728x90
transition에 대해 살펴보기

전환이라는 의미.

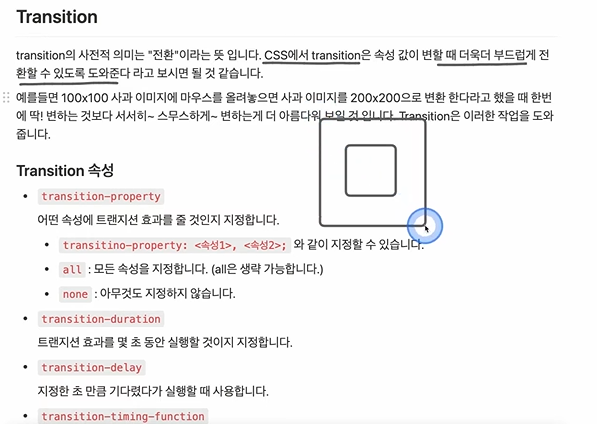
가로 세로 200px인 div 태그
마우스가 hover 됐을 때 가로세로 200px 을 가로세로 400px 로 변경하고 싶은 경우,
transition을 사용하면 스무스하게 변형이 가능해진다.
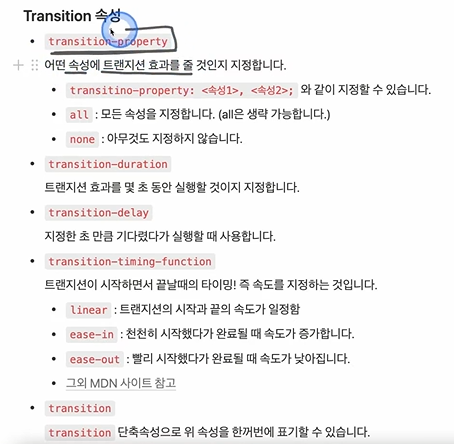
사용하는 방법 - transition 속성 이용하기

transition-property
= 속성 설정

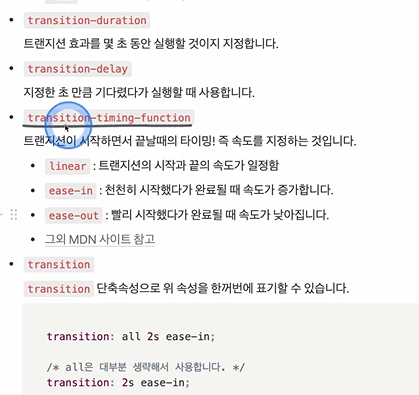
transition이 실행될 때 타이밍 나타내기
단축 속성 사용하기
transition 실습하기

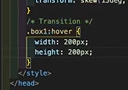
box1에 마우스를 올렸을 때
사이즈를 200px 로 하기.

transition을 적용할 경우
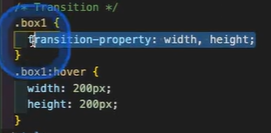
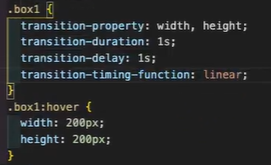
box1 에 적용하고
transition-property 를 써 준 다음에 width 와 height 가 변경될 때 스무스하게 만들 예정.

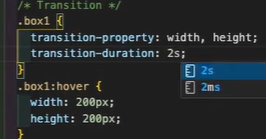
그리고 transition-duration 을 사용해서 이러한 변경을 몇 초만큼 실행 할건 지 지정해준다.
만약 1s 로 변경하면 빨리 움직이게 될것

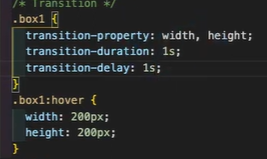
transition-delay = 지연됐다가 시작하는 것.
마우스 hover가 된지 1초 있다가 실행하라는 의미.

linear = 일정하게 움직임.


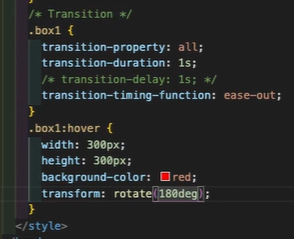
transition-property 를 all 로 지정하면
color 추가할 필요 없이 모든 속성이 적용됨.

transform 도 같이 지정할 수 있다.
그럼 회전하면서 부드럽게 변경되는 걸 확인할 수 있음.

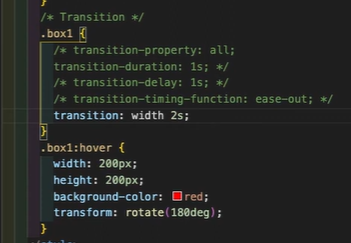
단축법 사용
가로만 2초동안 실행

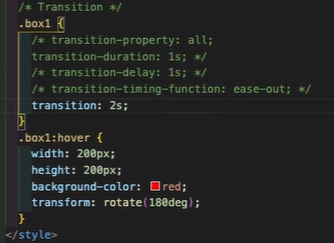
width 를 지우게 되면
디폴트로 all 이 지정
그래서 모든 속성에 transition이 적용된다.
- 기본적으로 duration 의미

초가 2개 있으면 delay 로 인지.
1초 후에 실행됨.
728x90
'> 프로그래밍 언어 > CSS' 카테고리의 다른 글
| css : keyframes 남들과 다른 웹사이트 만들기 첫번째 (0) | 2024.06.30 |
|---|---|
| [CSS] Transform&Transition 1탄 (0) | 2024.06.29 |
| VW단위를 사용해 보았습니다. (0) | 2024.06.15 |
| 입문자를 위한 CSS 기초 강의 #12 position 2편, fixed sticky (0) | 2024.05.13 |
| CSS 변수 사용법 5가지 중 1편 - root (0) | 2024.05.09 |



