[ 코딩 자율학습 ]
HTML+CSS+자바스크립트
6.5) 위치 속성으로 HTML 요소 배치하기
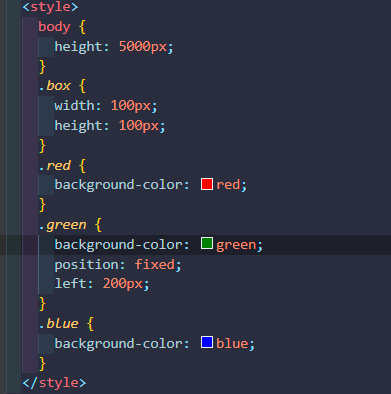
absolute
< position 속성 >
: 좌푯값에 따라 배치할 때 사용
relative
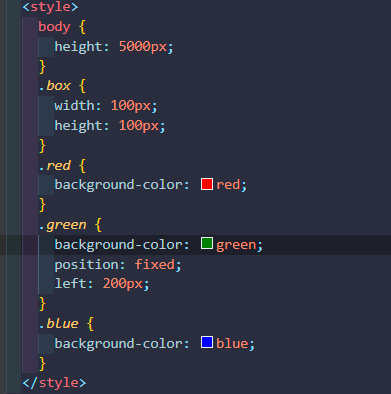
 fixed - 배너같은거 사용할 떄 많이 사용
fixed - 배너같은거 사용할 떄 많이 사용
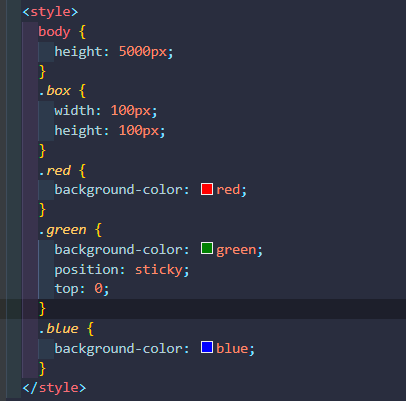
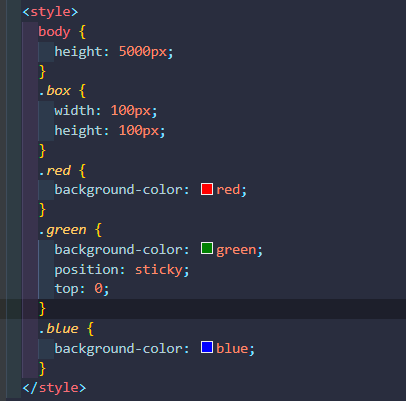
 sticky - 스크롤 내리면 고정돼서 fixed 처럼 보임
sticky - 스크롤 내리면 고정돼서 fixed 처럼 보임
<title>Document</title>
<style>
body {
height: 5000px;
}
.box {
width: 100px;
height: 100px;
}
.red {
background-color: red;
float: left;
}
.green {
background-color: green;
float: left;
}
.blue {
background-color: blue;
float: left;
}
</style>
</head>
<body>
<div class="container">
<div class="box red"></div>
<div class="box green"></div>
<div class="box blue"></div>
</div>
</body>
</html>

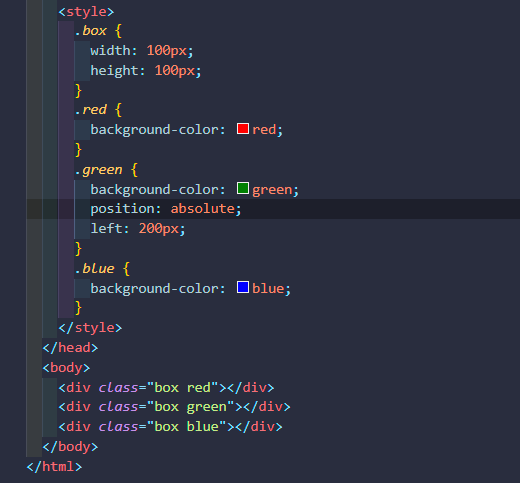
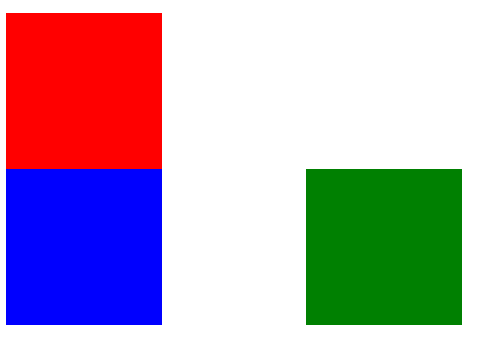
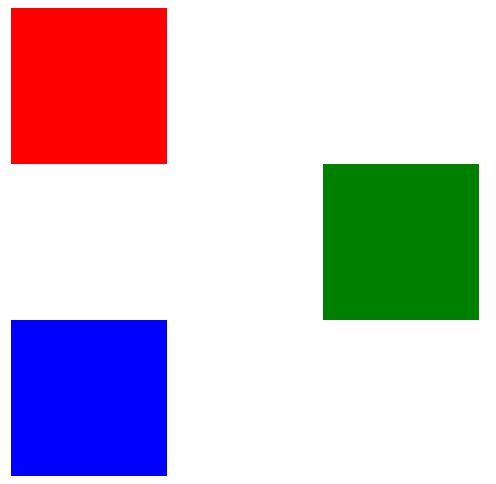
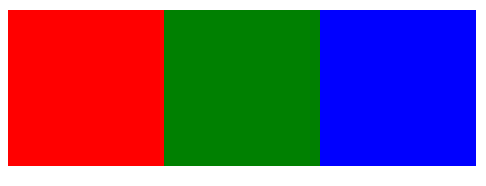
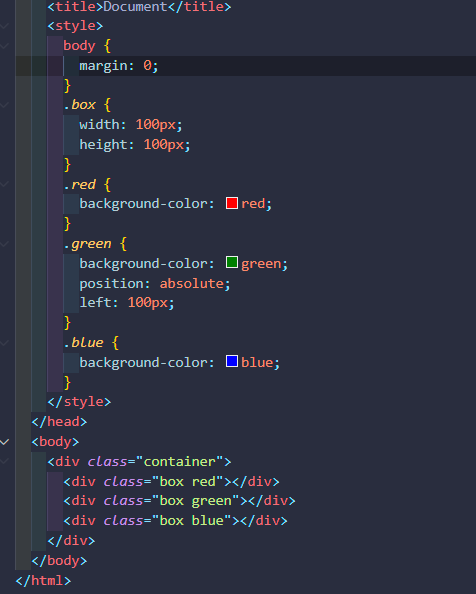
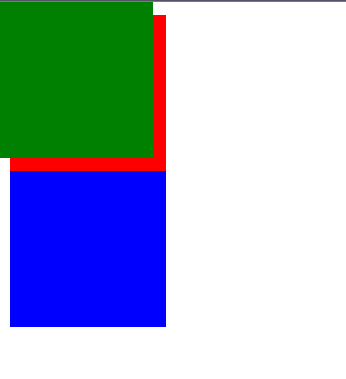
- position 예시들 -
- absolute 와 relative 기준점 차이 -
absolute: 웹 브라우저의 왼쪽 위 모서리
relative: 요소의 왼쪽 위 모서리
<title>Document</title>
<style>
body {
margin: 0;
}
.box {
width: 100px;
height: 100px;
}
.red {
background-color: red;
}
.green {
background-color: green;
position: absolute;
left: 100px;
}
.blue {
background-color: blue;
}
</style>
</head>
<body>
<div class="container">
<div class="box red"></div>
<div class="box green"></div>
<div class="box blue"></div>
</div>
</body>
</html>

<title>Document</title>
<style>
body {
margin: 0;
}
.box {
width: 100px;
height: 100px;
}
.red {
background-color: red;
}
.green {
background-color: green;
position: absolute;
top: 100px;
left: 100px;
}
.blue {
background-color: blue;
}
</style>
</head>
<body>
<div class="container">
<div class="box red"></div>
<div class="box green"></div>
<div class="box blue"></div>
</div>
</body>
</html>
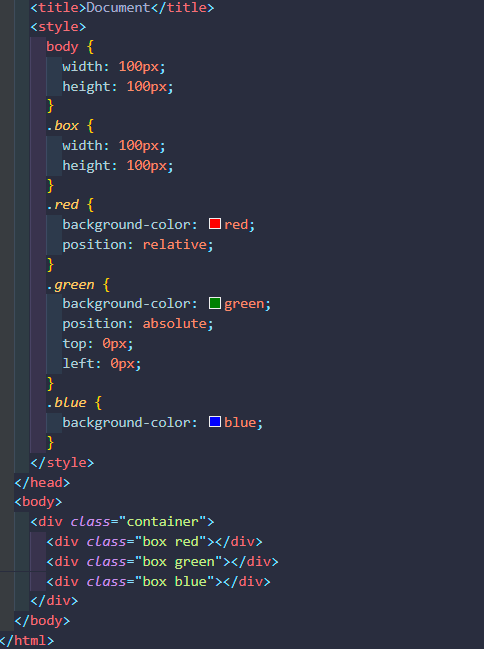
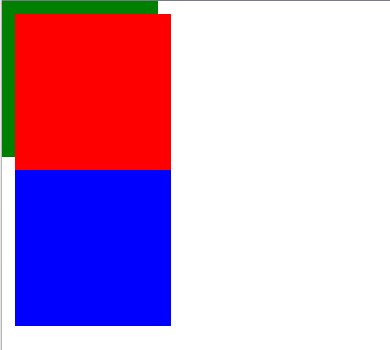
 top 속성 추가
top 속성 추가
- absolute 주의점 -
: top 이나 bottom 속성을 지정하지 않으면
left, right 속성은 원래 위치에서 x축 방향으로만 움직임
< z-index 속성 >
: 요소들의 앞뒤 배치 변경
<title>Document</title>
</head>
<style>
div {
float: left;
}
</style>
<body>
<div>
<img src="/치이카와.jpeg" alt="치이카와" />
<p>adkfjaksjdfaldajsdljalkdjal asdjakldjakldfjalkjdadaskldfjal</p>
<p>sdakjdfaldjfkjadkadfad</p>
</div>
</body>
</html>
< float 속성 >
: 대상 요소를 공중에 띄워
다음에 오는 요소를 주변에
자연스럽게 배치하기 위한 용도로 사용


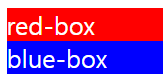
- float 속성 이용하여
블록 성격 요소를
인라인 성격 요소처럼 배치하기 -
: div 태그 블록성격
=> 가로 한 줄 전부 차지
<style>
div {
color: white;
}
.red-box {
background-color: red;
float: left;
}
.blue-box {
background-color: blue;
}

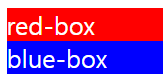
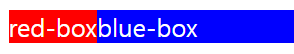
float 속성값을 left로 지정하면,
파란색 요소가 빨간색 요소 밑에 깔려있음
-> float 속성이 적용대상을 공중에 띄워
배치하기 때문에
파란색 요소는 마치 빨간색 요소가
없는 것처럼 인식


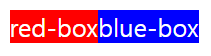
float 속성이 적용된 대상끼리는
서로의 위치 제대로 인식O
6.6) 전환 효과 속성 적용하기
<title>Document</title>
<style>
.red-box {
width: 100px;
height: 100px;
background-color: red;
}
.red-box:hover {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="red-box"></div>
</body>
</html>
// red -> pink 색상으로 전환
전환
: 스타일 속성값을
다른 속성값으로 변하게 하는 것
<title>Document</title>
<style>
.red-box {
width: 100px;
height: 100px;
background-color: red;
transition-property: background-color;
transition-duration: 2s;
}
.red-box:hover {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="red-box"></div>
</body>
</html>
< transition-property 속성 >
: 전환의 효과를 부여할
대상 속성을 명시
< transition-duration 속성 >
: 몇 초에 걸쳐서
전환효과를 명시할 지 정함
<title>Document</title>
<style>
.red-box {
width: 100px;
height: 100px;
background-color: red;
transition-property: background-color;
transition-duration: 2s;
transition-delay: 3s;
}
.red-box:hover {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="red-box"></div>
</body>
</html>
< transition-delay 속성 >
: 전환 효과 발생 지연
예시는 3초뒤에 전환효과 발생
<title>Document</title>
<style>
.red-box {
width: 100px;
height: 100px;
background-color: red;
transition-property: background-color;
transition-duration: 2s;
transition-delay: 3s;
transition-timing-function: linear; // 처음속도와 마지막 속도 일정
}
.red-box:hover {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="red-box"></div>
</body>
</html>
< transition-timing-function 속성 >
: 전환 효과의 진행 속도 지정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box {
width: 100px;
height: 100px;
background-color: red;
margin-bottom: 10px;
transition-property: background-color, width;
transition-duration: 2s;
}
body:hover .box {
width: 300px;
background-color: pink;
}
.box:nth-of-type(1) {
transition-timing-function: linear;
}
.box:nth-of-type(2) {
transition-timing-function: ease;
}
.box:nth-of-type(3) {
transition-timing-function: ease-in;
}
.box:nth-of-type(4) {
transition-timing-function: ease-out;
}
.box:nth-of-type(5) {
transition-timing-function: ease-in-out;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</body>
</html>
body:hover .box {
width: 300px;
background-color: pink;
}
- transition-timing-function 속성 예시 -
body요소 하위에 있는
box라는 class에 효과를 줌
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box {
width: 100px;
height: 100px;
background-color: red;
margin-bottom: 10px;
transition: background-color 2s linear 3s, width 2s linear 3s;
}
body:hover .box {
width: 300px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</body>
</html>
< transition 속성 >
: 모든 전환 효과 속성은
한 번에 작성 가능