + 자바스크립트] 4.1 ~ 5.2 (0) | 2023.03.21 |



