
[ 코딩 자율학습 ]
HTML+CSS+자바스크립트
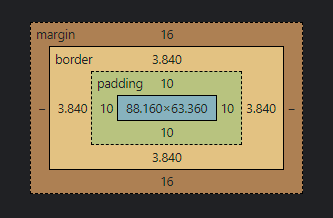
6.3) 박스 모델을 구성하는 속성 다루기

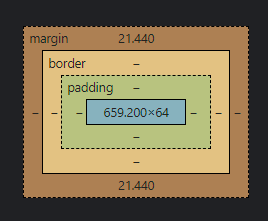
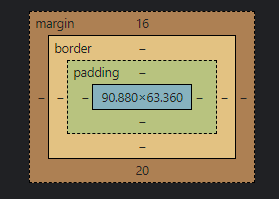
< 박스 모델 >
- margin
-border
-padding
-content


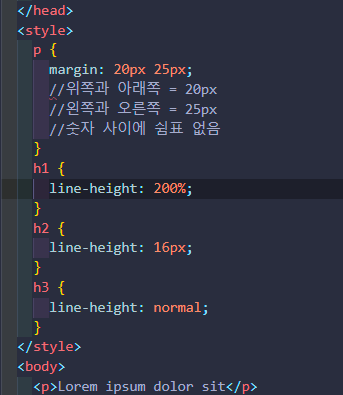
< margin >
속성값 (4)
margin-top
margin-right
margin-bottom
margin-left
순으로 값을 의미함


- margin 적용 예시 -


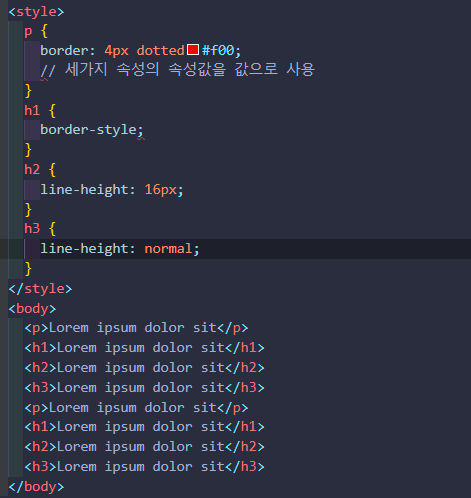
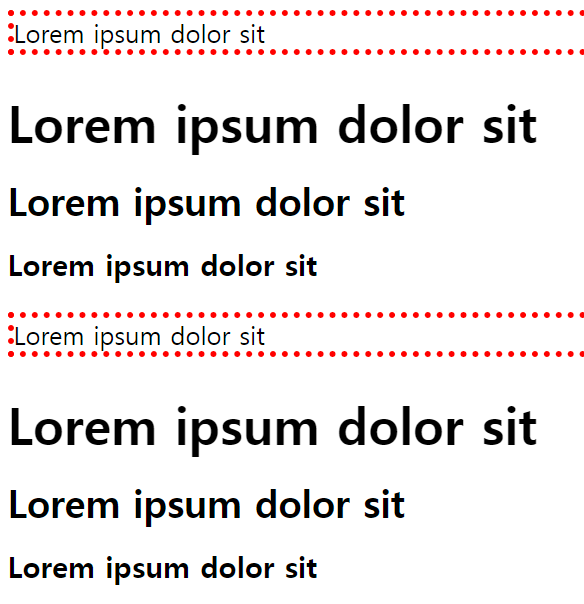
< border >
: margin과 달리 여러 속성값이
복합적으로 사용
- border-width 속성 -
: 테두리 굵기

- border-style 속성 -
: 테두리 모양


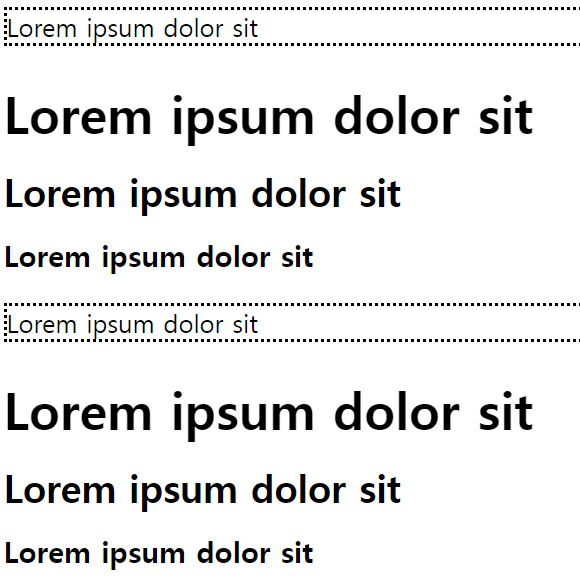
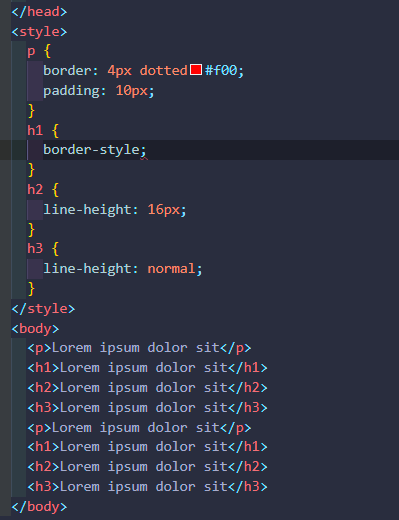
< padding >
: 요소의 내부 여백 담당
< content >
: 시작 태그와 종료태그 사이에
사용된 콘텐츠가 속하는 영역


- 속성(2) -
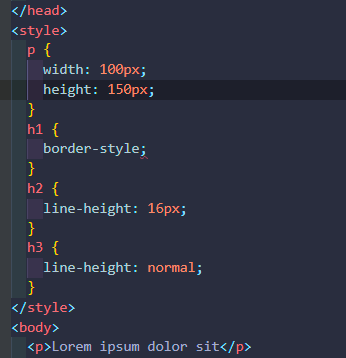
1) width
: content 영역의 너비
2) height
: content 영역의 높이


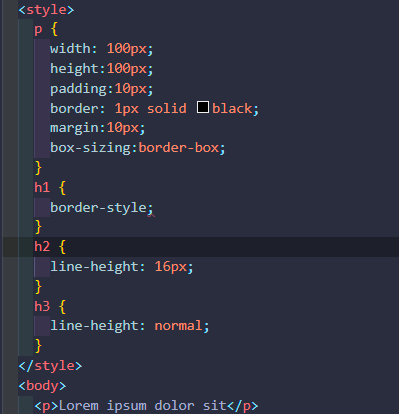
< box-sizing 속성 >
: 처음 의도와 다른 사이즈로 나오면
처음 의도와 같게 표시할 때 사용
- 속성(2) -
1) content - box
2) border - box
< 박스 모델 성격 (3) >
- 블록
- 인라인
- 인라인 블록
블록, 인라인 블록은
속성들 전부 적용
인라인 성격은 width,height 속성 적용 X
그리고 padding 과 margin 속성은
각각 왼쪽과 오른쪽 방향만 적용
< display 속성 (3)>
- 블록
- 인라인
- 인라인 블록
블록 -> 인라인 성격
6.4) 배경 속성으로 요소의 배경 설정하기
배경 영역
: padding, content 영역

< background-color 속성 >
: 요소의 배경에 색상


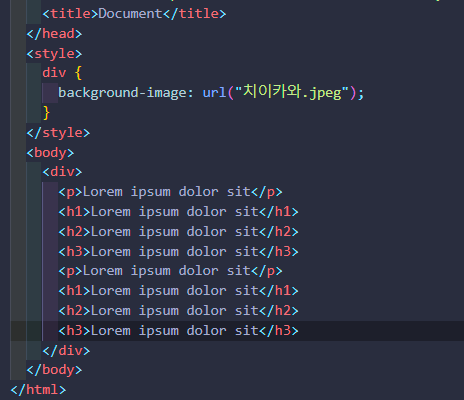
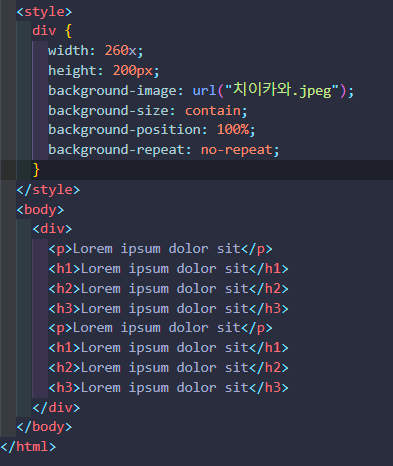
< background-image 속성 >
: 이미지 경로 url()함수로 지정
=> 이미지 사이즈를 맞추는 것이 함들다


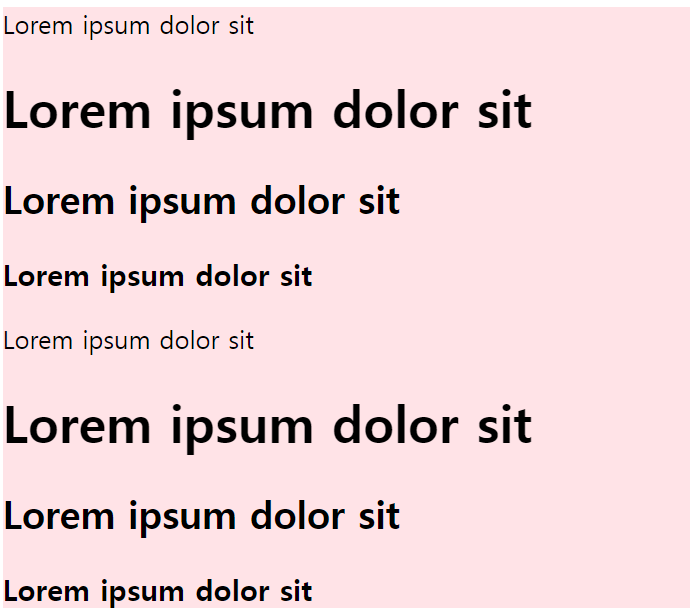
< background-repeat 속성 >
: 요소배경크기 > 이미지(JPG)크기
: 이미지 반복 설정을 바꿀 때 사용


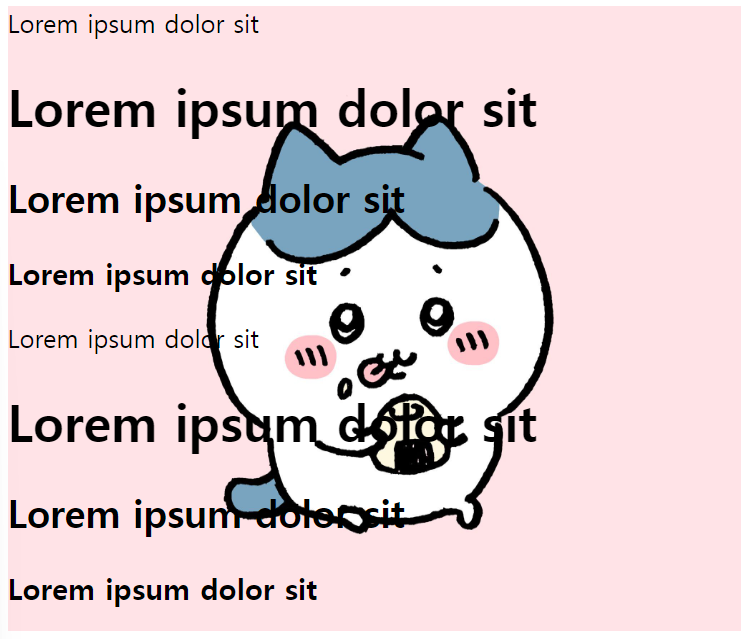
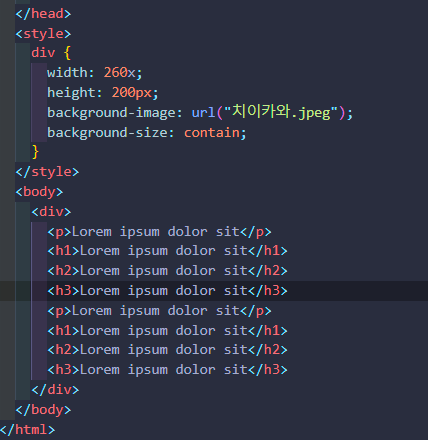
< background-size 속성 >
: 요소배경크기 < 이미지(JPG)크기
: 이미지 반복 설정을 바꿀 때 사용


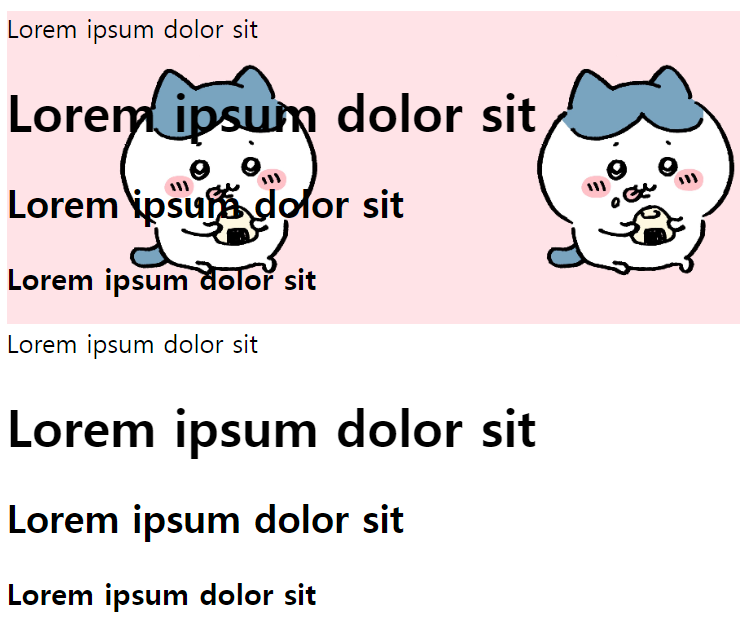
< background-position 속성 >
: 삽입하려는 이미지 위치 결정




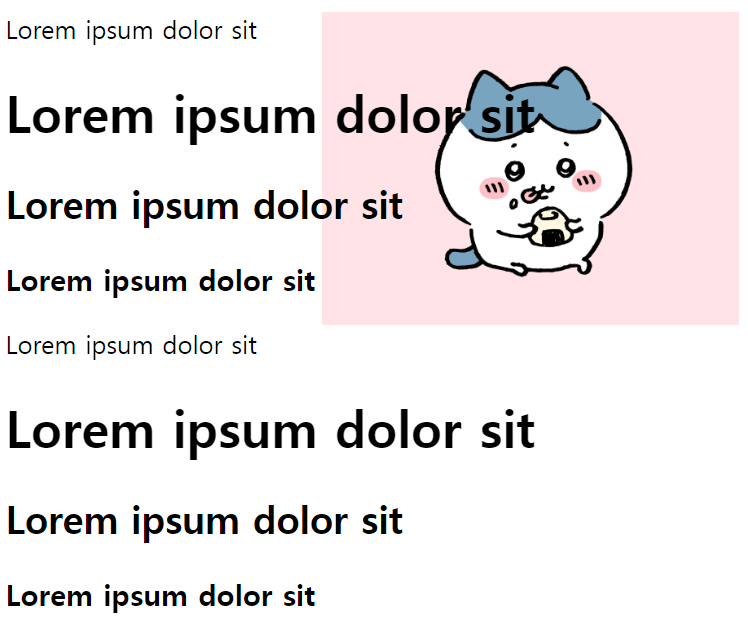
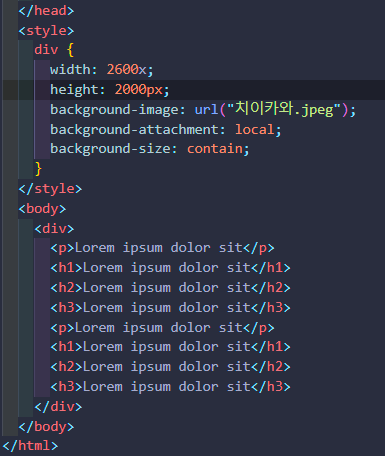
< background-attachment 속성 >
: 삽입하려는 이미지 위치 결정
< background 속성으로 한 번에 지정 >
: 배경 속성들은
background 속성으로
한 번에 지정할 수 있다
다만, background-position 속성값을 먼저 작성하고
슬래시로 구분한 후 사용해야 함
'> 학습단 > 코딩 자율학습단 2기' 카테고리의 다른 글
| [ HTML + CSS + 자바스크립트] 6.7 ~ 6.9 (0) | 2023.04.02 |
|---|---|
| [ HTML + CSS + 자바스크립트] 6.5 ~ 6.6 (0) | 2023.04.02 |
| [ HTML + CSS + 자바스크립트] 6.2 (0) | 2023.04.01 |
| [ HTML + CSS + 자바스크립트] 6.1 (0) | 2023.03.26 |
| [ HTML + CSS + 자바스크립트] 5.3 ~ 5.5 (0) | 2023.03.25 |



