CSS Flexbox 완전 정리. 포트폴리오 만드는 날까지! | 프론트엔드 개발자 입문편: HTML, CSS, Javascript (youtube.com)
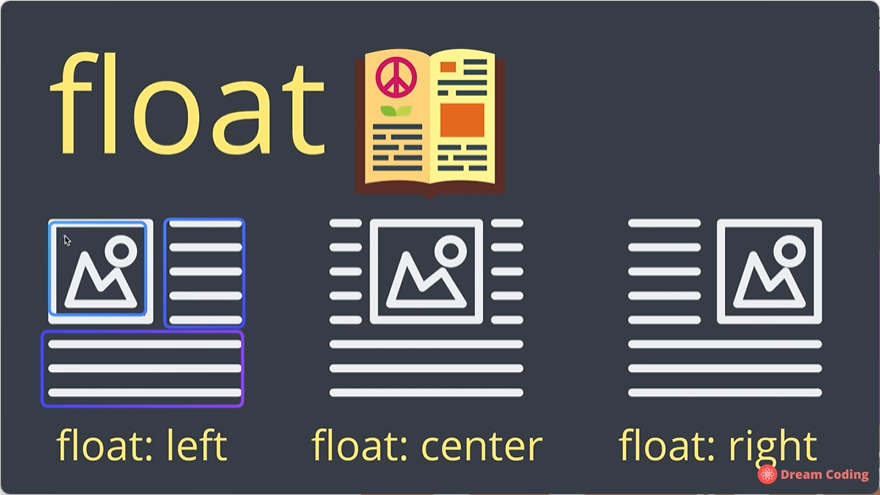
float

텍스트와 이미지 배치
Flex

박스(콘테이너) 에 적용되는 속성
아이템들에 적용되는 속성 존재

박스 적용 속성

아이템 적용 속성

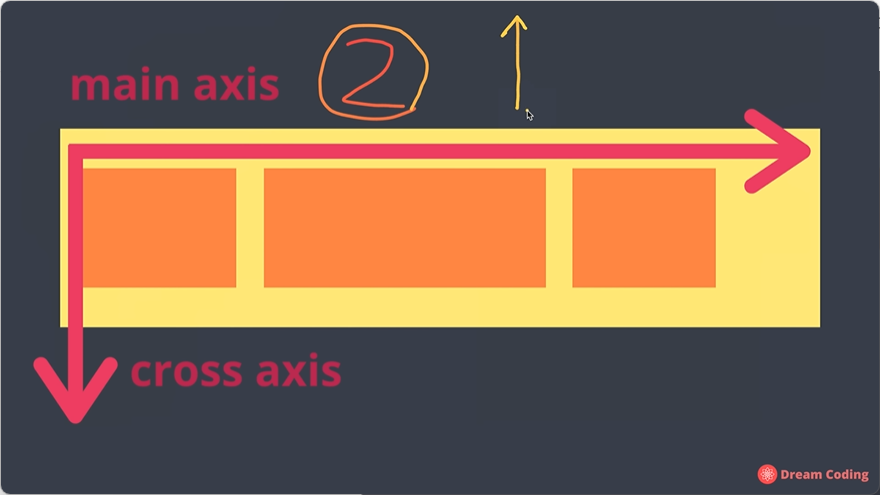
Flex 박스에는 중심축과 반대축 존재
왼쪽에서 오른쪽으로 정렬되는 거 확인
수평축 - 메인축(중심축)
수직축 - 반대축

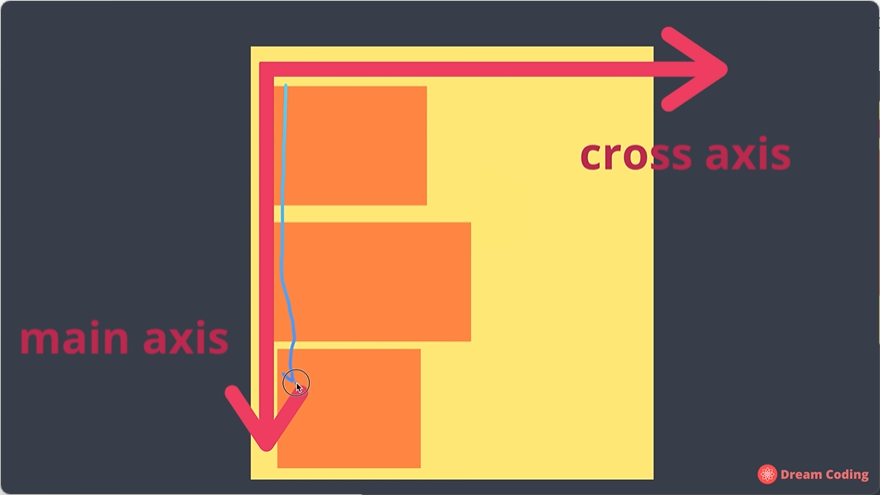
수직축 - 메인축
수평 - 반대축
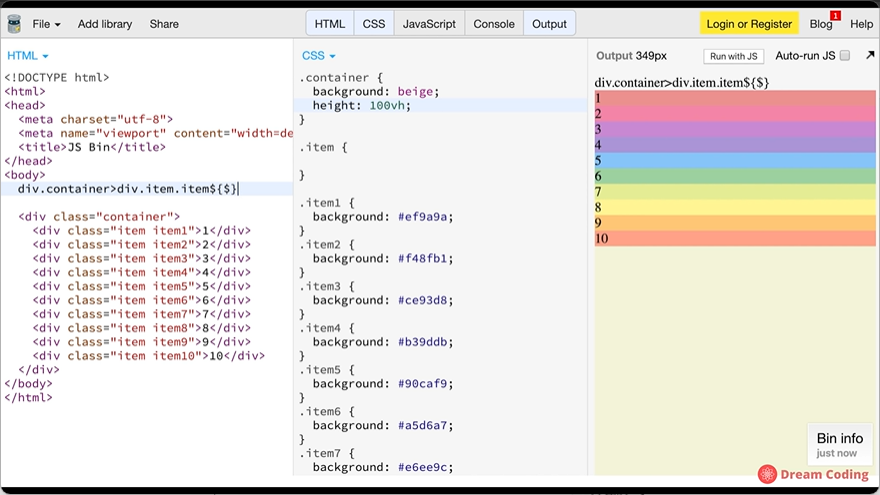
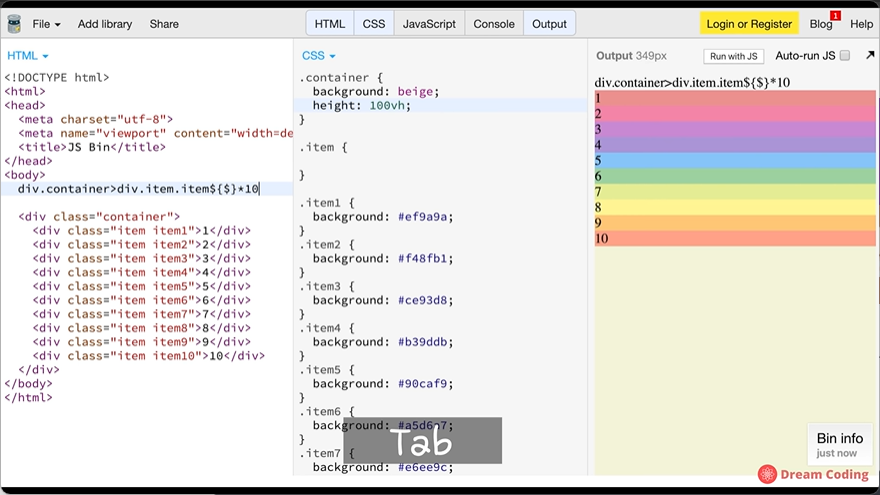
실습하기
JS Bin - Collaborative JavaScript Debugging
JS Bin
Sample of the bin:
jsbin.com

item 마다 고유의 번호를 의미 = item$

$ = 지정번호

*10 = 10번 반복하기
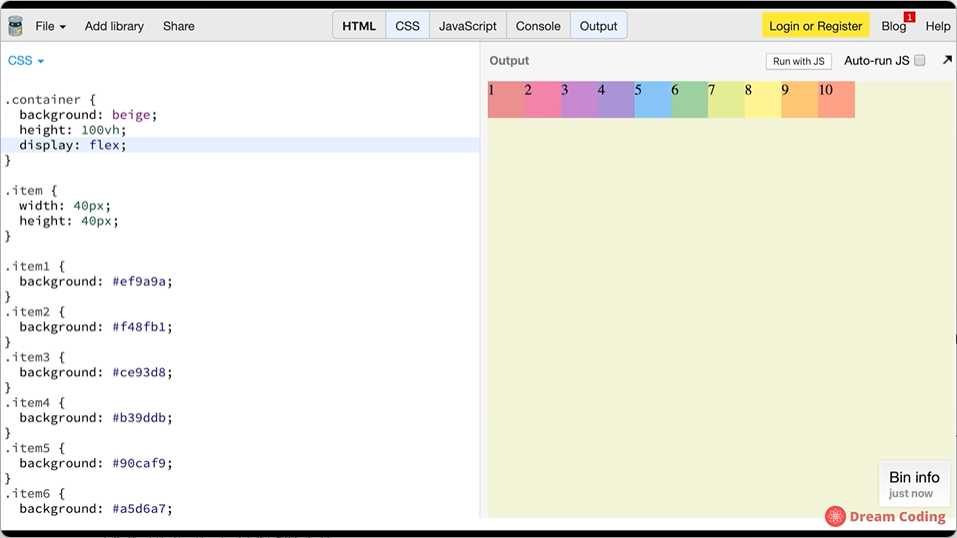
Container(박스) 에 속성 부여
display: flex;
아이템 왼쪽에서 오른쪽으로 자동 정렬

플렉스 박스라고 지정해주기
display: flex;
아이템 왼쪽에서 오른쪽으로 자동 정렬
flex-direction
= 수평 / 수직 중심축 정하기
= flex-direction : row; - 기본 값 ( 왼쪽에서 오른쪽 )

컨테이너 속성값 또 입력
flex-direction : row; - 기본 값
= 왼쪽에서 오른쪽으로 자동 정렬

row-reverse
오른 쪽에서 왼쪽으로 정렬
기본메인축 = 수평 축
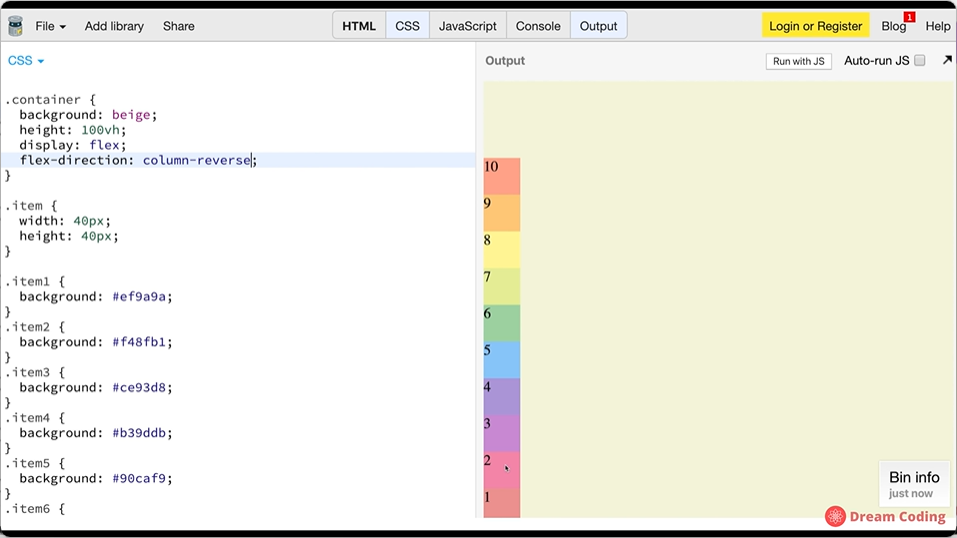
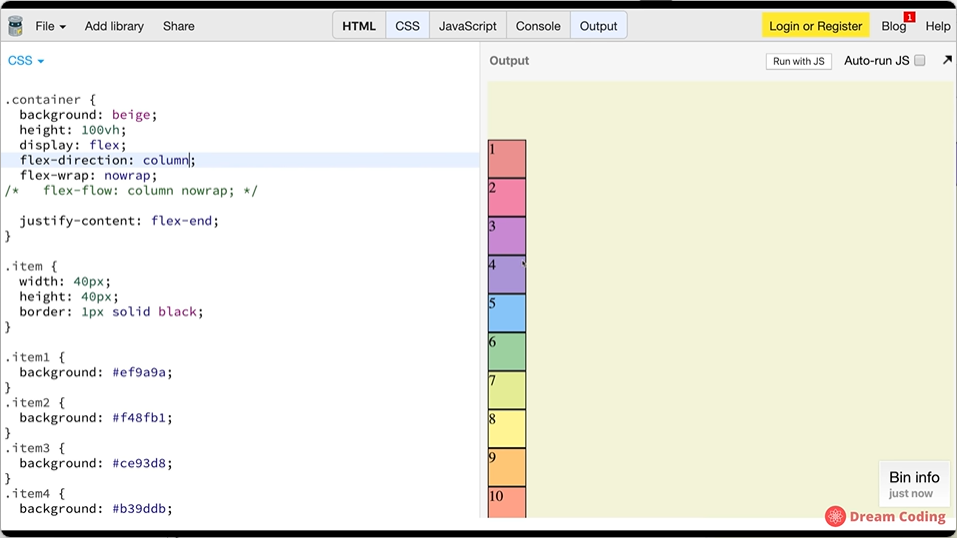
flex-direction : column;

column 쓸 경우
기본 메인 축 = 수직 축
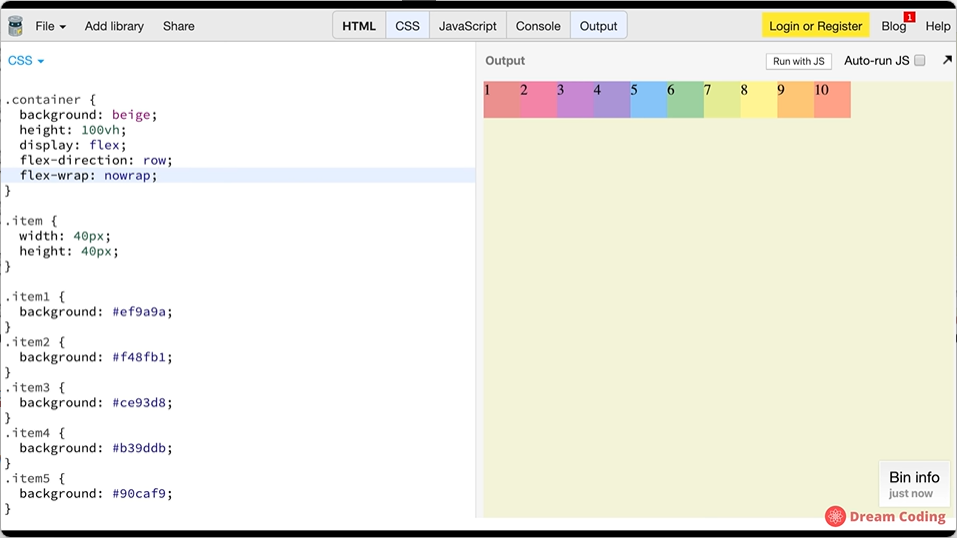
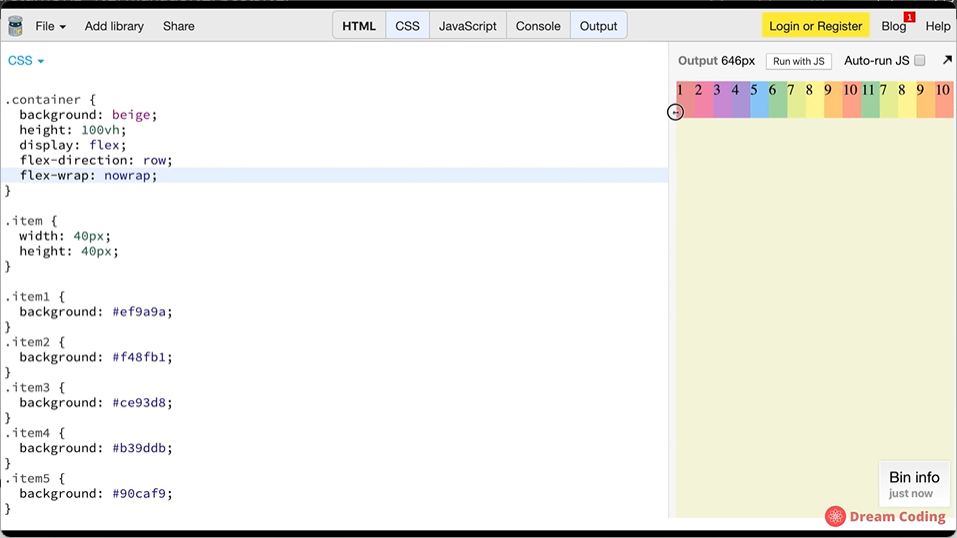
flex-wrap 사용
= 다음 라인으로 이동

기본 값: nowrap;

아이템들이 많아지게 되면
한 줄에 빼곡하게 붙어있게 되는게 보통.

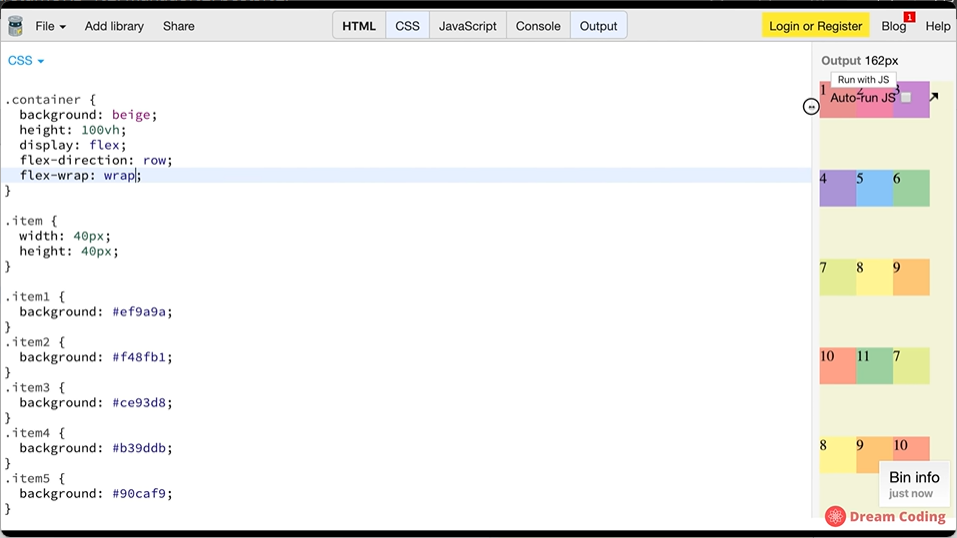
wrap을 사용할 경우
다음 라인으로 이동.
이것도 reverse 있음.
flex-flow
= flex direction 하고 wrap 합친 것

한 번에 작성 가능.
Container 에서 아이템 배치하기
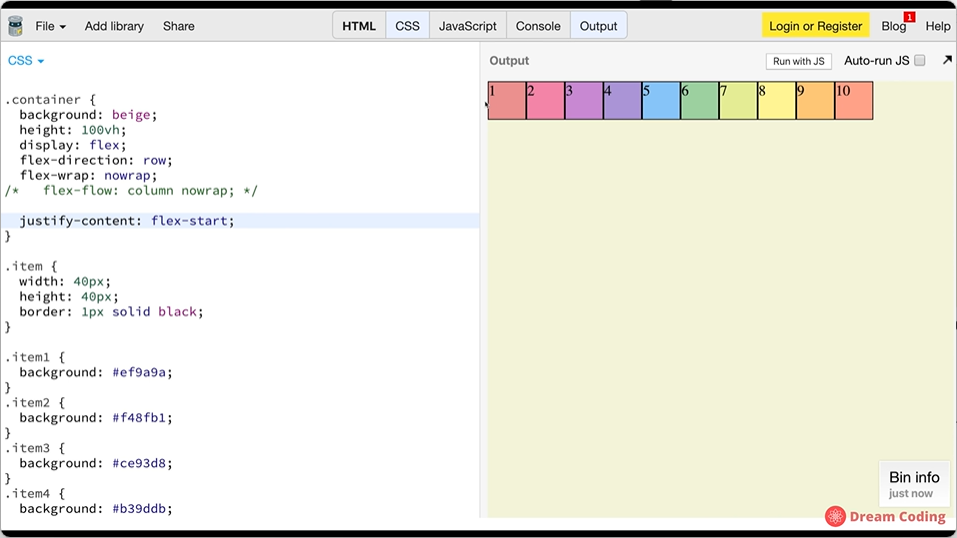
justify-content
= 기본 값 = flex-start;
= 아이템을 어떻게 배치할 건 지 결정
- 중심축에서 아이템 어떻게 배치할 지.

기본 값 = flex-start;
수평 축일 경우 - 왼쪽에서 오른쪽으로
수직 축일 경우 - 위쪽에서 아래쪽으로

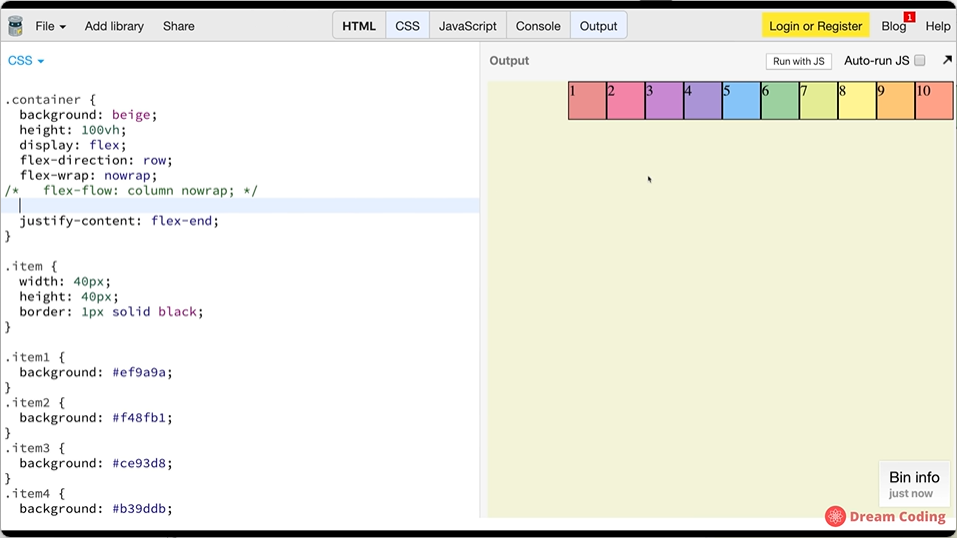
flex-end
오른쪽 축으로 아이템 배치

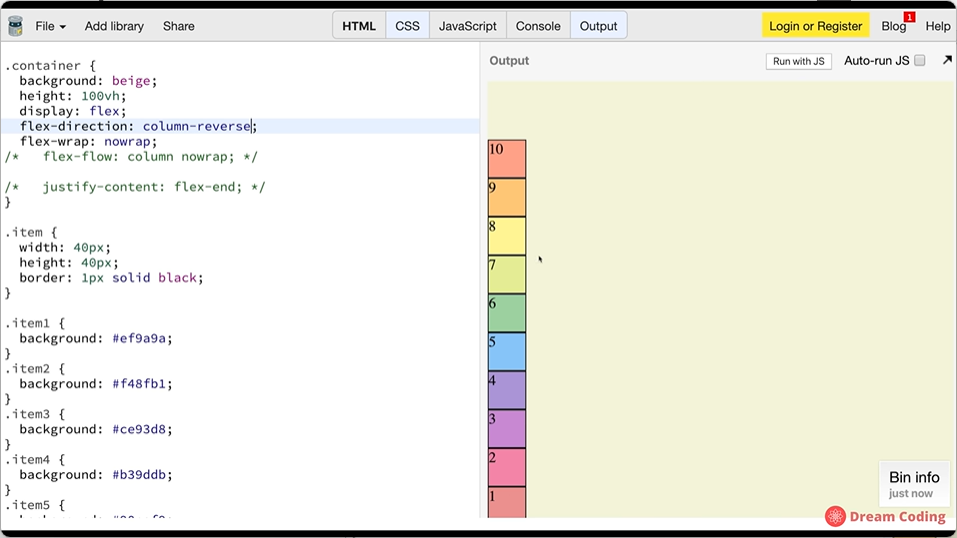
direction이 column 일 경우
밑에서 아래쪽으로 배치

column-reverse 와의 차이
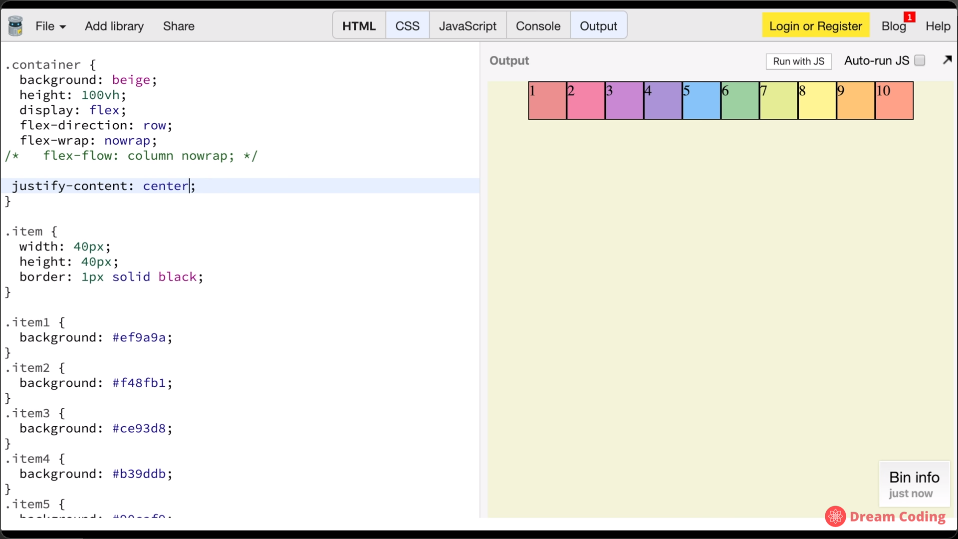
justify-content : center;
= 해당 축의 센터에 배치.
= ( 가로 중앙 정렬 )

센터 배치
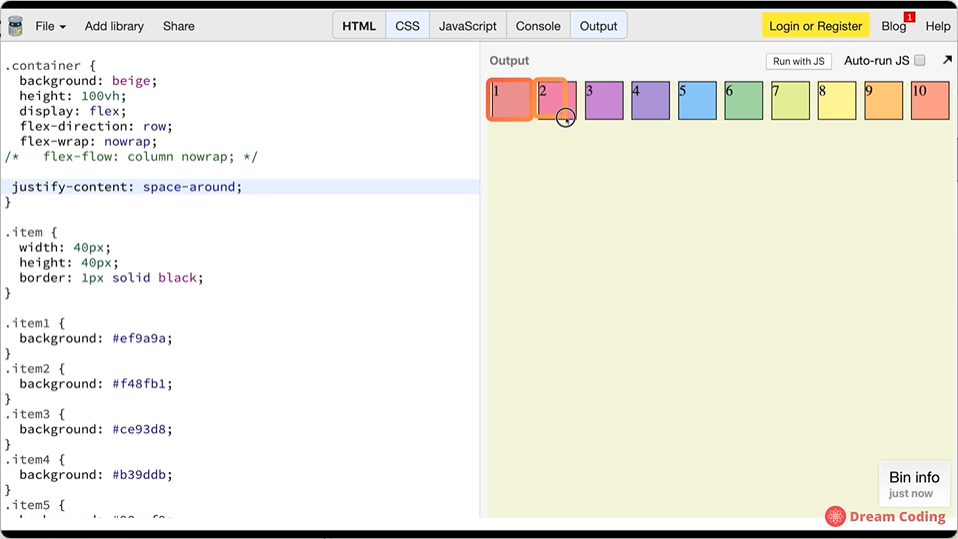
justify-content : space-around;
= 박스 사이 간격에 스페이스 넣기 ( 양사이드에도 )

박스를 둘러싸게 스페이스를 넣어주는 것.

똑같은 간격의 스페이스를 넣어주는 것.
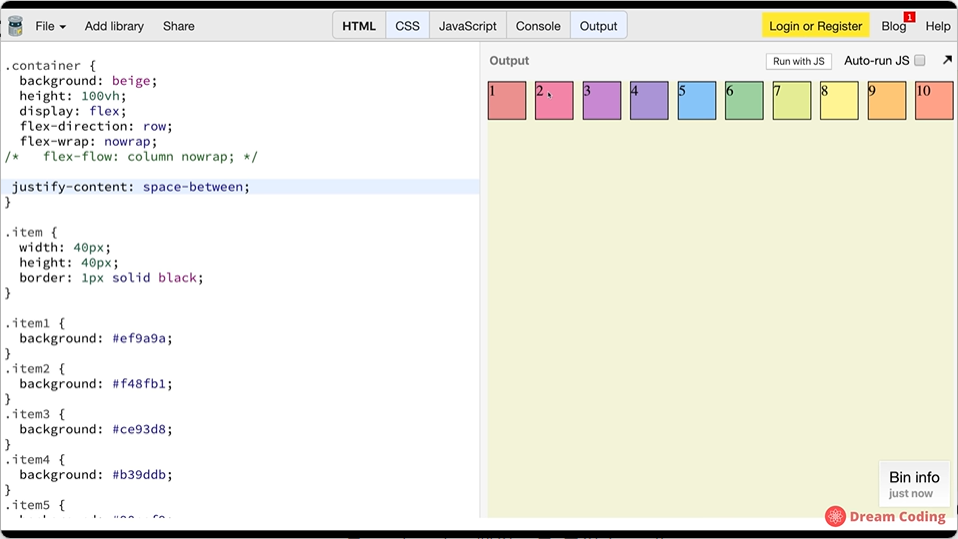
justify-content : space-between;
= 양사이드 화면에 맞게 배치하고 중간에만 아이템 ( 양사이드 스페이스 X )

양사이드 화면에 맞게 배치하고 중간에만 아이템 넣어주기.
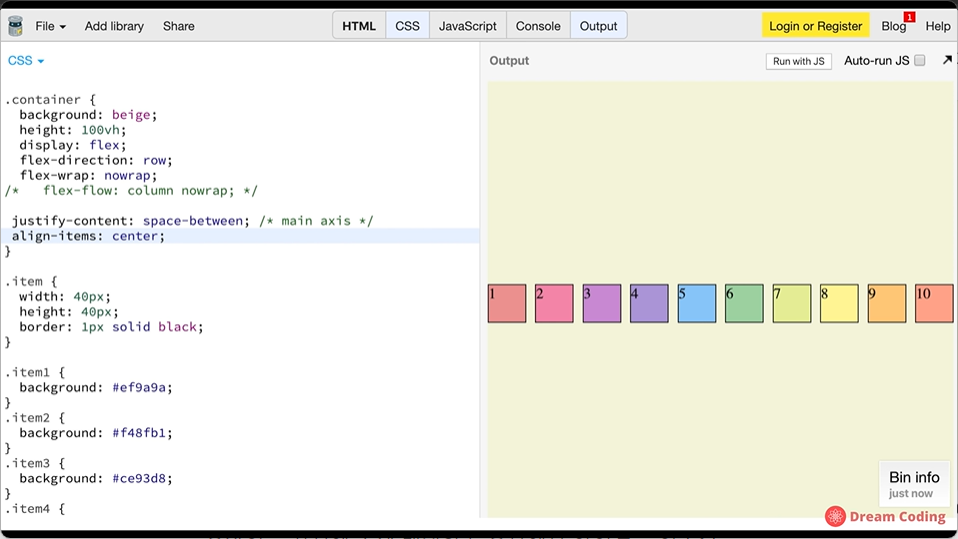
align-items: center;
= 반대 축에서 아이템 배치하기
= 가로축으로 아이템 나열한 경우, 세로축으로 아이템 배치. ( ex: 세로 중앙)

상자들을 수직적으로 아이템 배치하기.
align-items: baseline;

텍스트 다 균등하게 만들기
baseline 적용
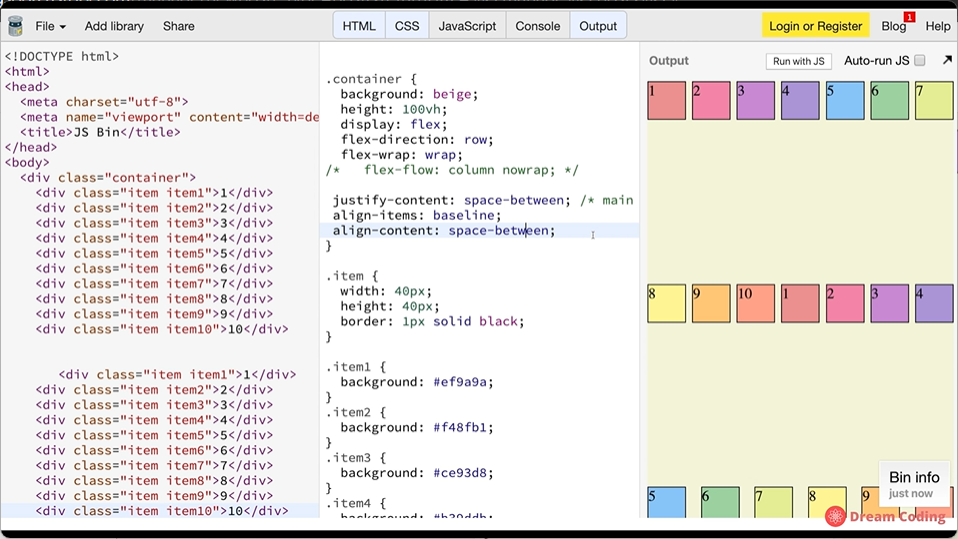
align-content: space-between
= 반대 축에 아이템 지정.
= justify-content : space-between; 이거랑 차이
=> 각각 다른 축에서 아이템을 배치하는 데 사용
justify-content: space-between;
: 주 축(가로)에서 아이템 사이의 간격을 균등하게 배치합니다.
align-content: space-between;
: 교차 축(세로)에서 여러 줄 사이의 간격을 균등하게 배치합니다.
아이템이 여러 줄로 나뉘어질 때만 작동합니다.
space-between
중간 아이템에 스페이스 들어가는 거 확인 가능

justify-content 에 나왔던 속성들 다 쓸 수 있음.
align-content: center 적용
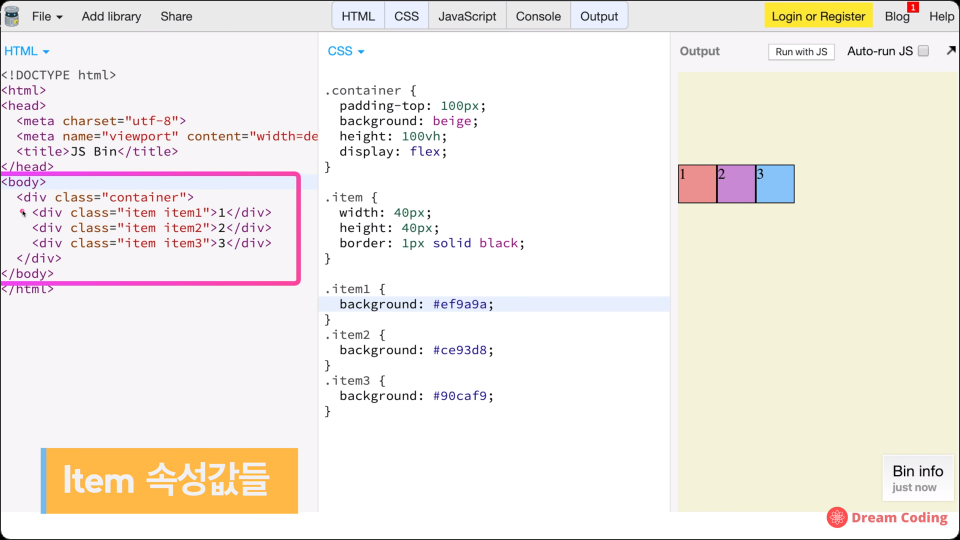
Item에 들어가는 속성값들 알아보기
order
= 아이템 순서 이동
= ex) 아이템 1 은 2번째로 가게 하기


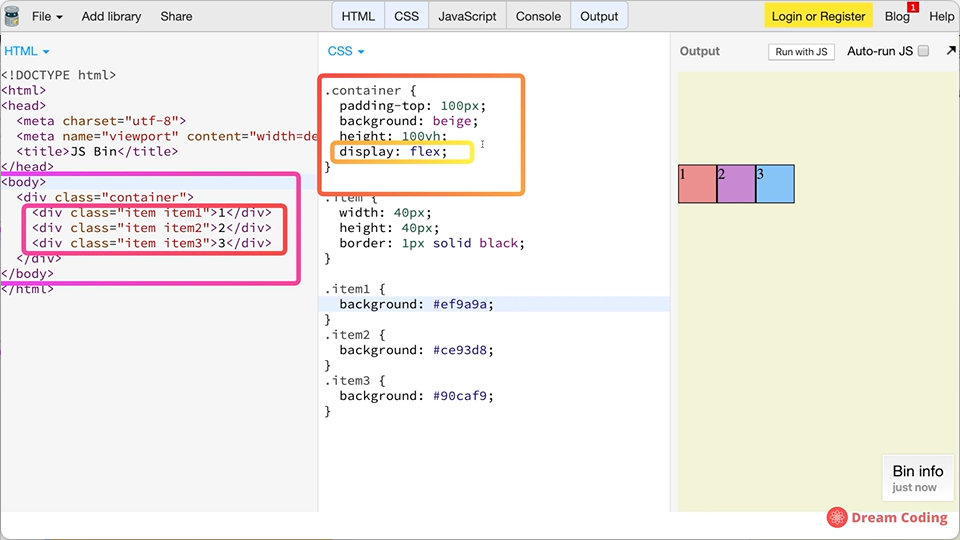
Container에는 flex 박스라고만 설정해둔 상태.

item에 order 지정할 수 있음.
기본 값 = 0

order 을 통해서 위치 지정할 수 있음.
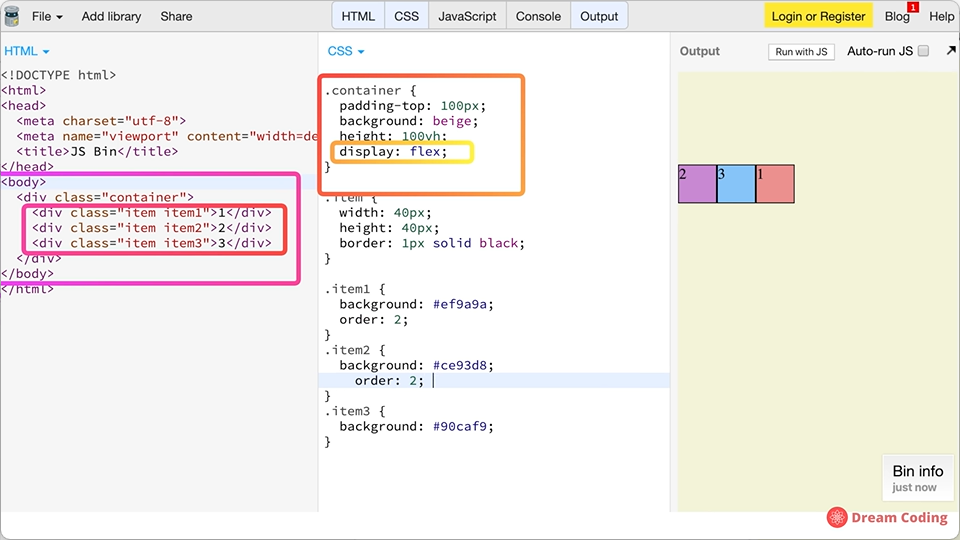
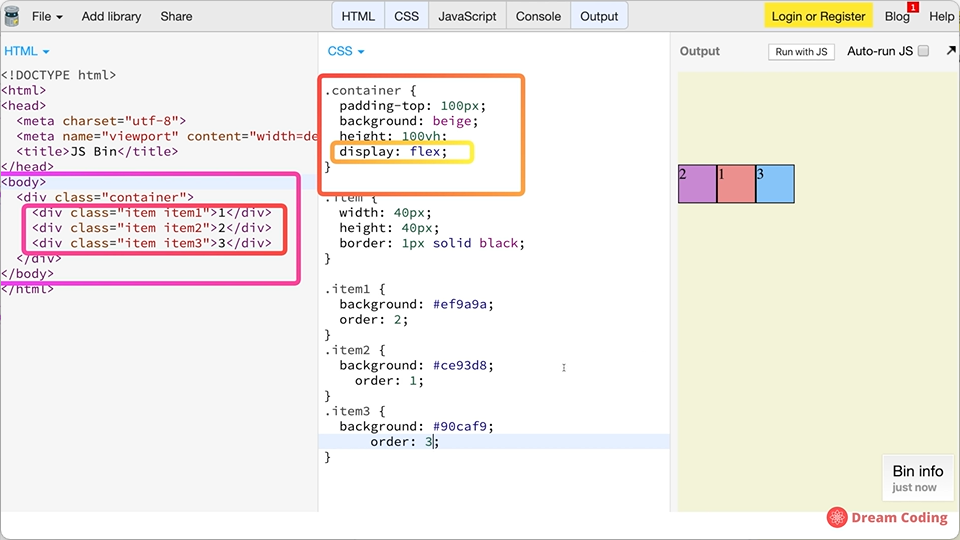
아이템 1 은 2번째로 가게 하기

이렇게 바꾸기 가능.
order 을 이용해서 바꾼 적은 거의 없다.
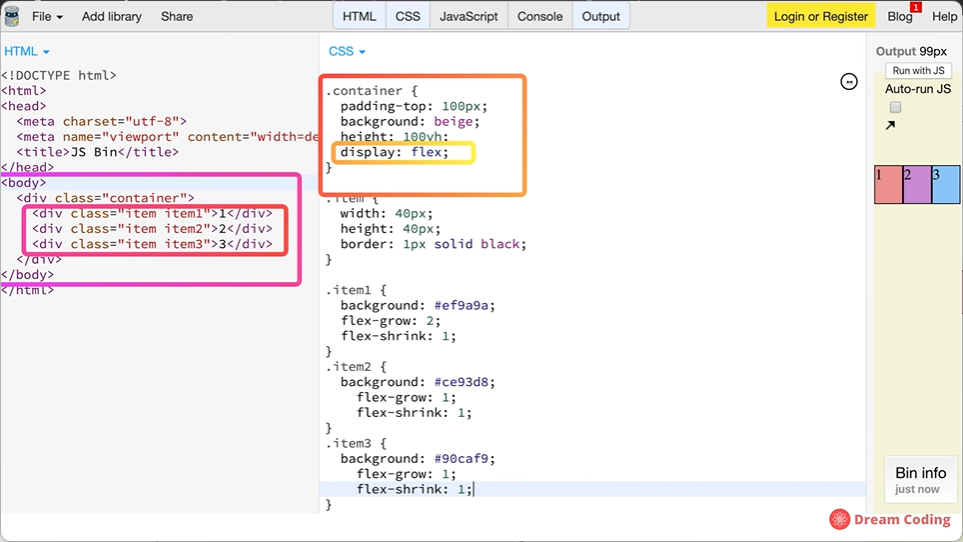
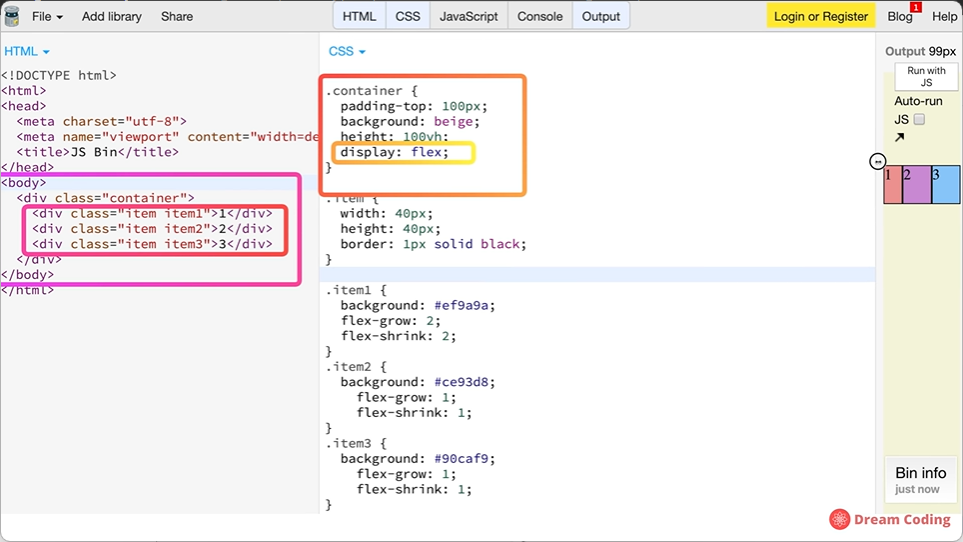
flex-grow
= 아이템 사이즈 유동적으로 만들기

1 부여
아이템 사이즈 유동적으로 만들 수 있다.
기본값 = 0
flex-shrink
= 컨테이너가 점점 작아졌을 때 어떤 비율로 할 지 지정

컨테이너가 점점 작아졌을 때
어떻게 행동하는 지 지정하는 것.
기본 값 0

1로 부여하면
작아질 때 어떻게 작아질 지 정할 수 있다.

2로 부여하면
2배로 더 작게 줄어들라고 지정 가능.
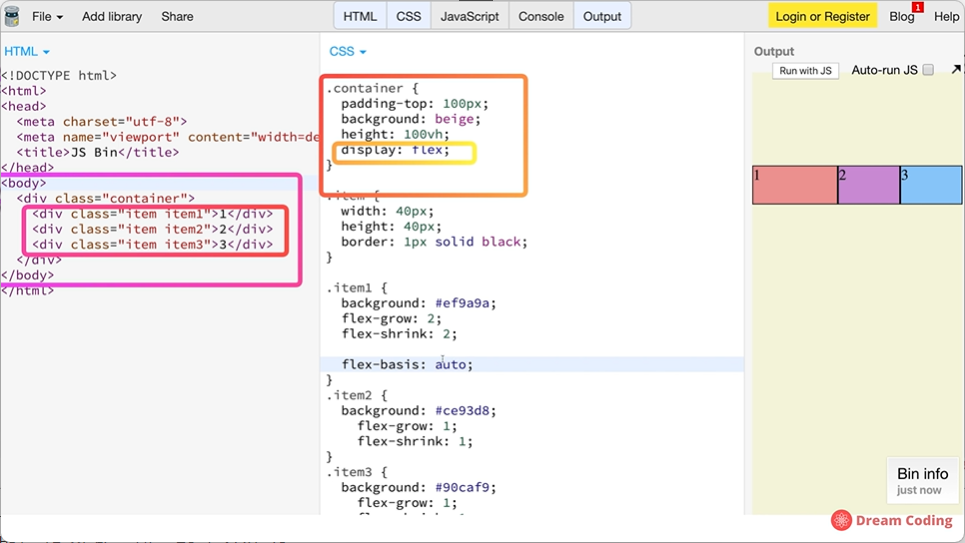
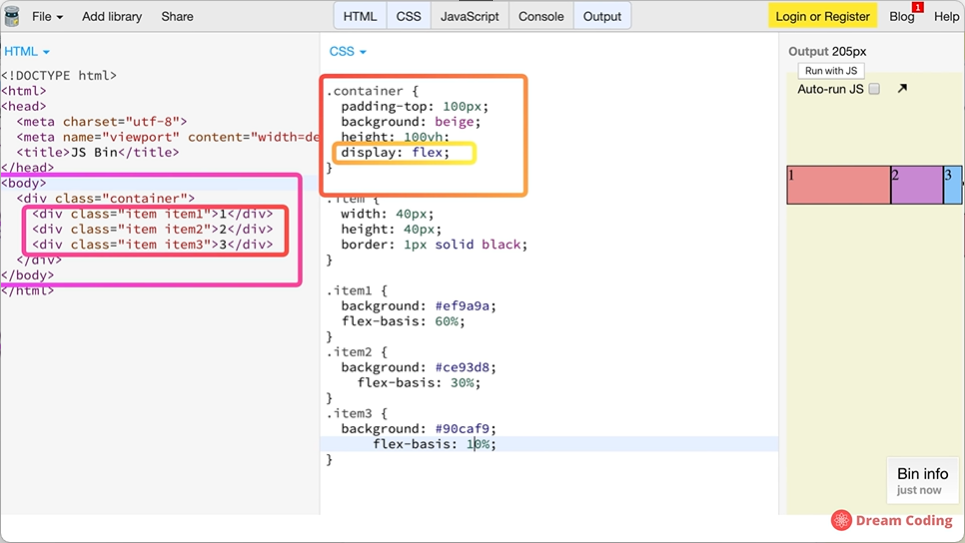
flex-basis
= 세부적으로 퍼센트에 따라 비율(%) 지정 가능

아이템들이 공간을 얼마나 차지해야하는 지 세부적으로 명시
기본 값 auto

60% = 다른 아이들에 비해서 60퍼센트 차지.

이렇게 세부적으로 퍼센트에 따라 부여 가능
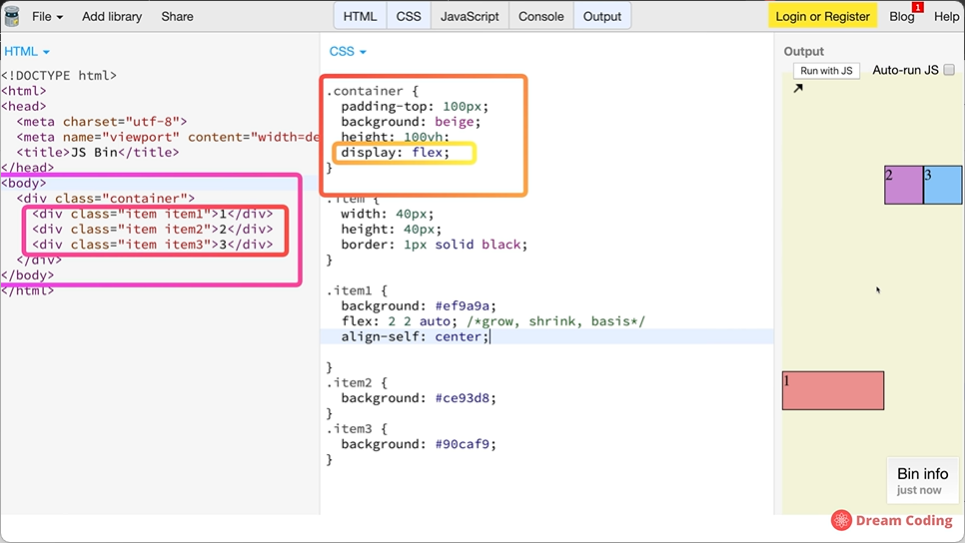
align-self
= 아이템 별로 각각 아이템들 정렬 가능

아이템 하나만 센터로 맞춤
아이템 하나만 특별하게 배치하고 싶을 때 사용
flex 사용 시 주의점
다 기본적으로 Container(부모 클래스) 에 display : flex 써놓고 사용.
Flexbox 속성들은 기본적으로 부모 컨테이너에 display: flex;를 설정한 다음,
자식 아이템들에 대한 정렬이나 배치를 조정하는 데 사용됨.
기본 사용 방법
- 부모 요소에 display: flex; 설정 부모 요소에 display: flex;를 설정하여 Flexbox 컨테이너로 만듭니다.
- 자식 요소에 Flexbox 속성 적용 자식 요소는 부모 요소에 의해 Flexbox 아이템으로 동작하며,
- 여기서 justify-content, align-items, flex-direction 등의 속성을 사용해 아이템을 정렬하거나 배치할 수 있습니다.
요약
Flexbox를 사용할 때는 부모 요소에 display: flex;를 설정한 후,
다양한 Flexbox 속성을 사용하여 자식 요소의 정렬과 배치를 제어합니다.
이렇게 하면 레이아웃을 쉽게 만들고 조정할 수 있습니다
'> 프로그래밍 언어 > CSS' 카테고리의 다른 글
| CSS 변수 사용법 5가지 중 1편 - root (0) | 2024.05.09 |
|---|---|
| CSS에서 display: grid 의 사용법 (0) | 2024.05.08 |
| CSS calc() 산술식(사칙연산) - HTML+CSS+JQUERY 포트폴리오 중급 실전 퍼블리싱 (1) | 2024.04.22 |
| CSS 크기(px,%,em,rem), 크기 계산 방법 (0) | 2024.04.19 |
| CSS 단위 em 과 rem | 예제 프로젝트 (0) | 2024.04.19 |



