728x90
CSS3 - 104 [ css variables ] CSS 변수 사용법 5가지 중 1편 - 기본사용법 (youtube.com)
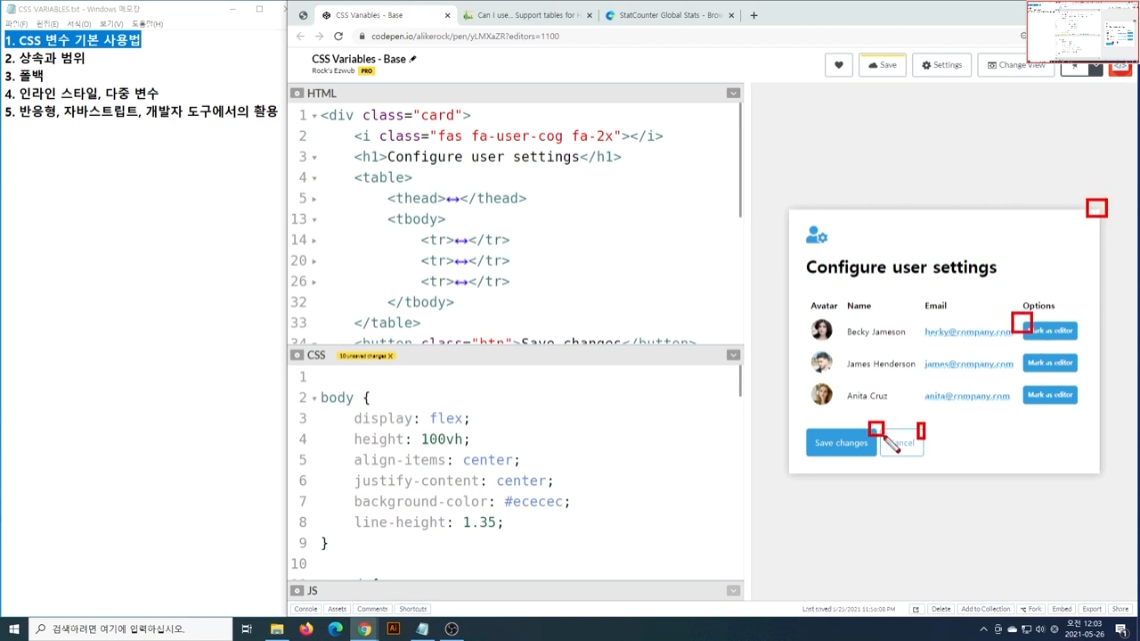
기본 사용법

동일 색깔
동일 radius

아이콘 색상 겹침 많음
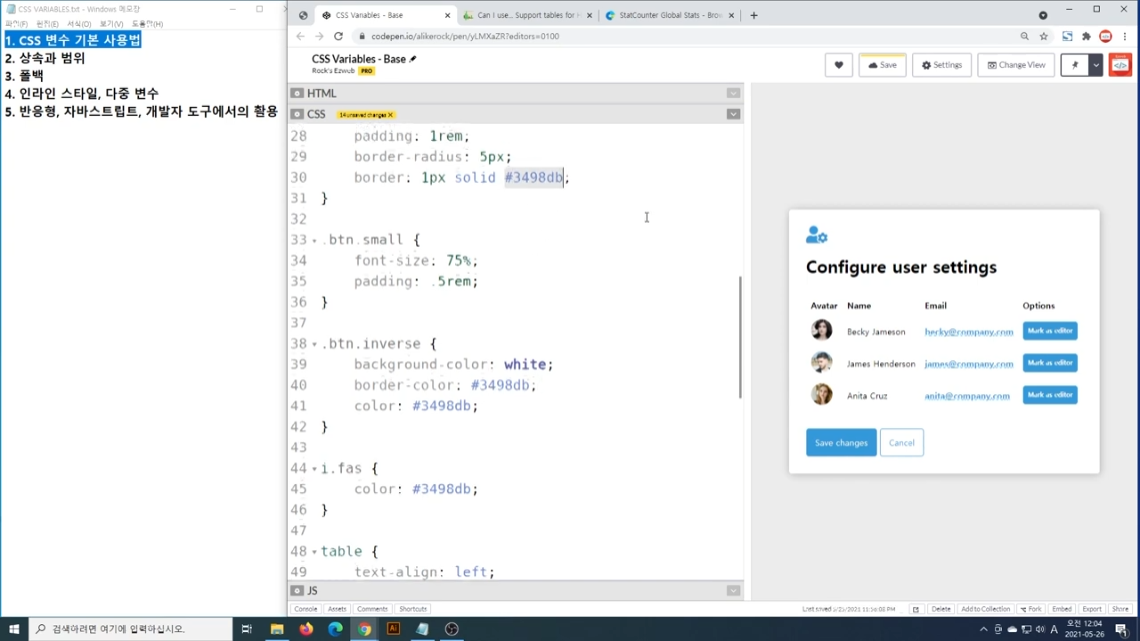
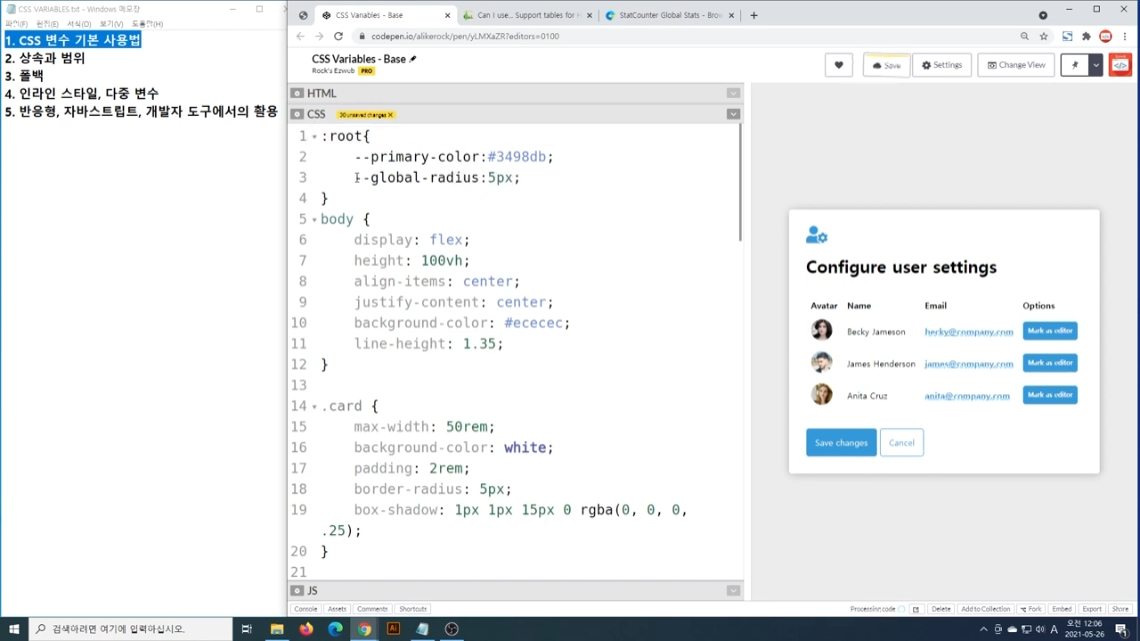
변수 안쓴 상태
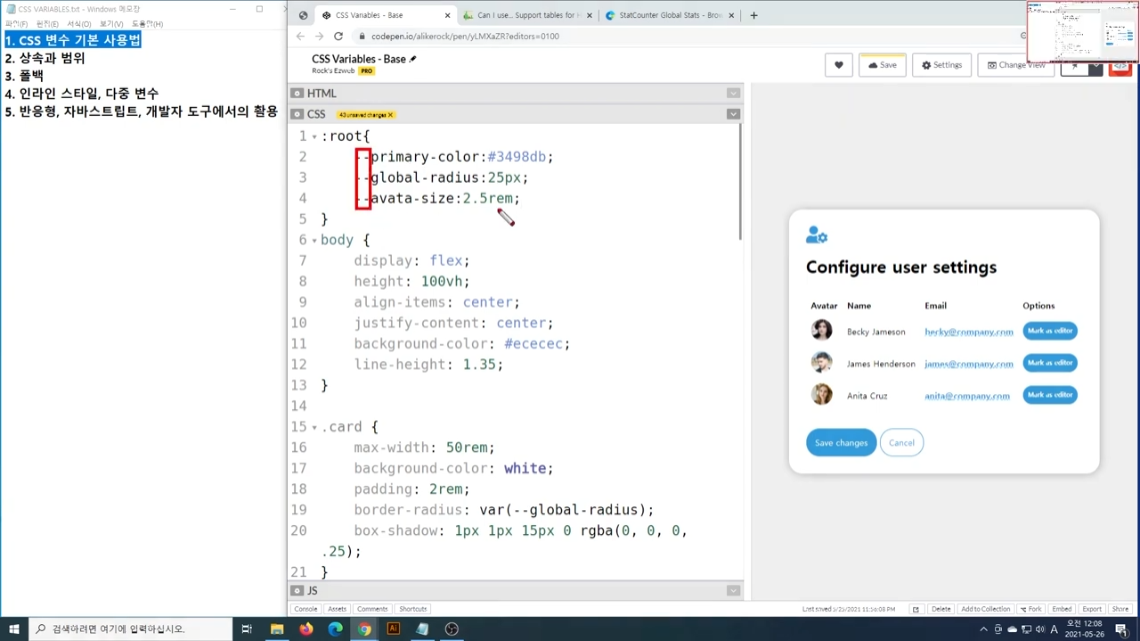
변수 써주기

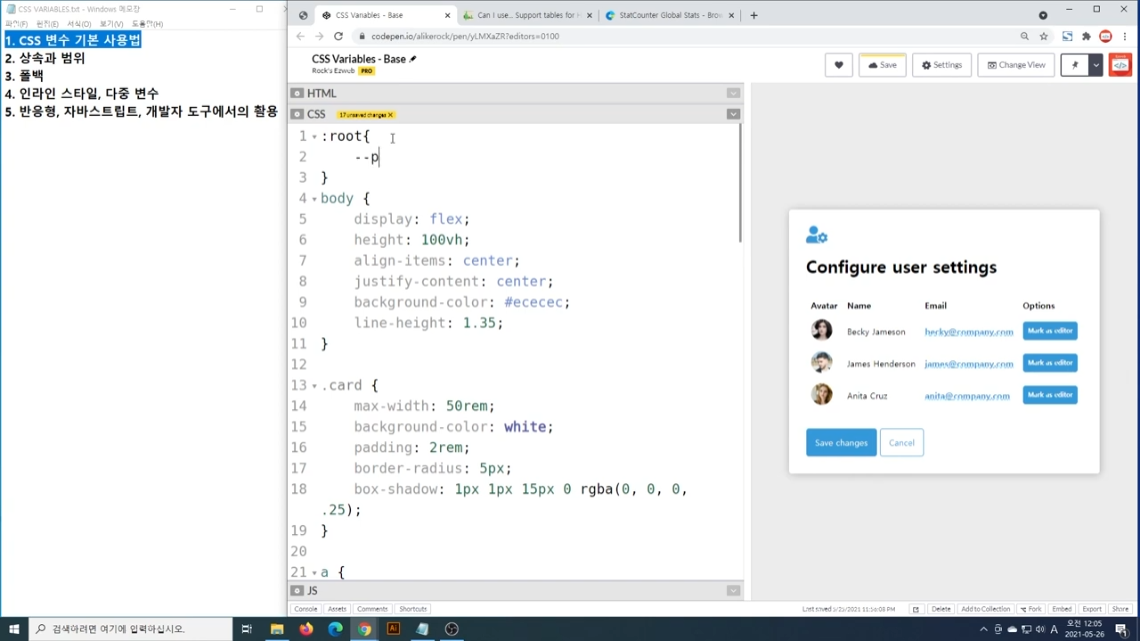
최상위에 변수 생성하기

루트 선택자 사용
파란색 = primary color = 변수 명

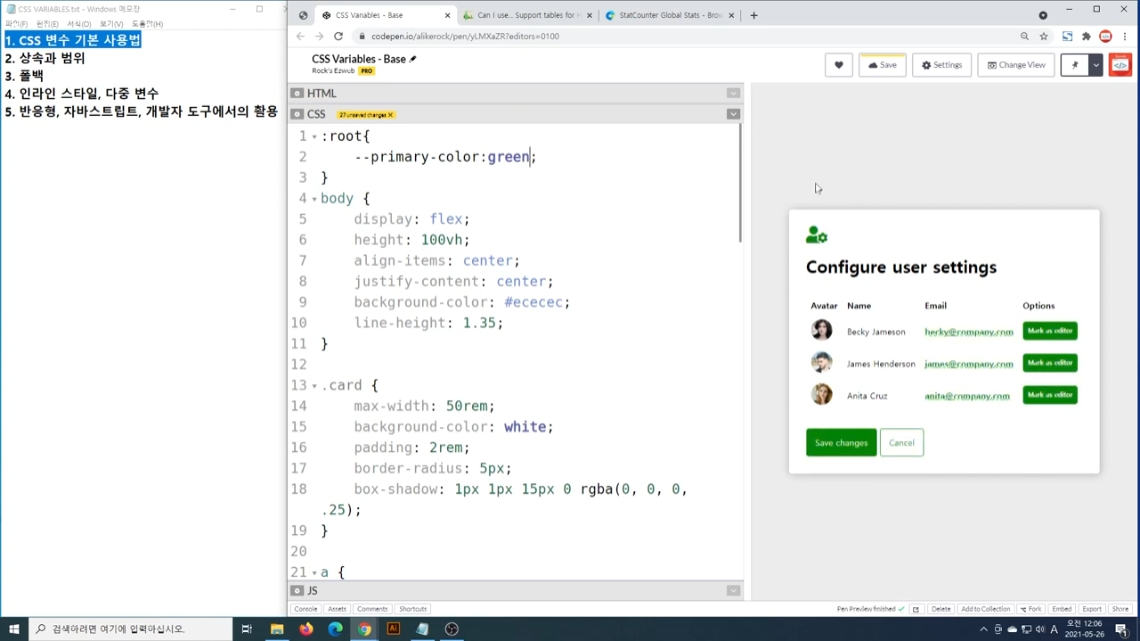
색 지정

해당 색상 필요한 곳에 변수명 사용

한꺼번에 색 바꾸기 가능

radius 도 지정
변수명 만드는 규칙

반드시 하이픈 2개로 시작

ie 에서 먹통

- 어차피 지원종료
728x90
'> 프로그래밍 언어 > CSS' 카테고리의 다른 글
| VW단위를 사용해 보았습니다. (0) | 2024.06.15 |
|---|---|
| 입문자를 위한 CSS 기초 강의 #12 position 2편, fixed sticky (0) | 2024.05.13 |
| CSS에서 display: grid 의 사용법 (0) | 2024.05.08 |
| CSS Flexbox 완전 정리 (0) | 2024.05.06 |
| CSS calc() 산술식(사칙연산) - HTML+CSS+JQUERY 포트폴리오 중급 실전 퍼블리싱 (1) | 2024.04.22 |



