728x90
입문자를 위한 CSS 기초 강의 #12 position 2편, fixed sticky (youtube.com)


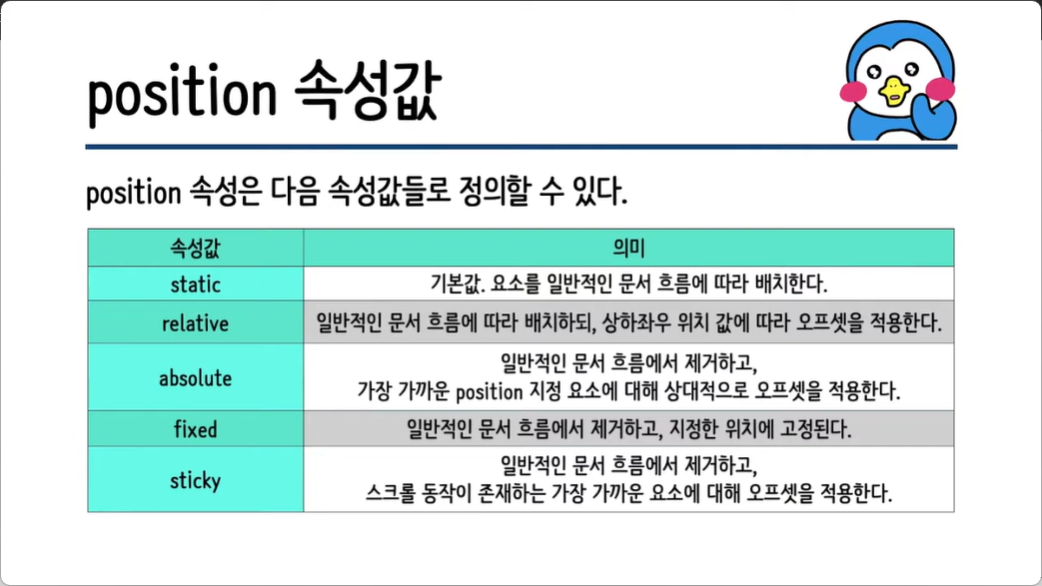
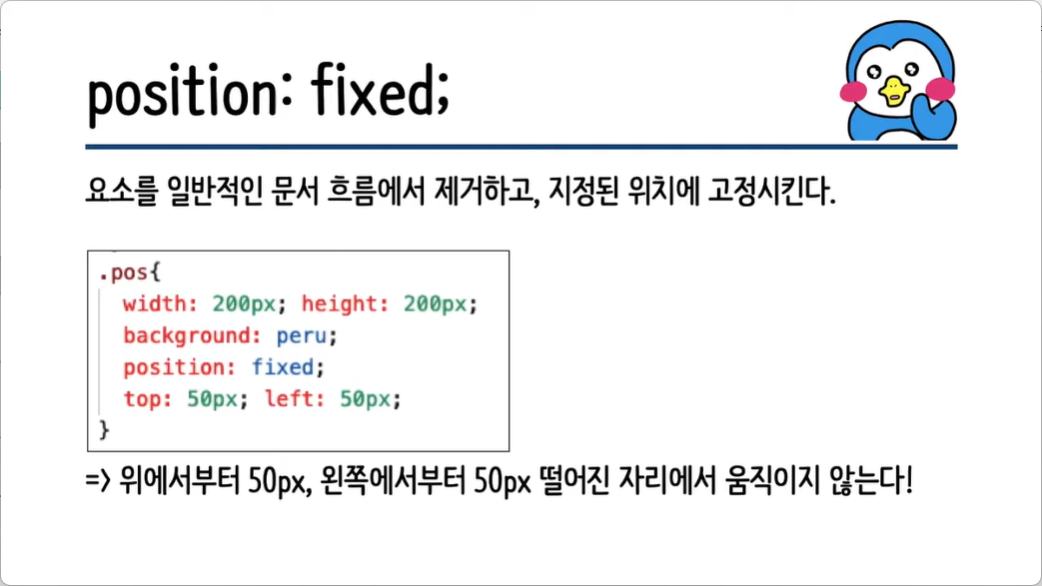
fixed


예제

포지션 fixed 부여
나머지 속성도 부여해줌.

왼쪽과 위쪽에서 50px 떨어져 있는 것 확인 가능.
sticky

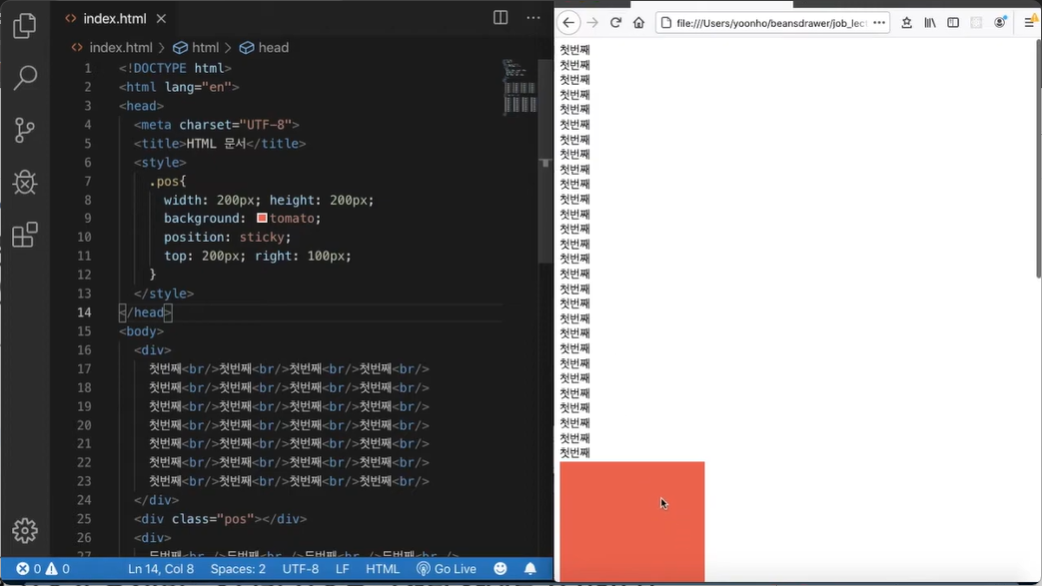
sticky 적용

sticky 는 일반적인 문서 흐름에 따라 배치함.
저 위치가 자기 자리인 것.
스크롤 되는 상위 요소에 대해서 오프셋을 적용

근데 적용 안한 것처럼 보여짐.
- 스크롤 이동이 이뤄질 때 그 속성을 발휘.
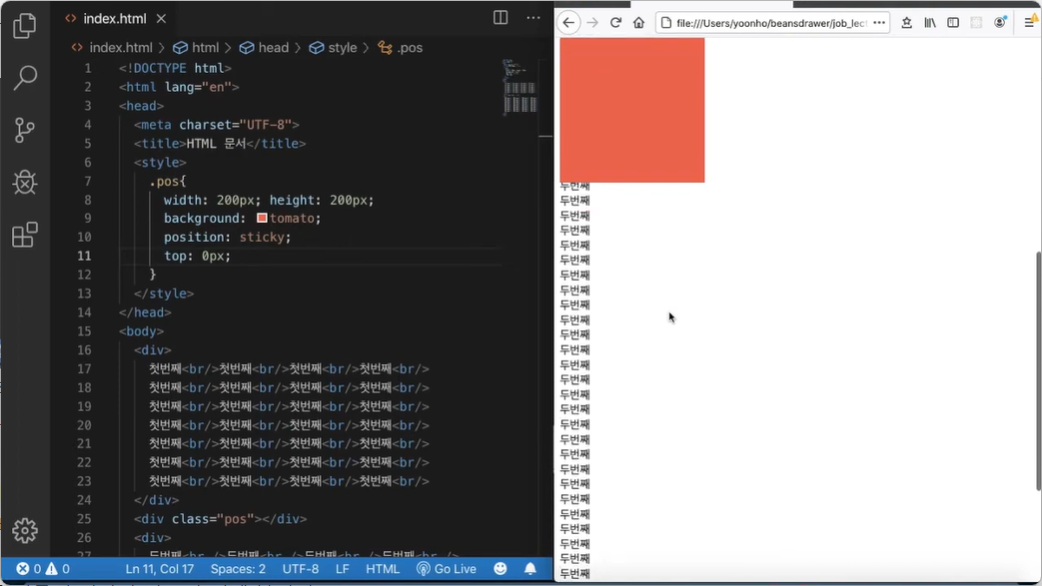
세부사항 top 수정
문서 배치에는 정상적으로 위치해있는 걸 확인 가능

스크롤 이동이 되다가 박스가 위에 붙어짐.
top:0
그리고 스크롤 내려도 고정이 됨.

다시 스크롤 내리지말고 올라가게되면
원래 문서 흐름대로 그 위치로 다시 되돌아감.

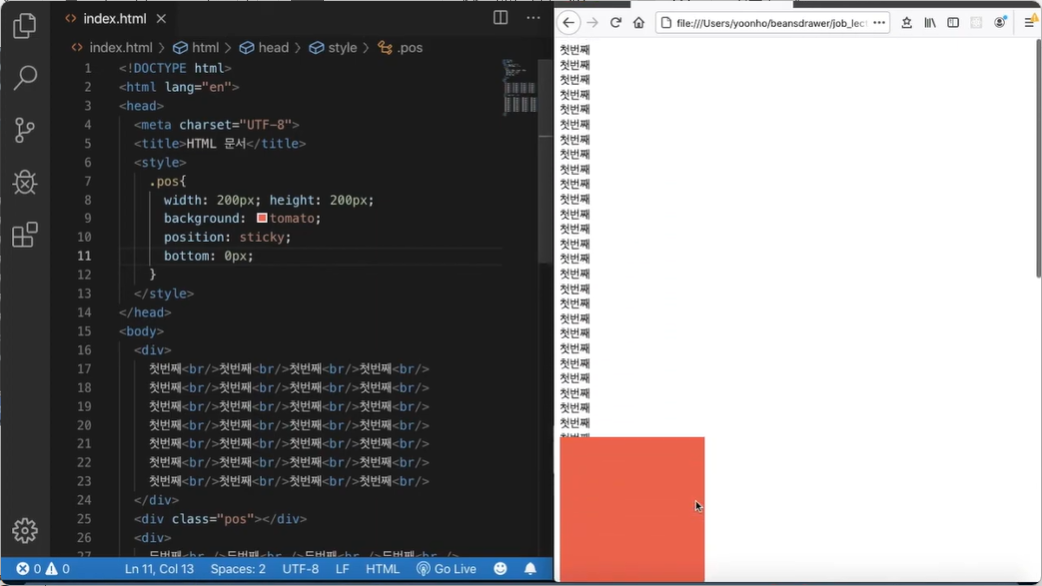
속성을 바꿔봄.
bottom : 0

스크롤 내릴 때가 아닌,
스크롤 위로 올릴 때
bottom에 걸리면 고정됨.
728x90
'> 프로그래밍 언어 > CSS' 카테고리의 다른 글
| [CSS] Transform&Transition 1탄 (0) | 2024.06.29 |
|---|---|
| VW단위를 사용해 보았습니다. (0) | 2024.06.15 |
| CSS 변수 사용법 5가지 중 1편 - root (0) | 2024.05.09 |
| CSS에서 display: grid 의 사용법 (0) | 2024.05.08 |
| CSS Flexbox 완전 정리 (0) | 2024.05.06 |



