CSS Grid 완전 정리 끝판왕 😎 (youtube.com)
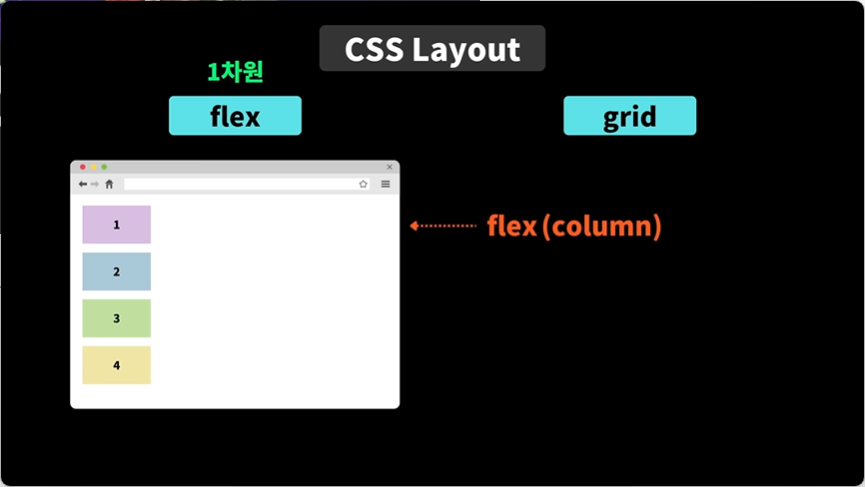
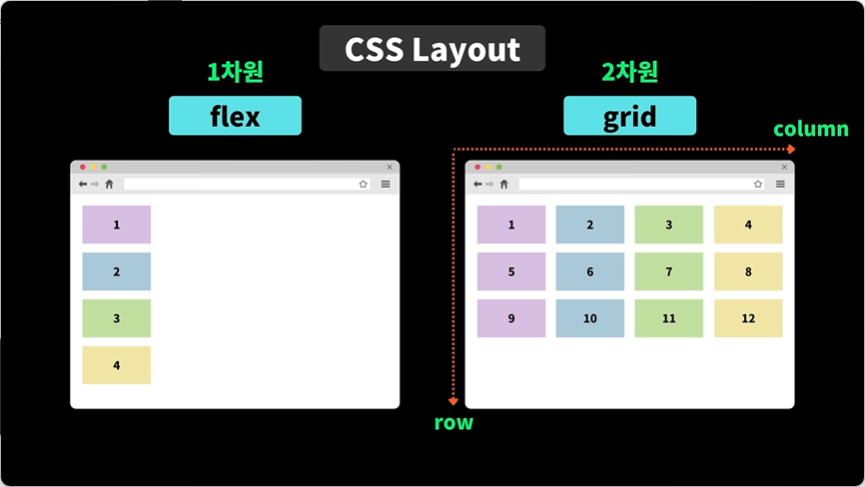
flex / grid

아이템을 자유자재로 배치.

flex - 아이템들을 1차원 적으로 배치.
grid - 2차원 적 배치.

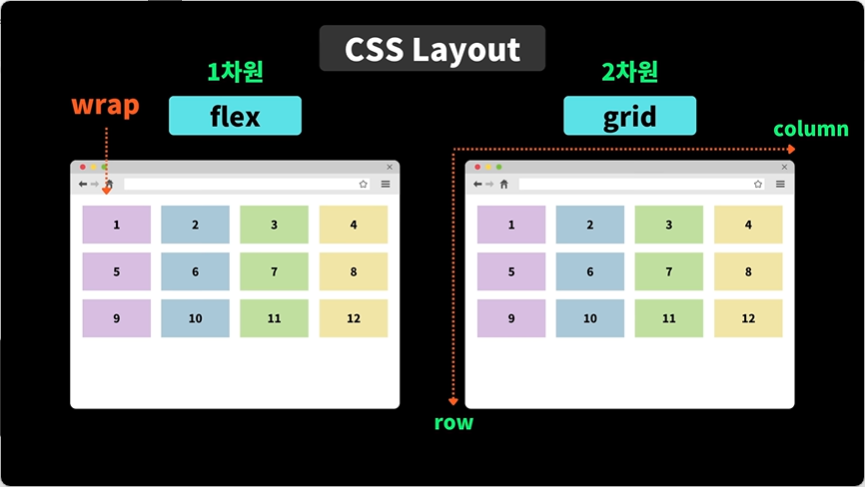
물론 wrap 을 사용하면 flex 에서도 줄바꿈 가능.
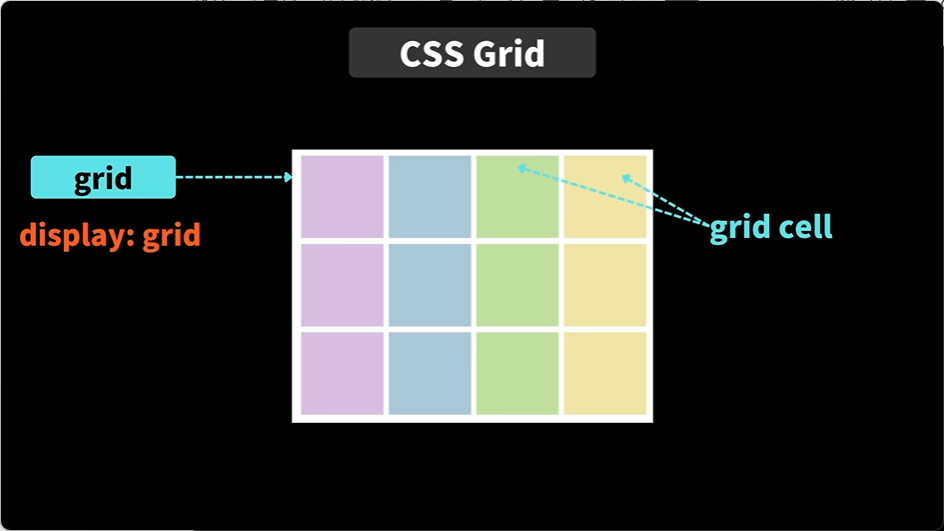
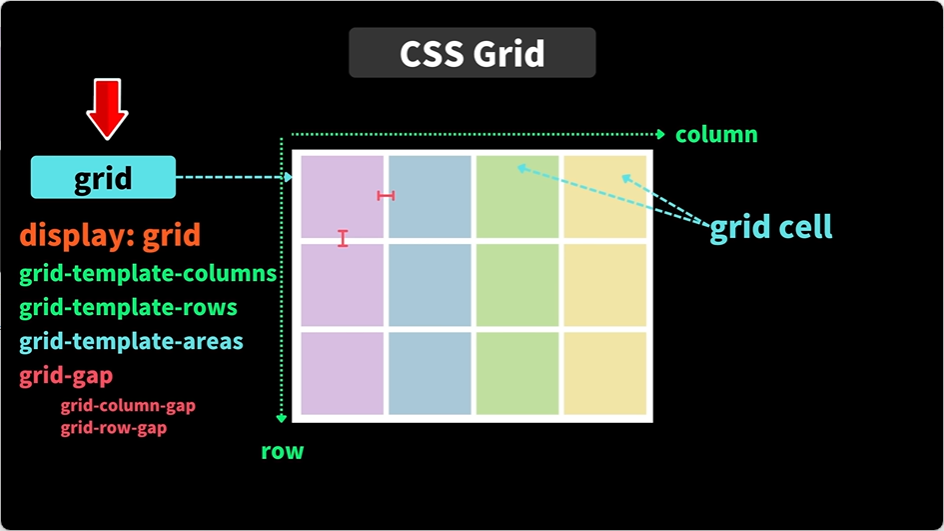
grid

grid 도 flex 처럼 부모 Container에 grid 라고 지정해줘야 한다.
이렇게 지정해주면 자식 요소들은 grid cell 로 변하게 됨.
부모 Container 인 Grid 에 지정해 줄 수 있는 속성

grid-template-columns
가로 축으로 총 몇 개의 column 이 들어갈 수 있는 지,
각각 column의 사이즈는 얼마인 지 지정해줄 수 있음.
grid-template-rows
세로로 몇 개의 row 가 있는 지,
사이즈가 어떻게 되는 지 지정해줄 수 있음.
grid-template-areas
좀 더 유연한 사용
grid-gap
각각의 그리드 셀 마다 gap 지정
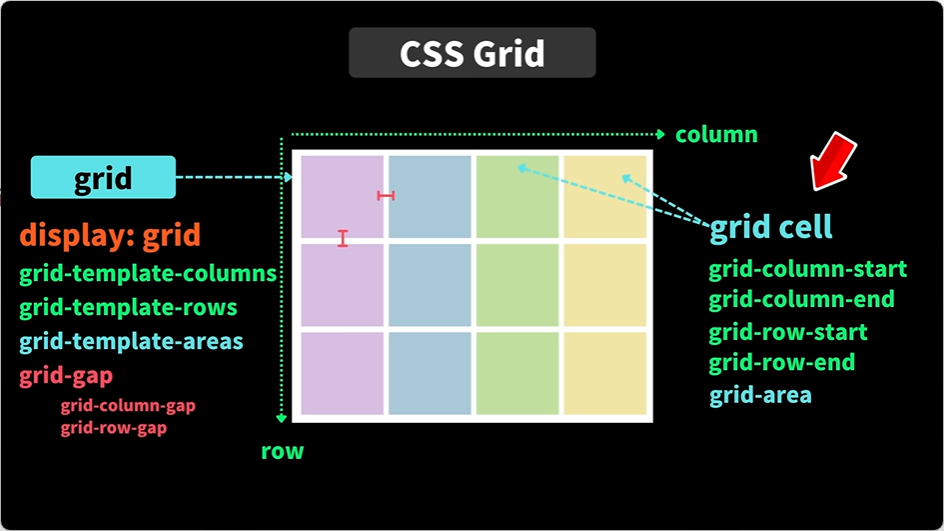
Grid cell 에 지정해 줄 수 있는 속성

grid-column-start
grid-column-end
가로 몇 번째 cell 부터 몇 번째 cell 까지 보여줄 건지.
grid-row-start
grid-row-end
세로로 어디부터 어디까지 보여줄 건지.
grid-area
어떤 영역에 표시되길 원하는 지
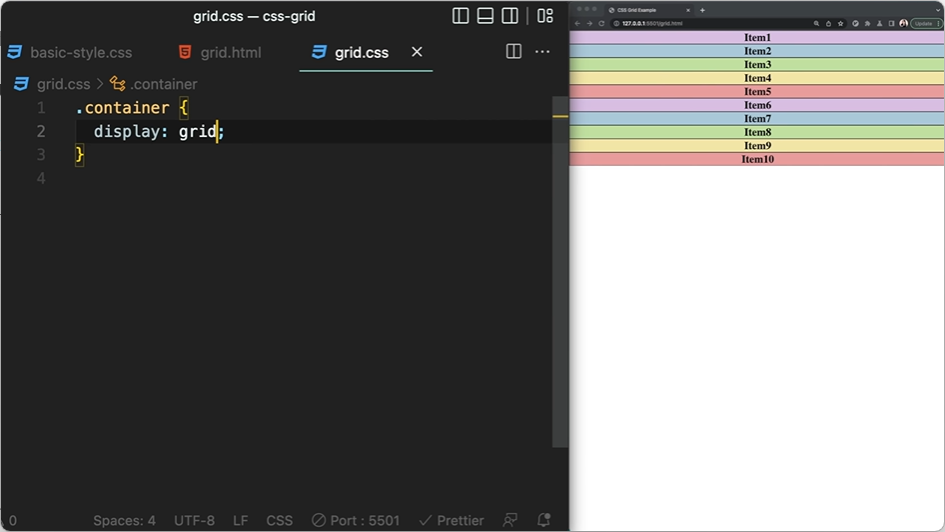
(부모) Container 에 주는 속성 예시

Container(부모) 에 grid 지정해주기
근데 이렇게만 할 경우 바로 grid로 지정되는 게 아님.
grid 에 있는 template 속성을 이용해서 세부사항 지정해야 함.

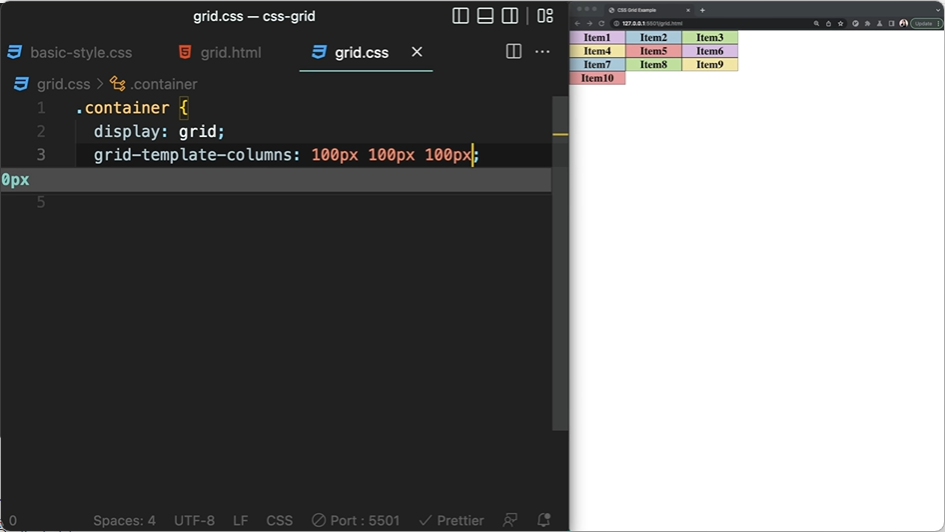
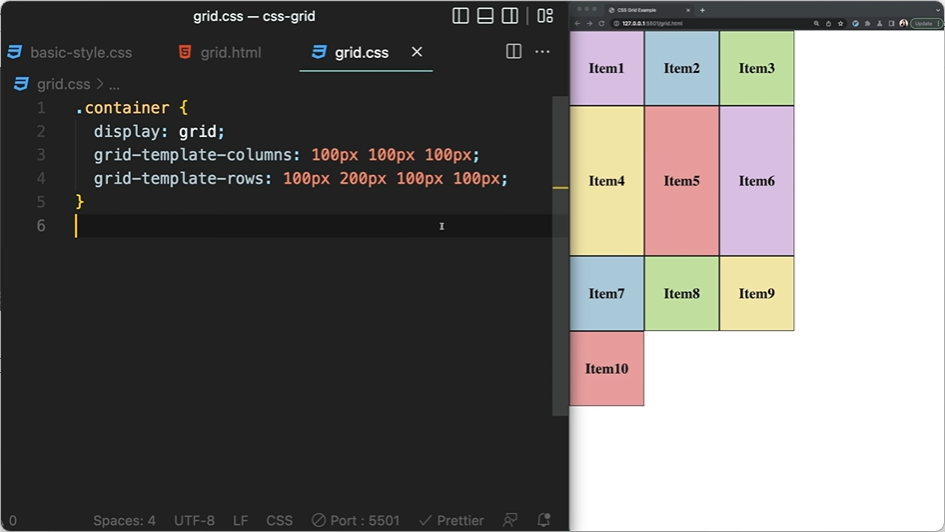
columns 부터 시작하기.
- 총 3개의 컬럼을 만들 건데, 100px 씩 지정해줄 거라고 하기

row 도 지정해주기.
- 첫 번째 줄은 100px 두 번째 줄 높이는 200px 그리고 3번 째 줄은 100px 이렇게 지정해주기.

마지막 cell 도 100px 로 지정해줌.
근데 계속 100px 반복해서 써주면 비효율적
= repeat 함수 사용해주기.
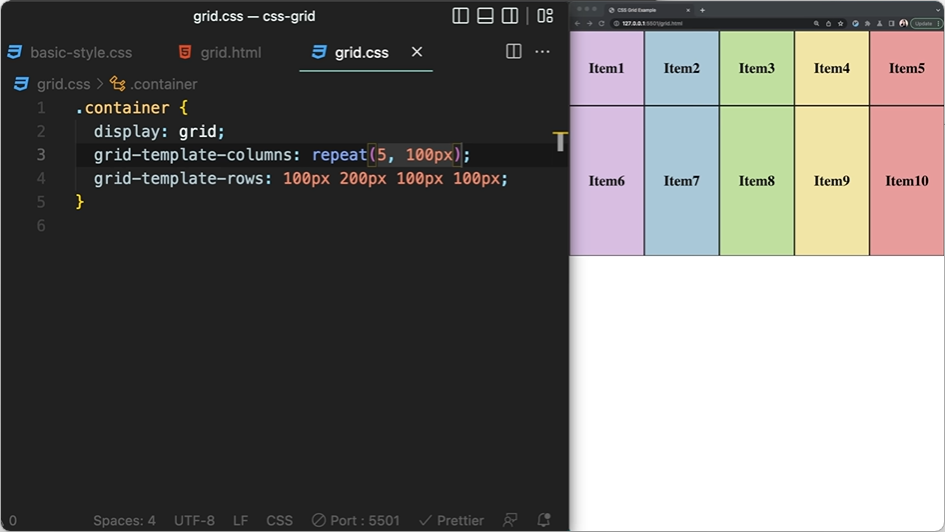
repeat()

5번 반복할 건데, 100px 으로 반복해달라는 의미

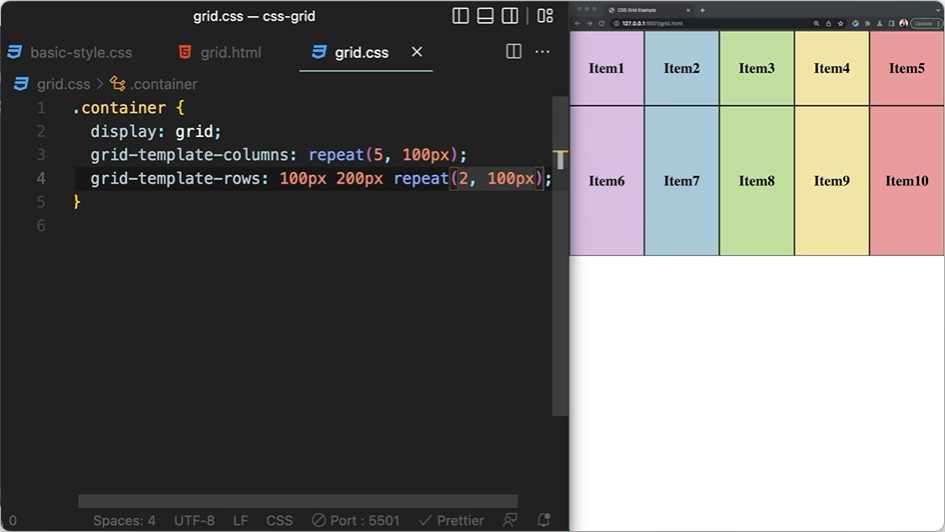
이렇게 중간 활용도 가능
근데 px 로 넣어버리면 반응형으로선 별로.
퍼센트나 fr 유닛 사용.
%

% 사용할 경우,
사용하는 범위의 20%로 지정해보면 이렇게 나온다.
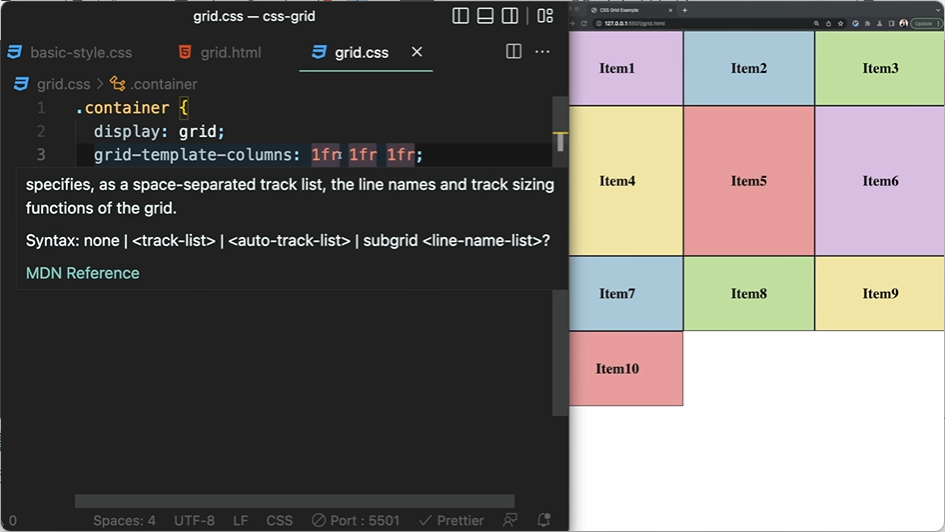
fr
= 비율같은거
= flex-grow 랑 유사

fr 유닛 사용할 경우,
사용 가능한 너비의 3개로 나눈 것
1fr 1fr 1fr

중간을 2배로 표현하고 싶을 경우
- 화면을 4로 나눠서 각각을 계산.
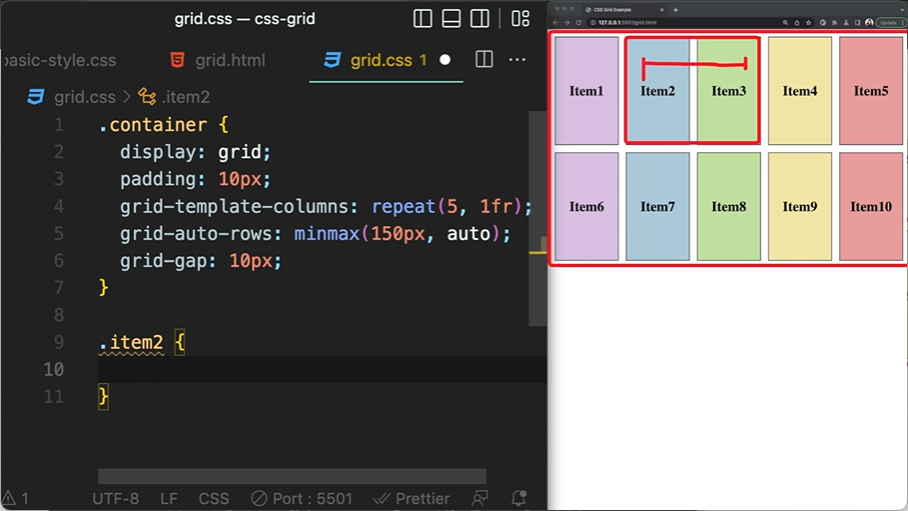
grid-auto-rows
= row 를 자동으로 사이즈 지정

row 를 자동으로 사이즈 지정해주고 싶은 경우,
grid-auto-rows 생성해주기.
- 몇 줄인 지 모르겠는 데 , 개수에 상관없이 각 줄당 150px 씩 만들어줌.
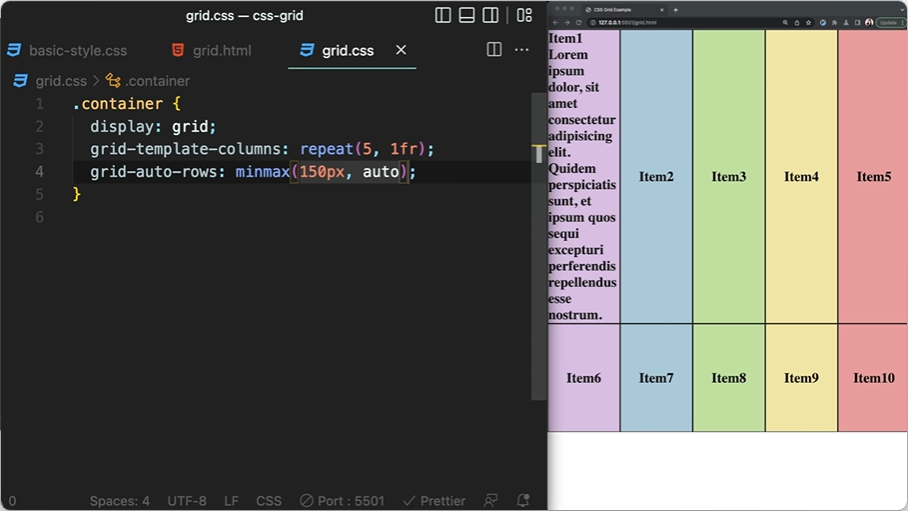
minmax() 함수
= 아이템이 없어도 항상 최소 높이 , 많을 때 최대 높이 지정

아이템의 컨텐츠 사이즈가 다양한 경우,
(ex: 텍스트) 잘린 걸 확인할 수 있음.

아이템이 없어도 항상 최소 높이는 150px 유지,
아이템이 많은 경우 자동적으로 늘어날 수 있도록 auto 지정.
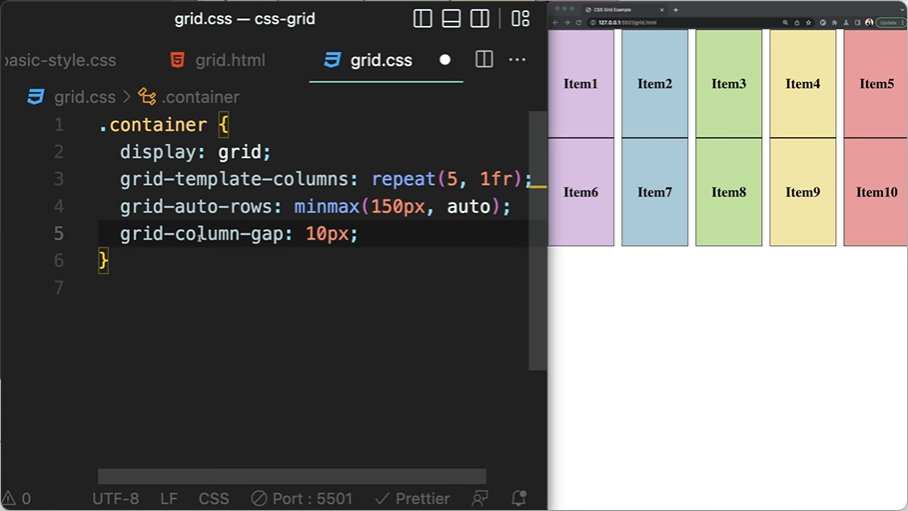
grid-column-gap
grid-row-gap
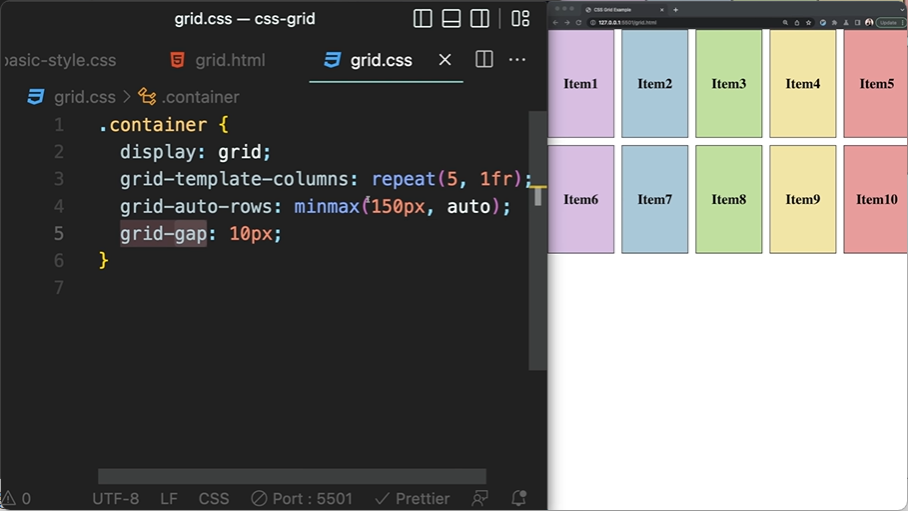
grid-gap (row 와 column 둘다 적용)
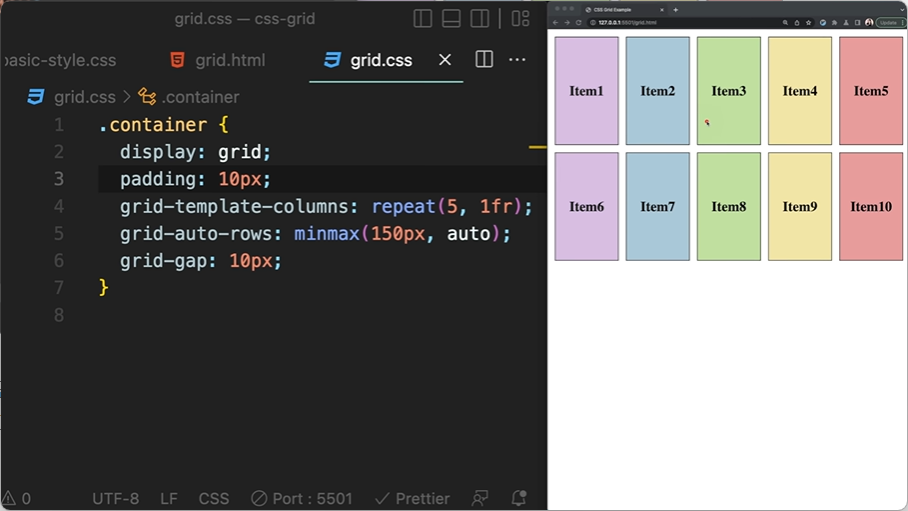
- 간단하게 padding을 사용해도 됨.
gap을 지정할 때, column을 지정할 수도 있고 row 를 지정해줄 수도 있음.

column 만 10px 씩 gap 지정해준 경우.

row 에 적용

둘 다 ( 전체적으로 ) 준 경우
cell들 사이사이에 gap 을 주기보단,

grid 전체적으로 동일한 gap을 주고 싶은 경우
간단하게 padding을 사용해도 됨.
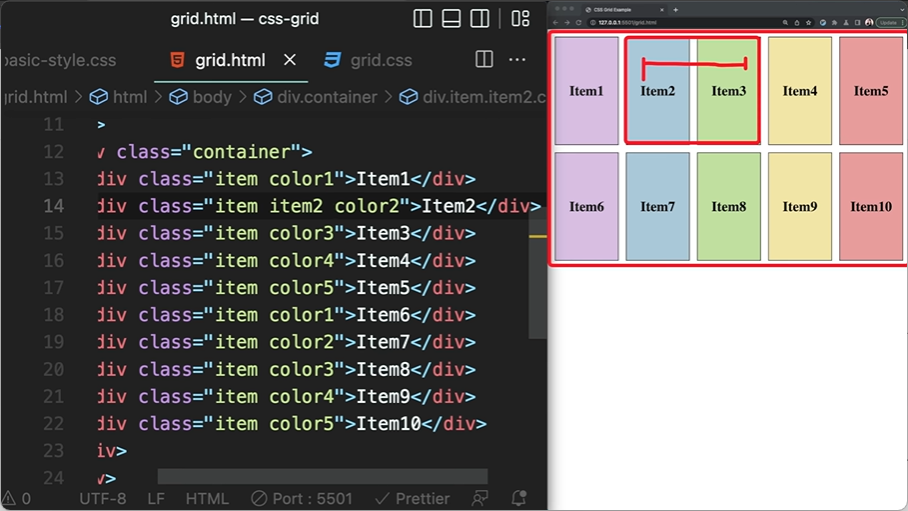
(자식) Item 에 주는 속성 예시
grid-column-start
grid-column-end

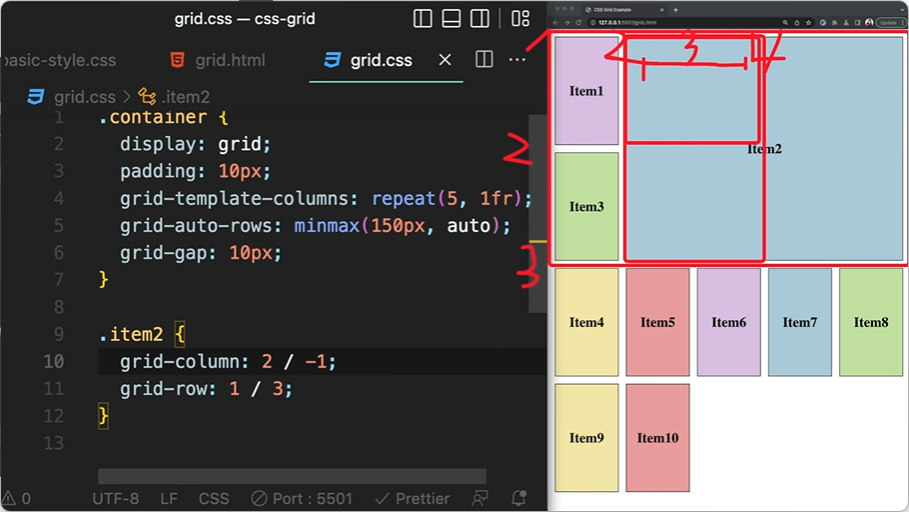
item2 이 item3 까지 걸쳐서 표현되도록 하기.
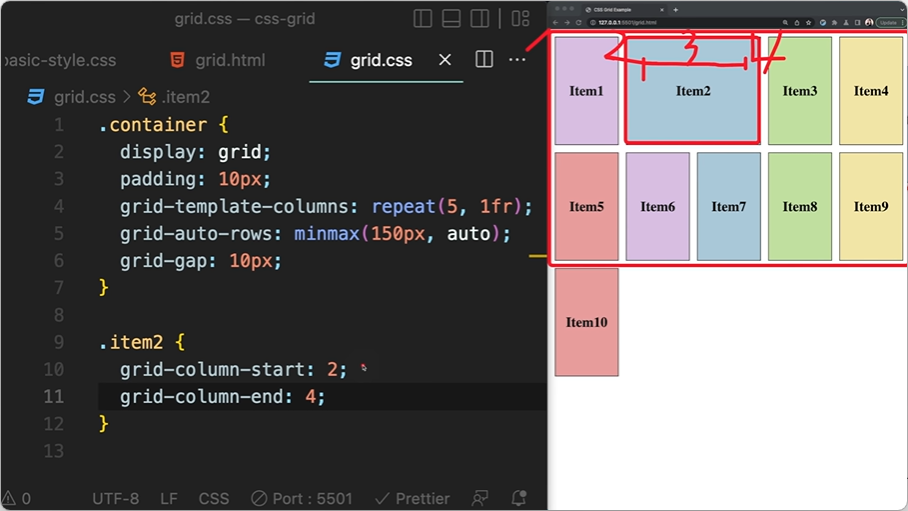
item 에 class 지정. = .item2

item2 에 속성 지정하기.

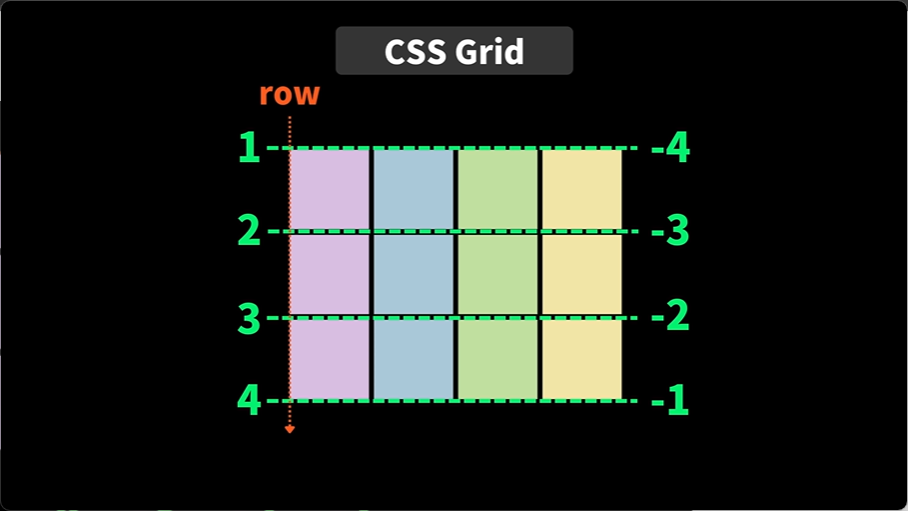
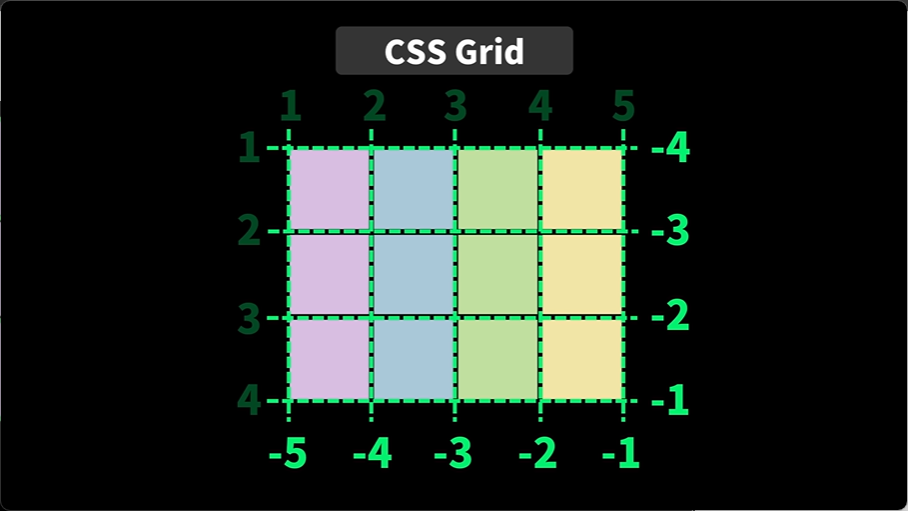
기본적으로는 grid line 을 이용해서 범위 지정
column 기준에서 젤 왼쪽 1번 째 줄 부터 해서 1~5까지 늘어남.
- 시작 점으로 부터 (1) 1,2,3,4,5 이렇게 늘어남

젤 끝을 명시하고 싶은 경우,
끝나는 기준점으로부터는 -1
이렇게 범위를 매길 수 있음.

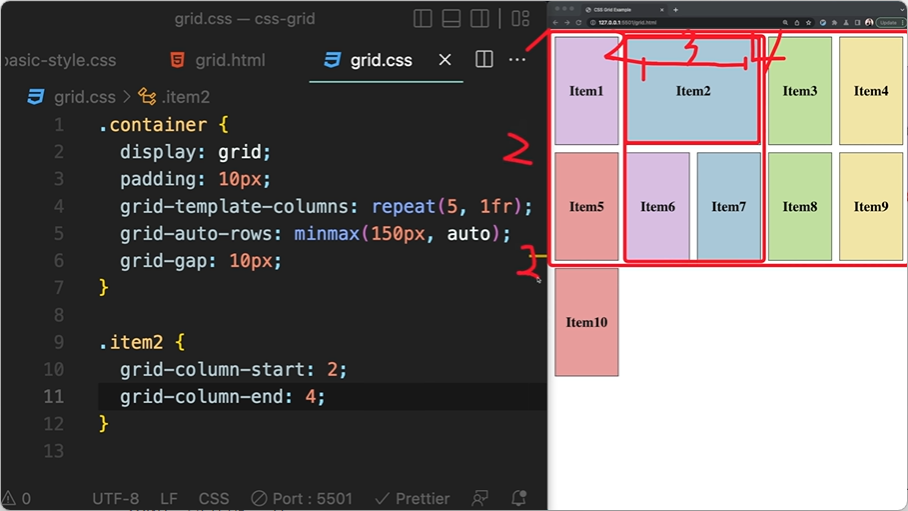
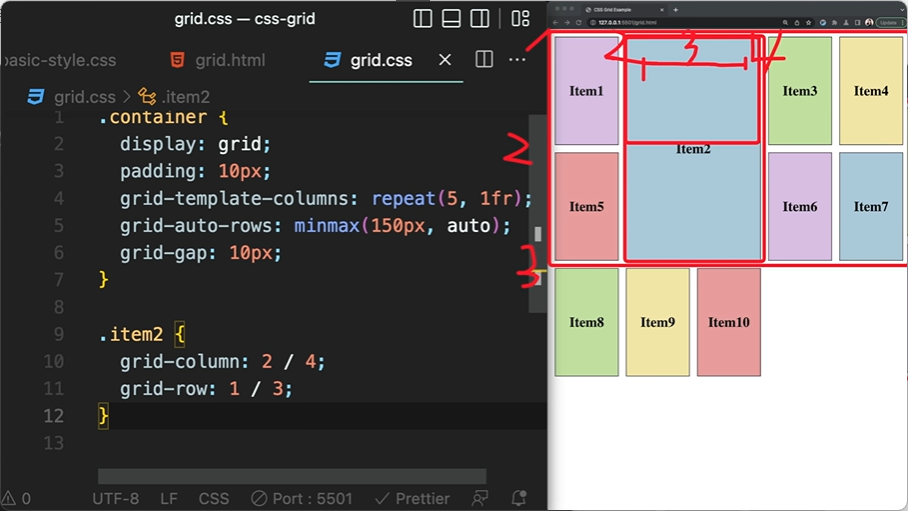
row 도 마찬가지

그리드 라인의 시작점 기준

끝부분 기점

라인을 기준으로 하면 이렇게 보임.
- column 으로 2번째 부터 시작해서 4번 째 까지 걸쳐져 있는 거 확인 가능.

그러면 기입을 그대로 해주면 된다.

row도 적용해주기

row 에 기준점 먹이기

적용해주면 된다.

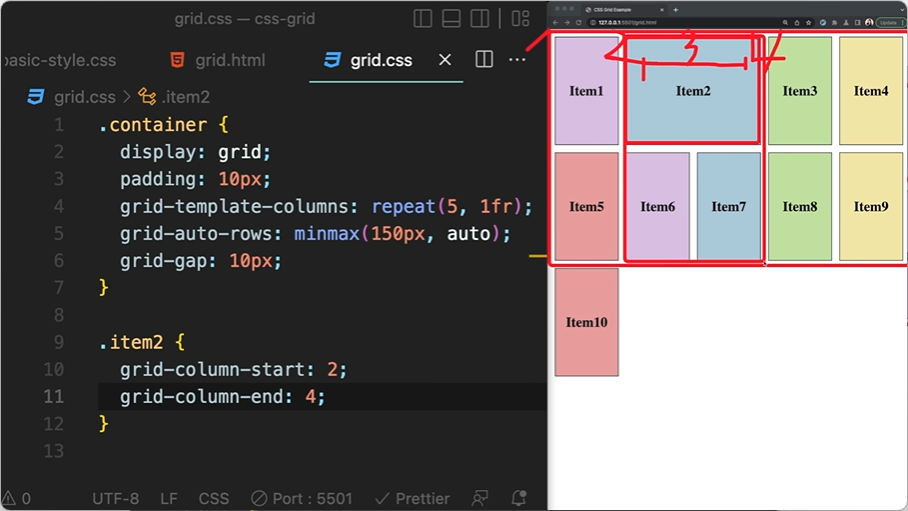
번거로움을 느낄 경우, / 를 사용해주기.

라인 카운터 귀찮을 경우
총 2개의 cell을 차지할거야 라는 의미인 span을 사용

젤 끝까지 차지할 경우
끝 기준점의 처음부분인 -1 을 사용
grid-areas

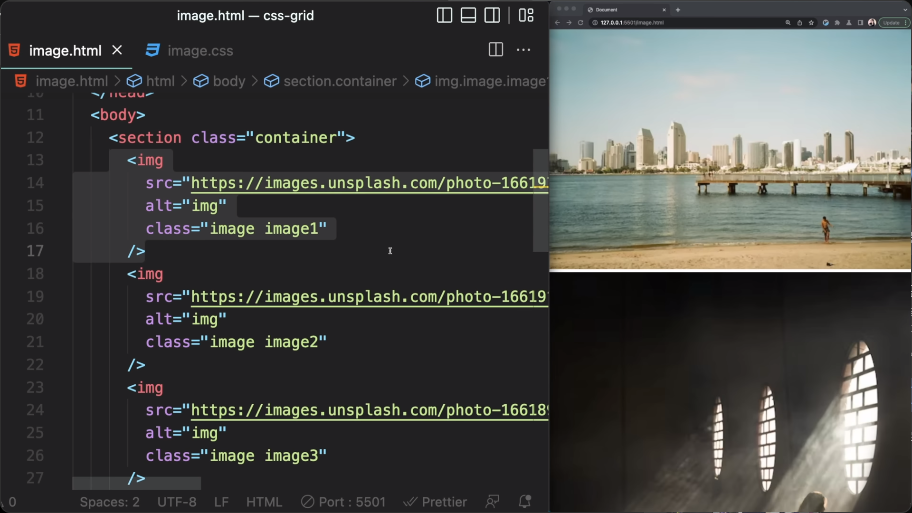
Container 섹션 안에 7개의 이미지 준비

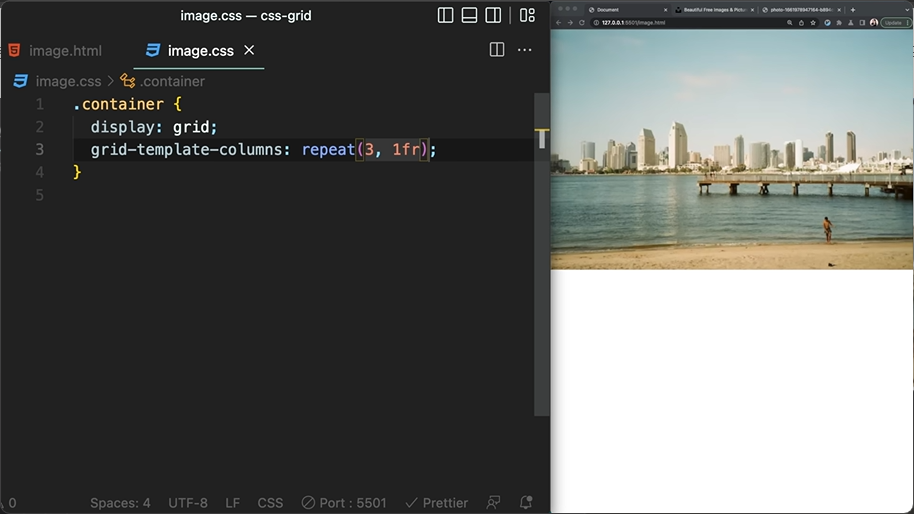
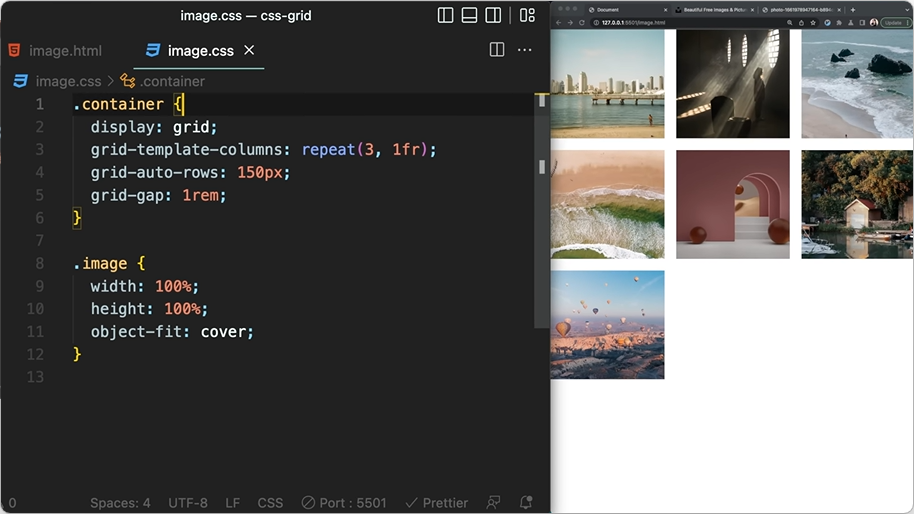
Container 설정
- 3번 반복, 1fr 을 이용해서 1개 1개 씩 나타나도록 지정.

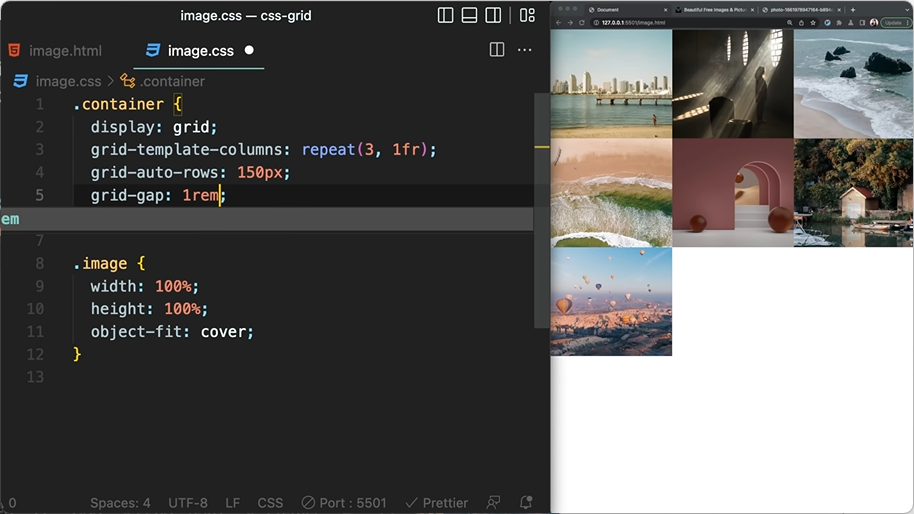
img 설정

row 사이즈 지정
auto 옵션 사용
높이를 150px 로 지정

gap 도 지정

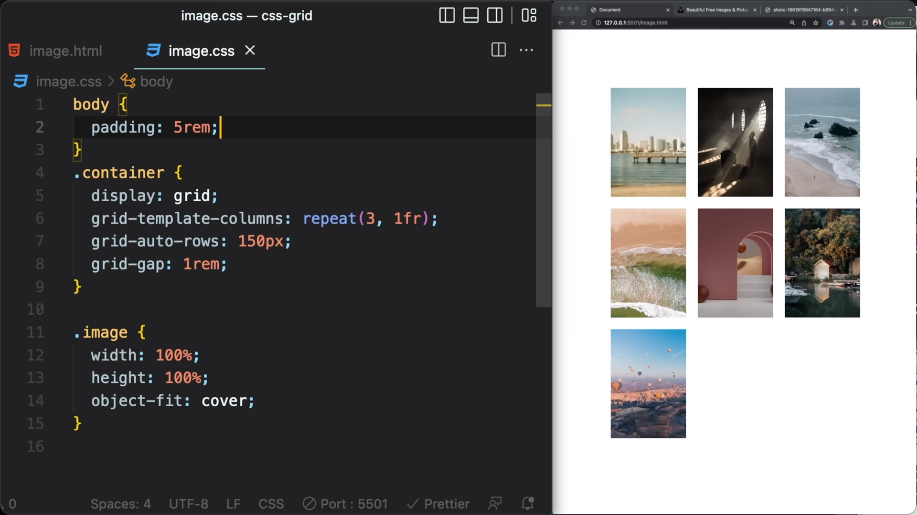
전반적인 padding 지정
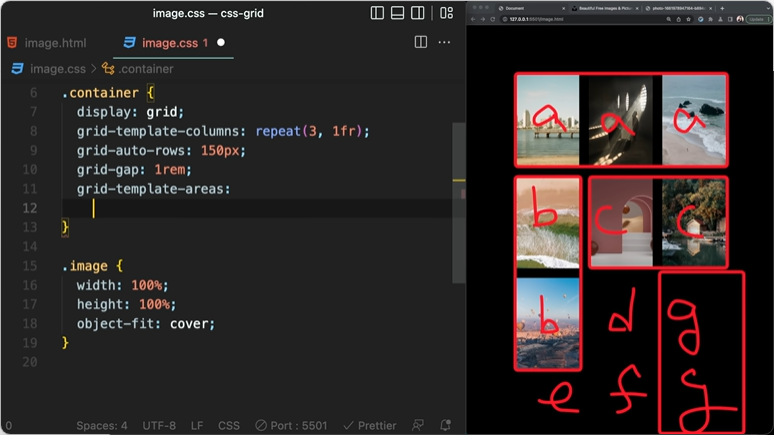
area 이용하기

그리드에 이름 지정할 수 있음.

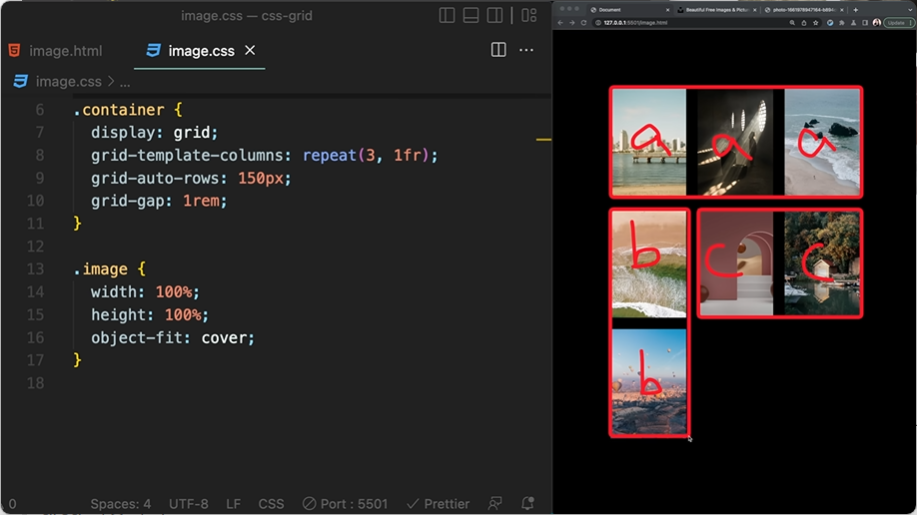
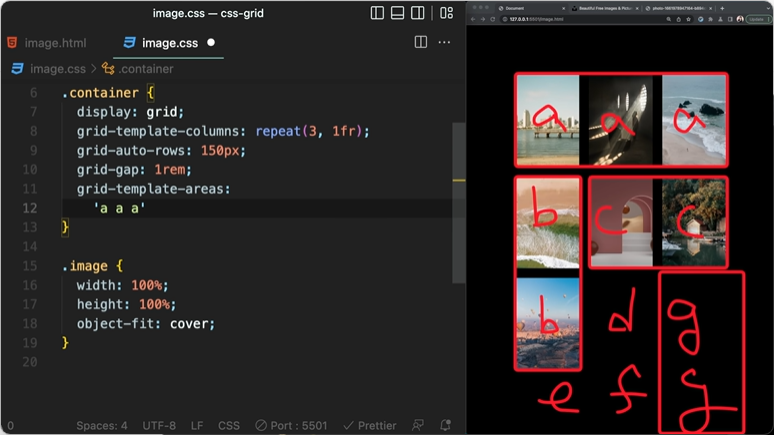
ex) a a a 이렇게

Container 에서 먼저 템플릿 생성해주기.

이렇게 문자열처럼 첫 번째 줄은 aaa

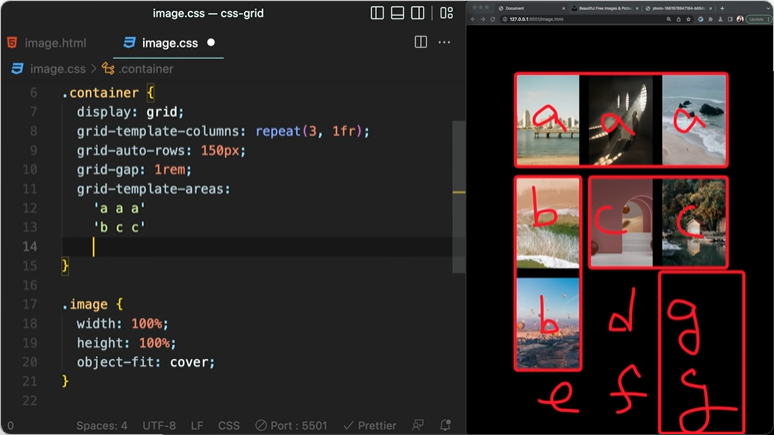
그 다음 줄 bcc 지정

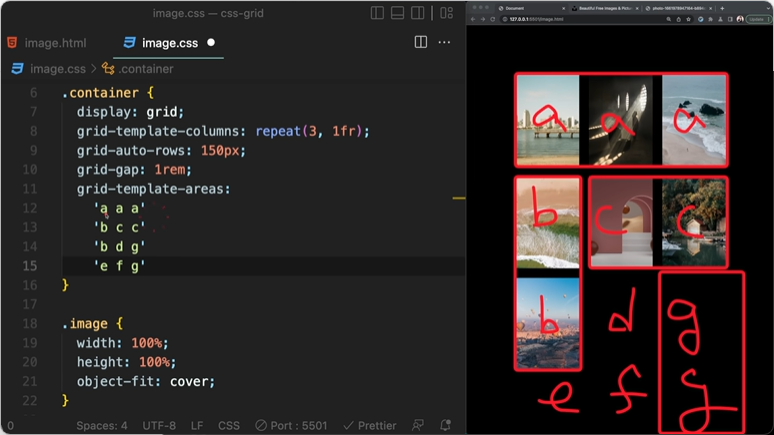
나머지 들도 지정해준다.
아이템 별로 지정해주는 것.

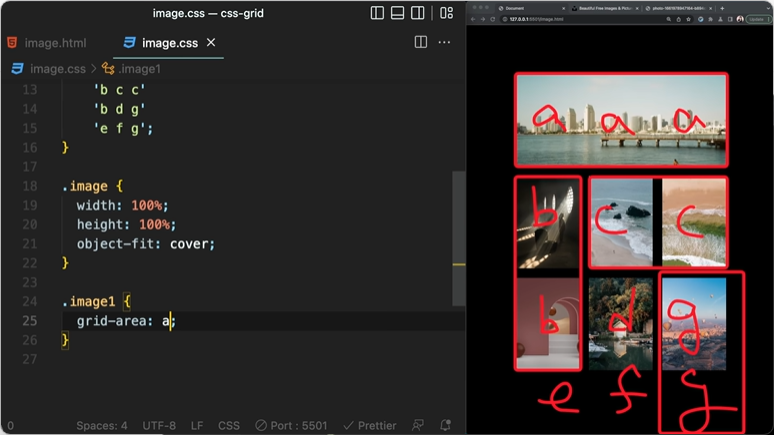
. img1 이렇게
각각의 클래스에도 지정해준다.
나머지 들도 지정해 줌
반응형으로 움직이는 것도 확인 가능.
'> 프로그래밍 언어 > CSS' 카테고리의 다른 글
| 입문자를 위한 CSS 기초 강의 #12 position 2편, fixed sticky (0) | 2024.05.13 |
|---|---|
| CSS 변수 사용법 5가지 중 1편 - root (0) | 2024.05.09 |
| CSS Flexbox 완전 정리 (0) | 2024.05.06 |
| CSS calc() 산술식(사칙연산) - HTML+CSS+JQUERY 포트폴리오 중급 실전 퍼블리싱 (1) | 2024.04.22 |
| CSS 크기(px,%,em,rem), 크기 계산 방법 (0) | 2024.04.19 |



