728x90
CSS VW단위를 사용해 보았습니다. (youtube.com)

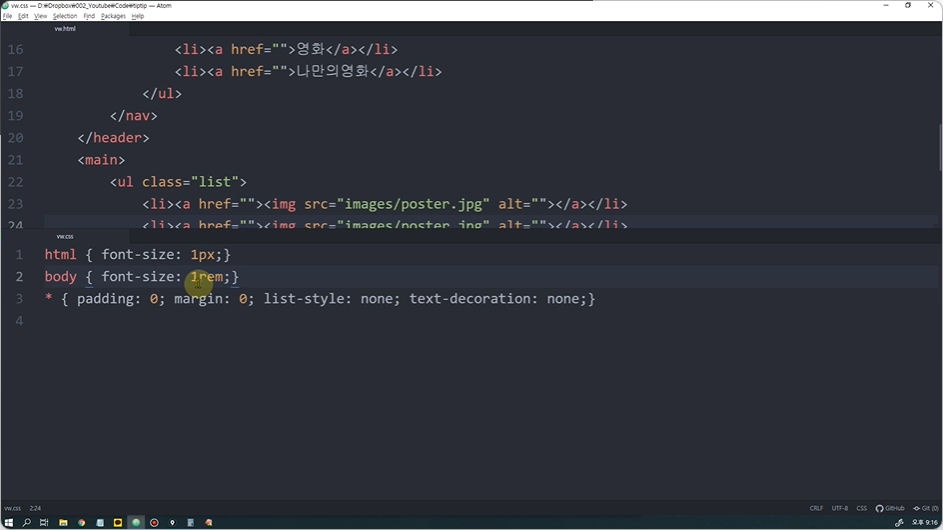
줄이면서 같이 줄어드는거
= 일반 rem 보다 쓸만하다.
이미지 같은건 % 넣으면 줄어들지만
텍스트는 그렇지 않음.
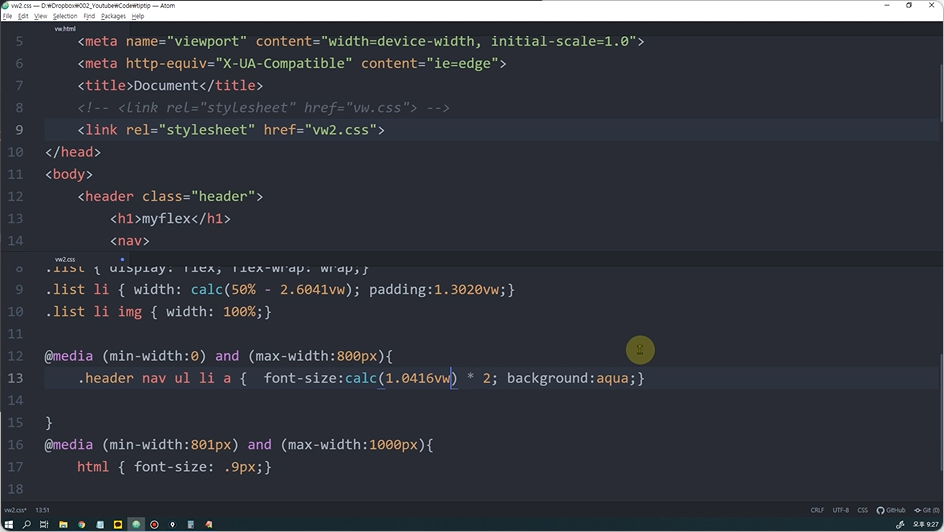
텍스트까지 같이 줄어들게 하려면 vw 로 제작하기.
rem 으로 작업하기.


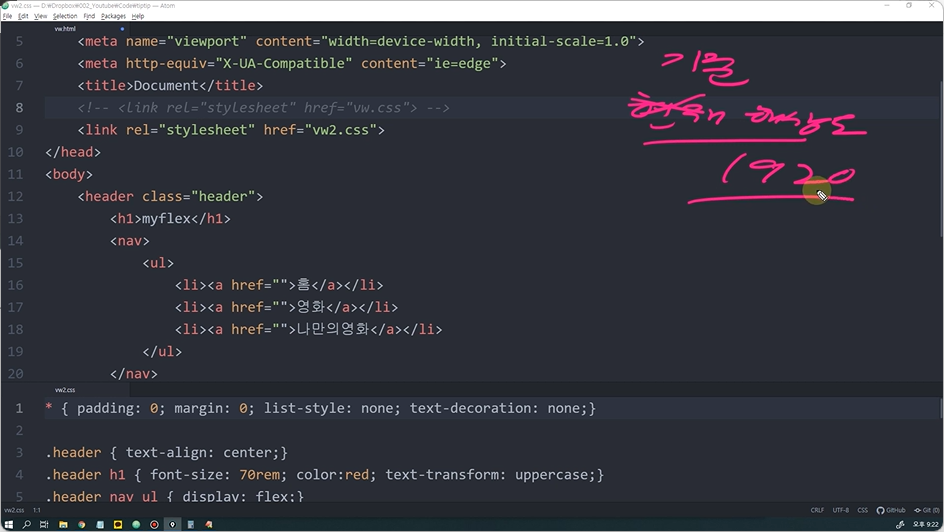
vw 로 제작하면
이미지도 커지고 텍스트도 커짐.
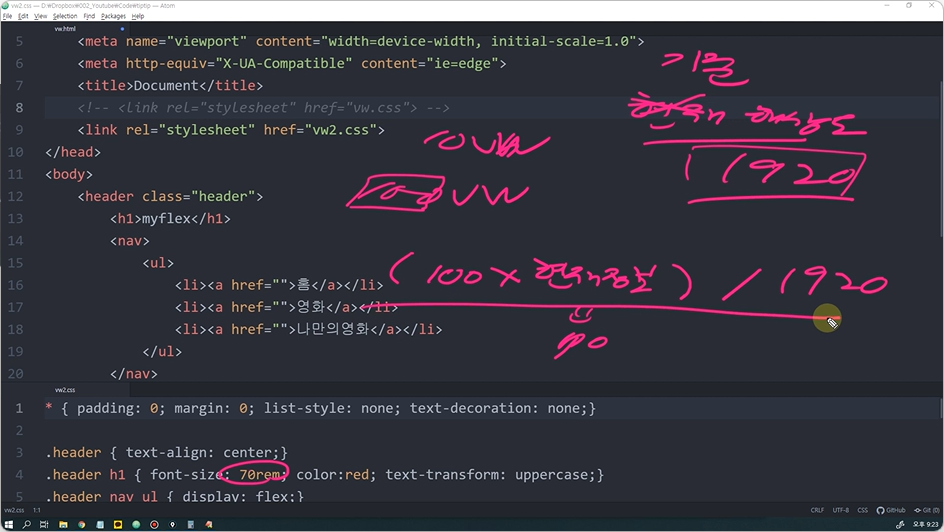
vw 공식:
현재 해상도 ( 기준 해상도 )
1920 을 기준으로 작업을 할 것. ( 그때 그때 달라짐 )
100vw 는 사용자 기기의 가로크기 만큼.
with 의 100%와 같은 의미

이렇게 계산.
나누기 1920 도 해야함.
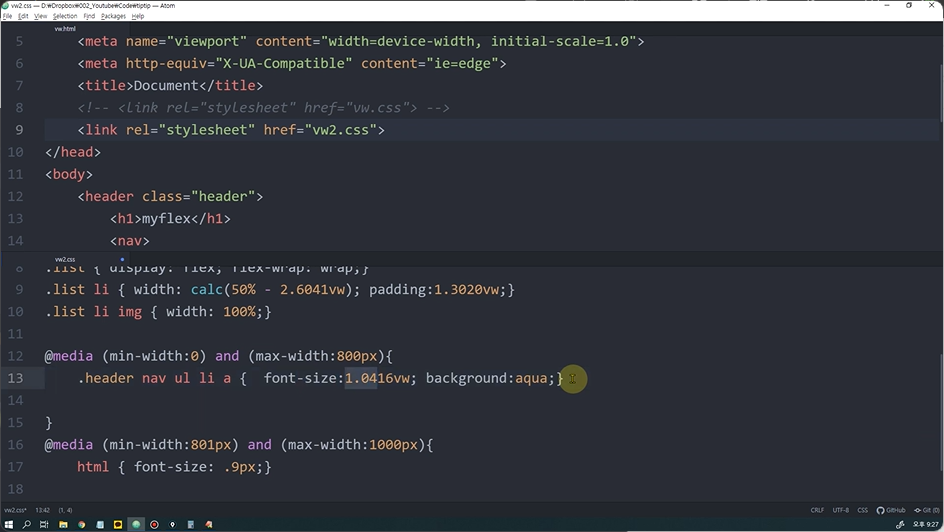
반응형할 때
미디어쿼리 자체가 필요 없게 된다. vw 를 사용하게 되면
그래서 주석처리함.
단점:
특정 구간에서 너무 작아보이고,
특정 구간에서 너무 커보인다.
그래서 그 때는 따로 미디어 쿼리를 해서 재정의를 해야함.

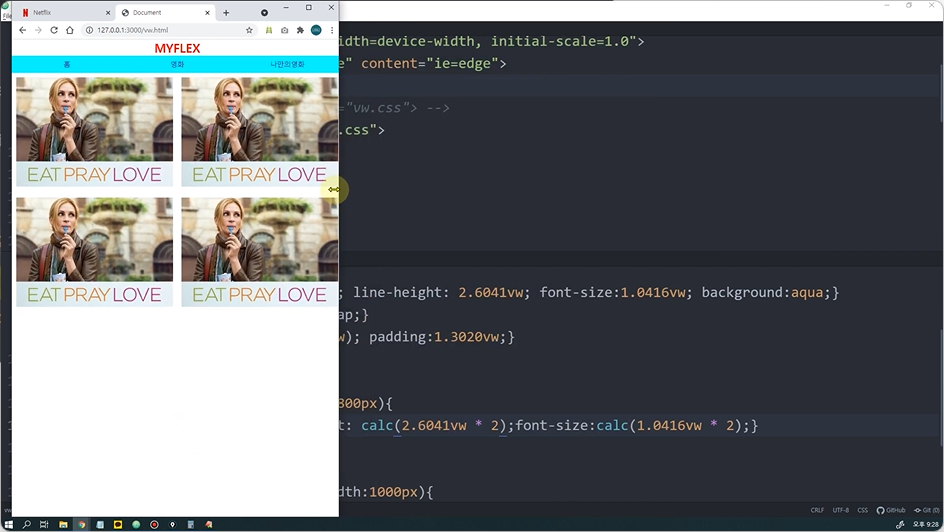
너무 작다 싶은 모바일 구간
결과값에서 좀 더 늘려주도록 해야함.

메뉴가 너무 작은 경우, 폰트가 너무 작은거 같다.

여기 폰트 사이즈를 재계산해서

아니면 여기에서 바로 계산식으로
크기를 늘려도 됨.
이렇게 해주면 기존 크기보다 2배 더 크게 됨.

줄 간격도 마찬가지로 늘려줌.
그러면 전체적으로 줌인 / 줌아웃 된 느낌.

현재정보 = px 값.
넷플릭스는 vw / rem 섞어서 사용
728x90
'> 프로그래밍 언어 > CSS' 카테고리의 다른 글
| [CSS] Transform&Transition 2탄 (0) | 2024.06.29 |
|---|---|
| [CSS] Transform&Transition 1탄 (0) | 2024.06.29 |
| 입문자를 위한 CSS 기초 강의 #12 position 2편, fixed sticky (0) | 2024.05.13 |
| CSS 변수 사용법 5가지 중 1편 - root (0) | 2024.05.09 |
| CSS에서 display: grid 의 사용법 (0) | 2024.05.08 |



