728x90
회원가입하기
사이트 이동
무료 클라우드 컴퓨팅 서비스 - AWS 프리 티어
이러한 프리 티어 혜택은 AWS 신규 고객에게만 제공되며 AWS 가입일로부터 12개월 동안 유효합니다. 12개월의 무료 사용 기간이 만료되거나 애플리케이션 사용량이 프리 티어 범위를 초과할 경우
aws.amazon.com

우측 계정생성 클릭.

이메일 입력
- 안까먹게 잘쓰는 깃허브 이메일 똑같이 기입해줌.

카드같은거 입력 다하면 무료 클릭
버킷 생성하기
사이트 주소
https://ap-northeast-2.console.aws.amazon.com/console/home?region=ap-northeast-2#
https://ap-northeast-2.console.aws.amazon.com/console/home?region=ap-northeast-2
ap-northeast-2.console.aws.amazon.com

다음과 같은 화면 뜰 텐데
오하이오 말고 서울 체크
S3 검색하고 엔터

버튼 눌러도 작동안해서 엔터침

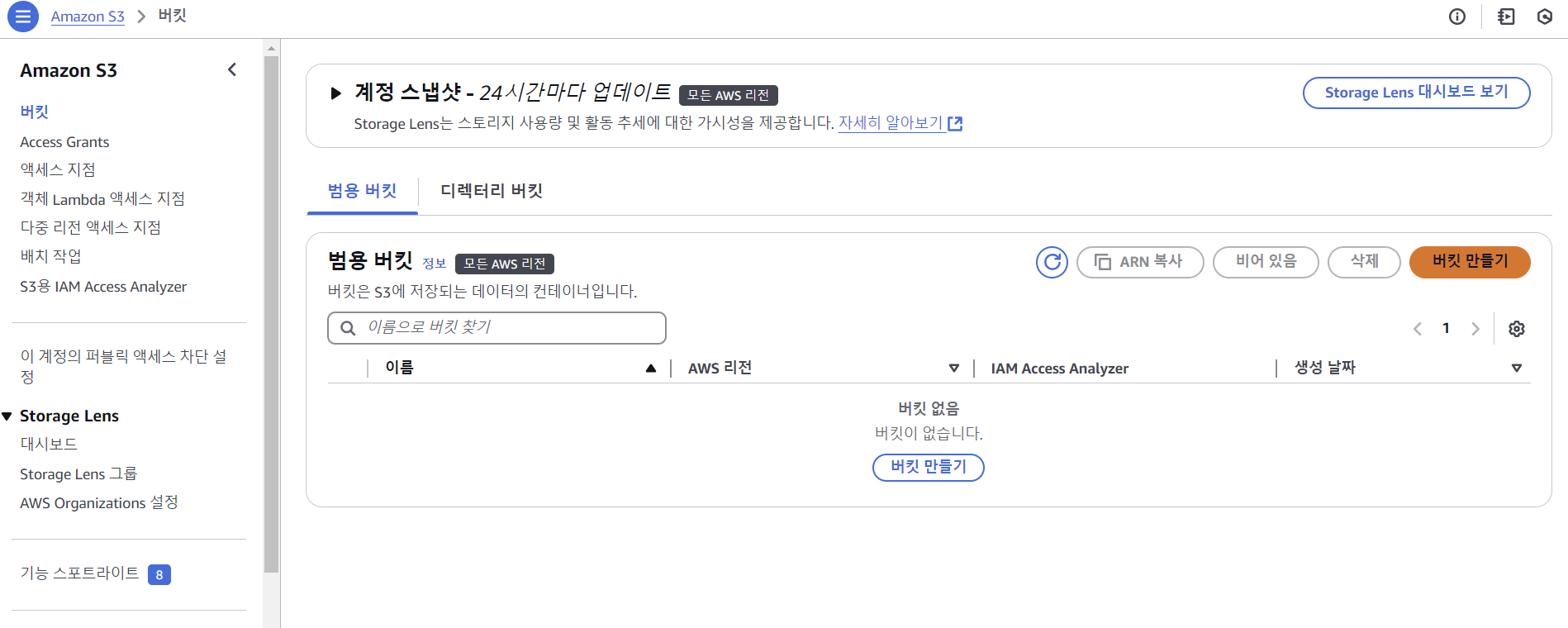
들어왔으면 왼쪽 바 열어서
버킷 들어간다음
버킷 만들기 클릭.

이름 유니크하게 지어주고

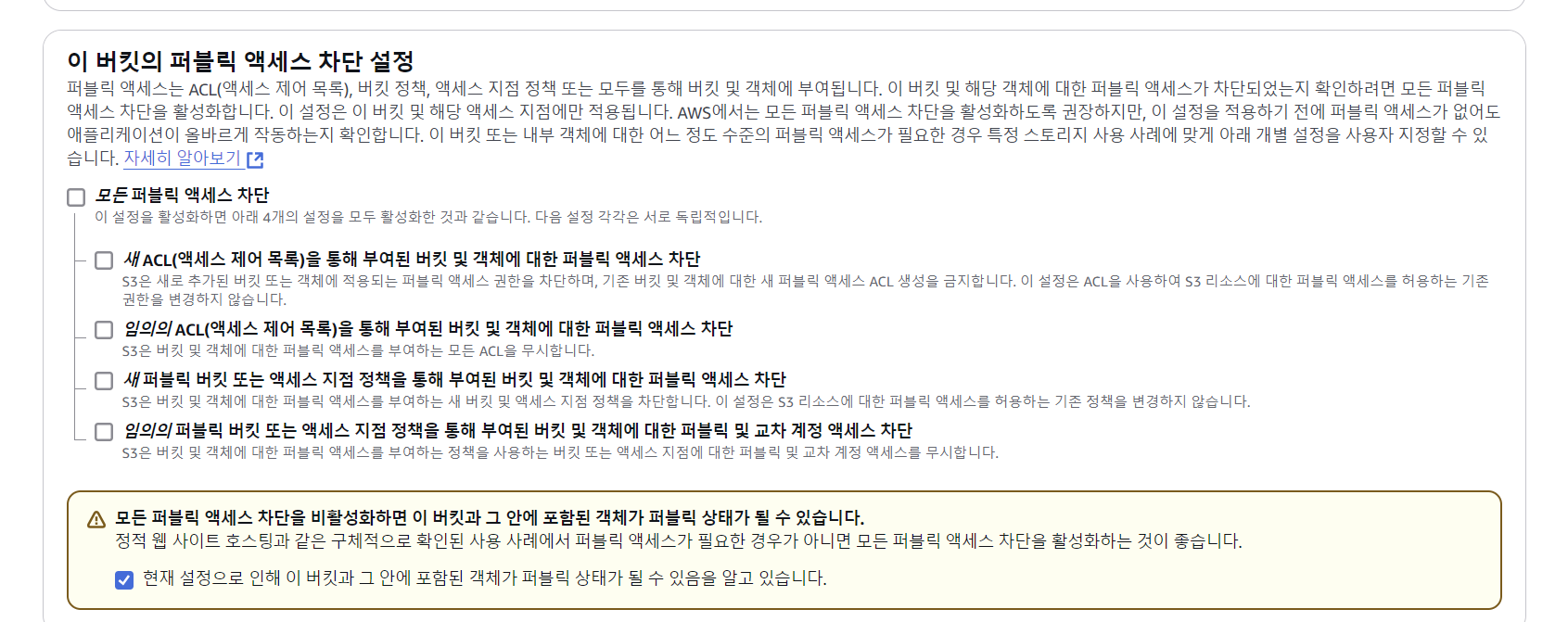
이 설정만 이런 식으록 건드려주고 버킷 생성.

버킷 생성 확인.
버킷 세팅

버킷 클릭한 다음에
권한 설정 메뉴 들어가기

정책 수정 필요.
편집 클릭.

{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "1",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::gugitimage/*"
},
{
"Sid": "2",
"Effect": "Allow",
"Principal": {
"AWS": "arn:aws:iam::376129843289:root"
},
"Action": [
"s3:PutObject",
"s3:DeleteObject"
],
"Resource": "arn:aws:s3:::gugitimage/*"
}
]
}정책에다가 다음과 같이 채워줬다.
CORS 세팅


편집 눌러서 다음과 같이 입력.
[
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"PUT",
"POST"
],
"AllowedOrigins": [
"*"
],
"ExposeHeaders": [
"ETag"
]
}
]저렇게 넣어주고
변경사항 저장.
Access Key 발급

보안 자격 증명 들어가기.

중간 쯤 액세스 키에서
액세스 키 만들기 클릭.

액세스키 하고
비밀 액세스 키를 잘 보관해둔다.
그러면 끝.
728x90
'> 메모 > Next.js' 카테고리의 다른 글
| [Next.js] 삭제 기능 만드는 방법 (2) (0) | 2024.11.16 |
|---|---|
| [Next.js] 삭제 기능 만드는 방법 (1) (2) | 2024.11.15 |
| [Next.js] 수정 기능 만드는 방법 (0) | 2024.11.14 |
| [Next.js] 글 작성 기능 만드는 방법 (5) | 2024.11.14 |
| [Next.js] 상세 페이지 만드는 방법 (0) | 2024.11.13 |



