웹사이트에 애니메이션 효과를 어떻게 줄까? | css : keyframes 남들과 다른 웹사이트 만들기 첫번째 (youtube.com)

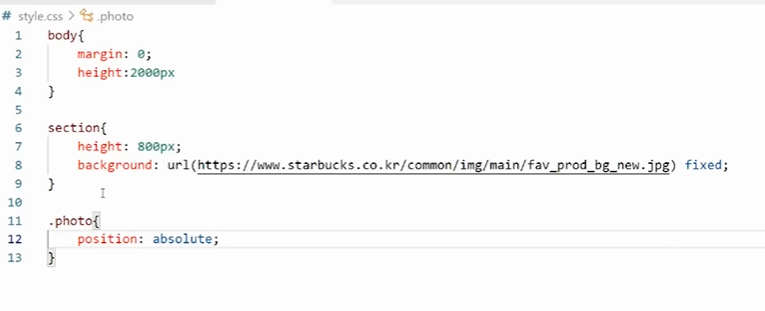
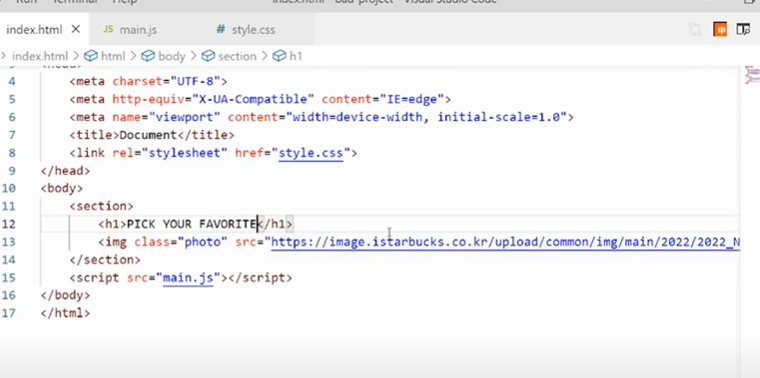
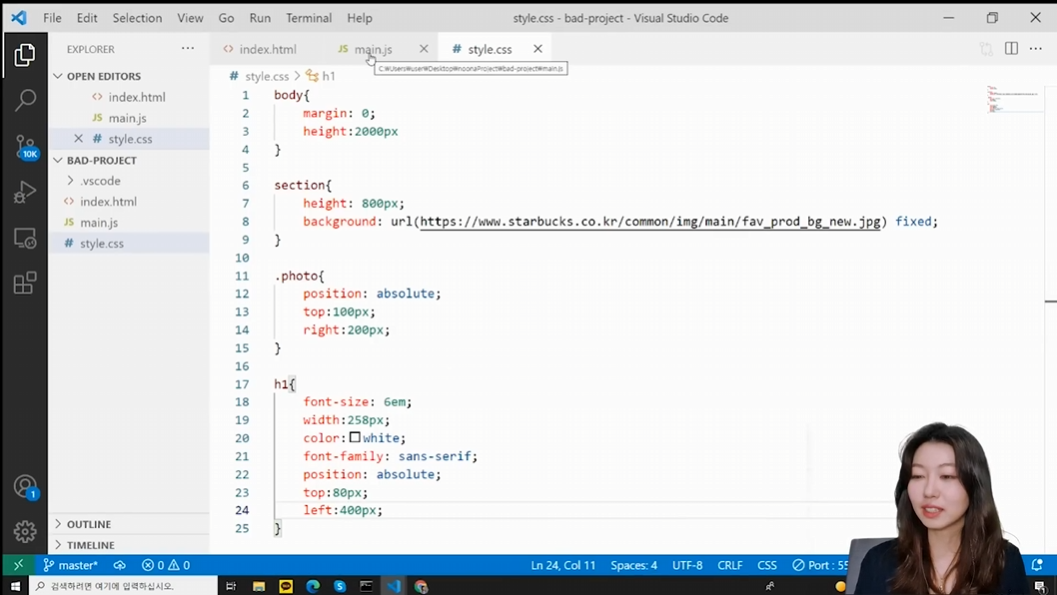
전체를 의미하는 섹션 하나 추가해주기.

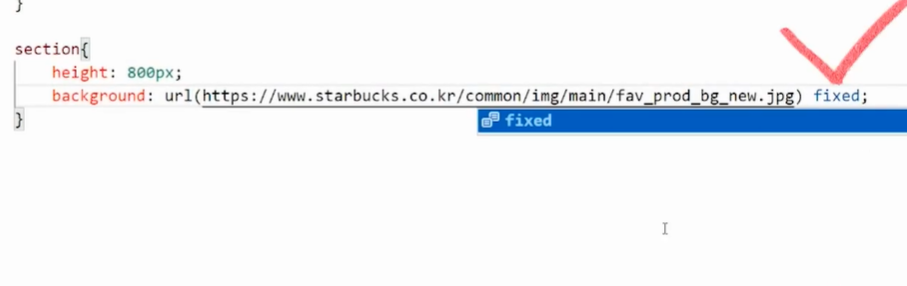
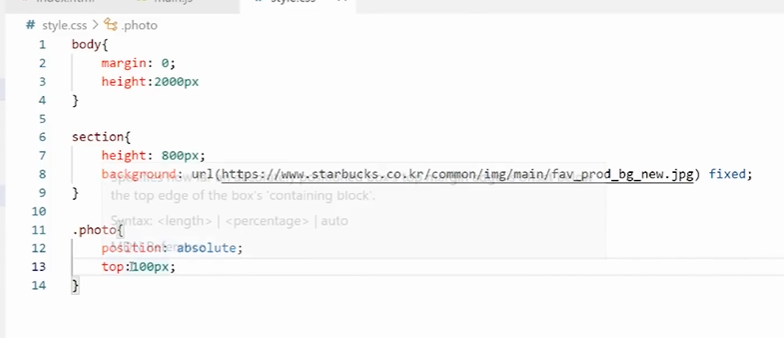
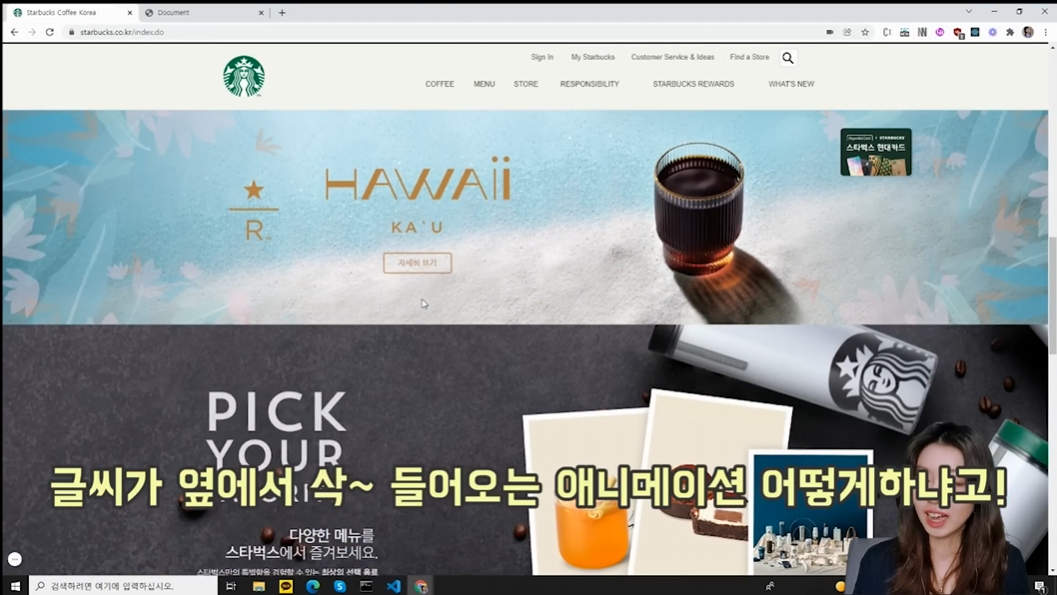
우선 전체 섹션에다가 색깔(이미지) 입혀줌
백그라운드 이미지의 url 을 들고오게끔 함.
그냥 이미지와 달리
background 이미지는
안에 내용이 있어야 보여진다.

인위적으로 높이를 줘서 섹션이 보이도록 하기
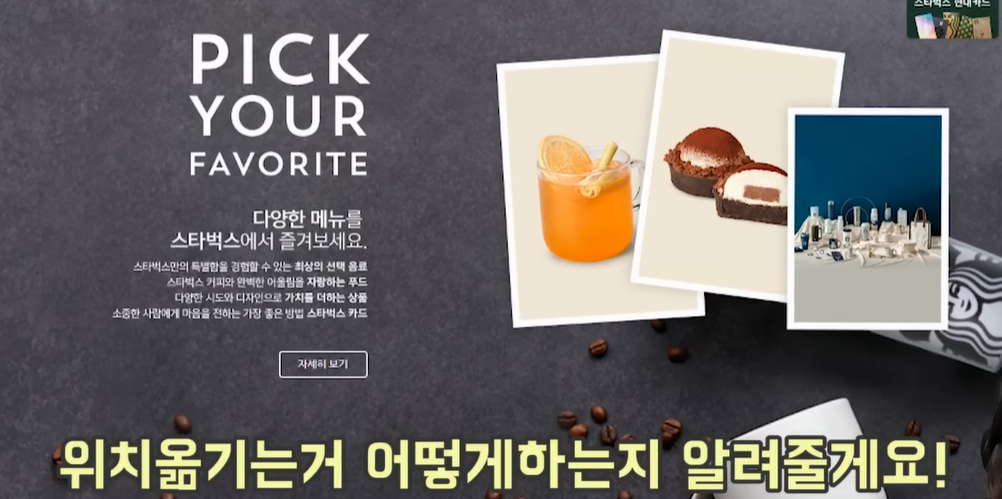
그러면 배경화면 이미지가 보이게 된다.

근데 틈이 있어서 살짝 거슬림

= body 태그의 기본 스타일 때문.

- 이걸 지워주면 된다.

이미지 하나만으로 스크롤이 안되기 때문에
body 자체 사이즈를 늘려줌.

배경화면 이미지를 가만히 있게 만들고 싶은 경우,
fixed 스타일을 뒤에다가 주면 된다.
= 이미지 고정시키기. - 스크롤 안 따라감.

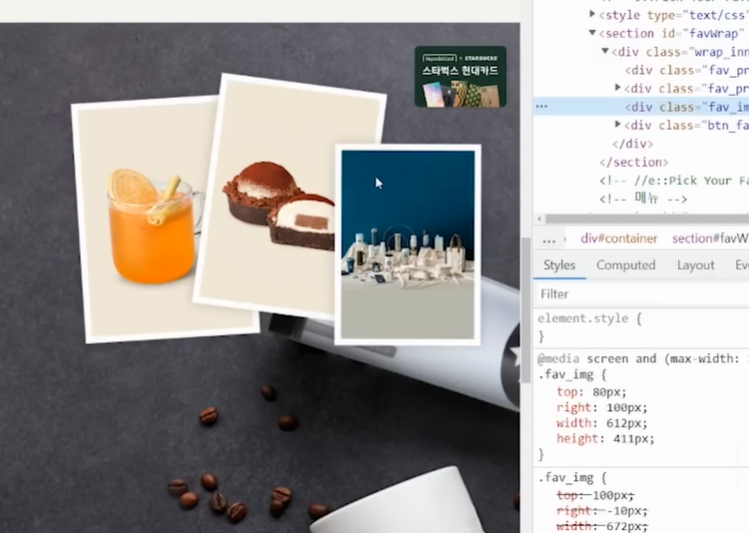
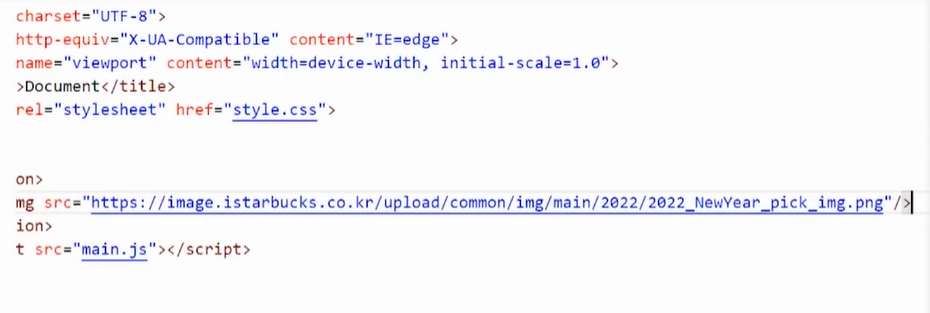
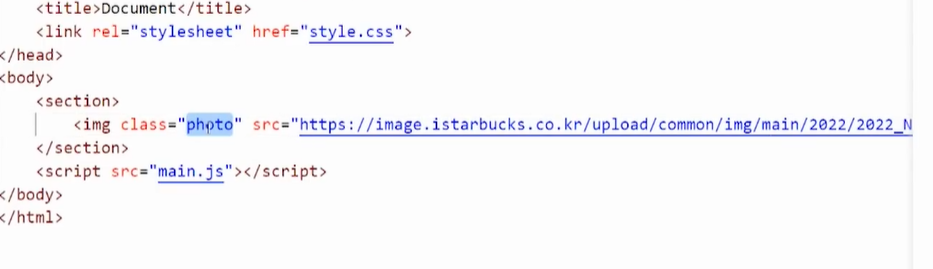
나머지 이미지들도 들고와주기.

이렇게 이미지 들고와주면 된다.

위치 옮기는 방법

우선 photo 라고 클래스를 지정해줌.

이미지를 옮기기 위해선 position을 우선 사용해줌.

위에서부터 100px 떨어진 곳에 위치시키기.

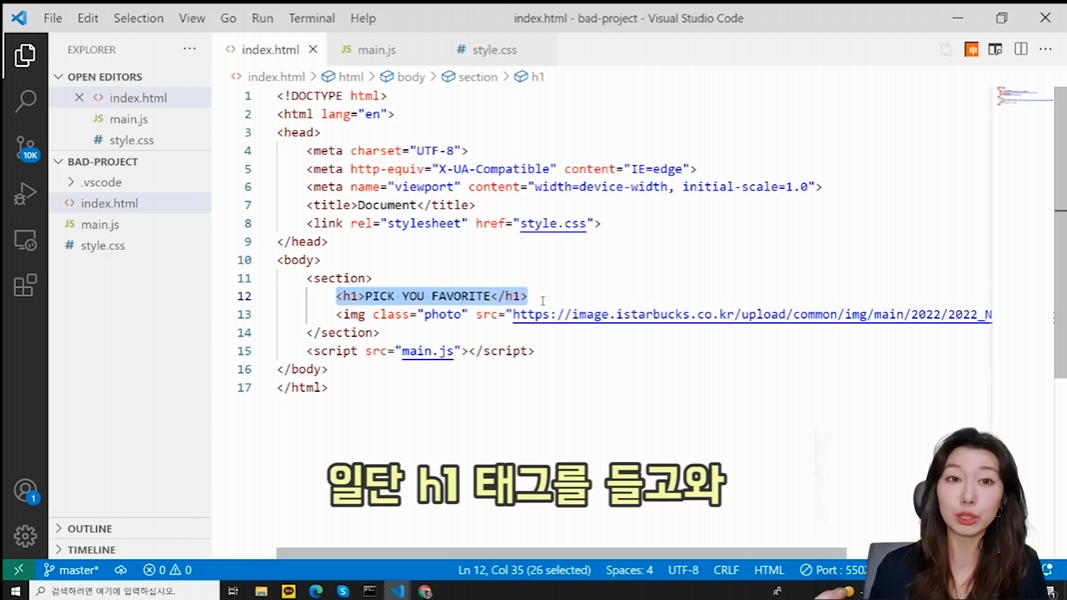
텍스트들 슬라이드 시키기.
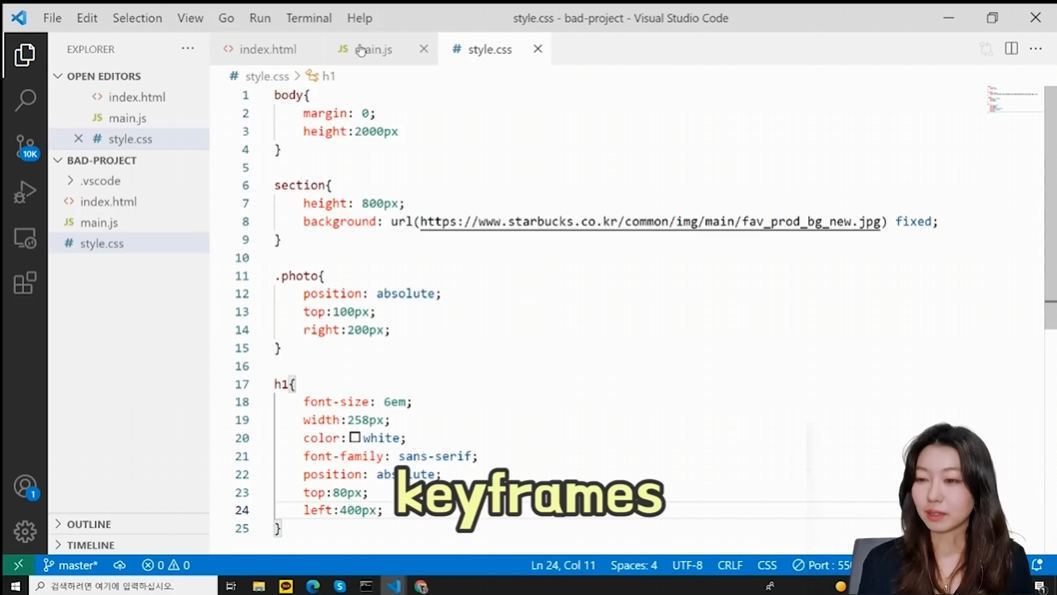
글자를 먼저 입력해줌.

여기에 위치하는 거 확인 가능.

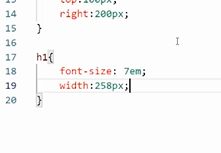
글씨 세부 속성 조정
넓의 제한도 주기.
- width

넓이 제한 주면 글씨가 딱딱 밑으로 내려와지는 걸 확인할 수 있다.

글씨 위치도 옮겨주기.
= position: absolute 사용해서 옮겨주기.

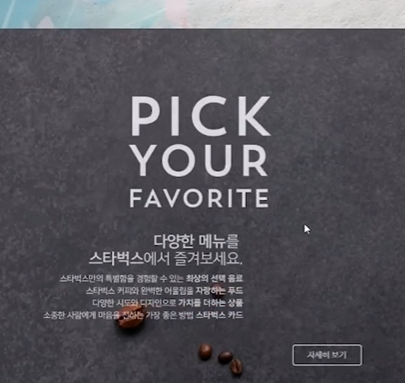
글씨가 옆에서 들어오는 애니메이션 만들기.

이렇게 스타일링 해 줌.

애니메이션 만드는 방법
= keyframes 사용해주기.
keyframes 사용 방법

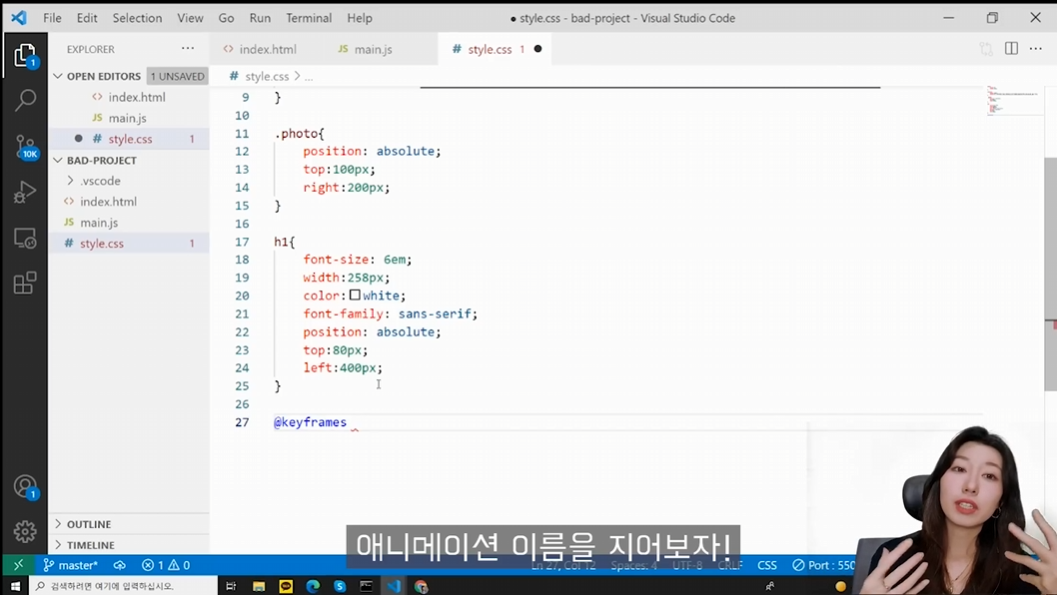
@keyframes 작성해주고
내가 주고 싶은 애니메이션의 이름을 옆에다가 써주면 됨.

대충 slide 라고 지어줌.
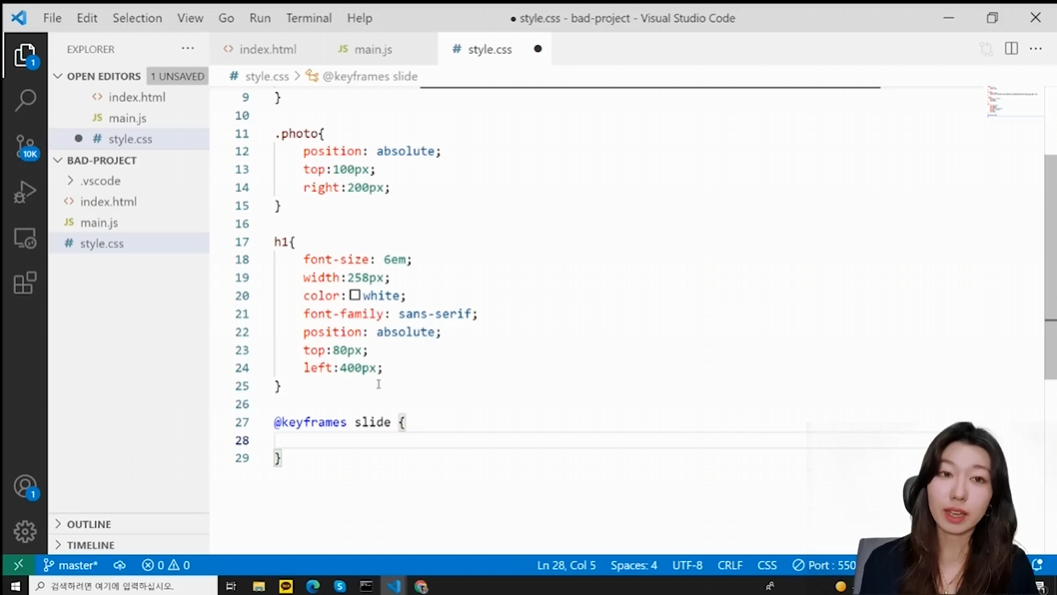
그러고 나선 ,
slide 를 정의 해줄 것임.

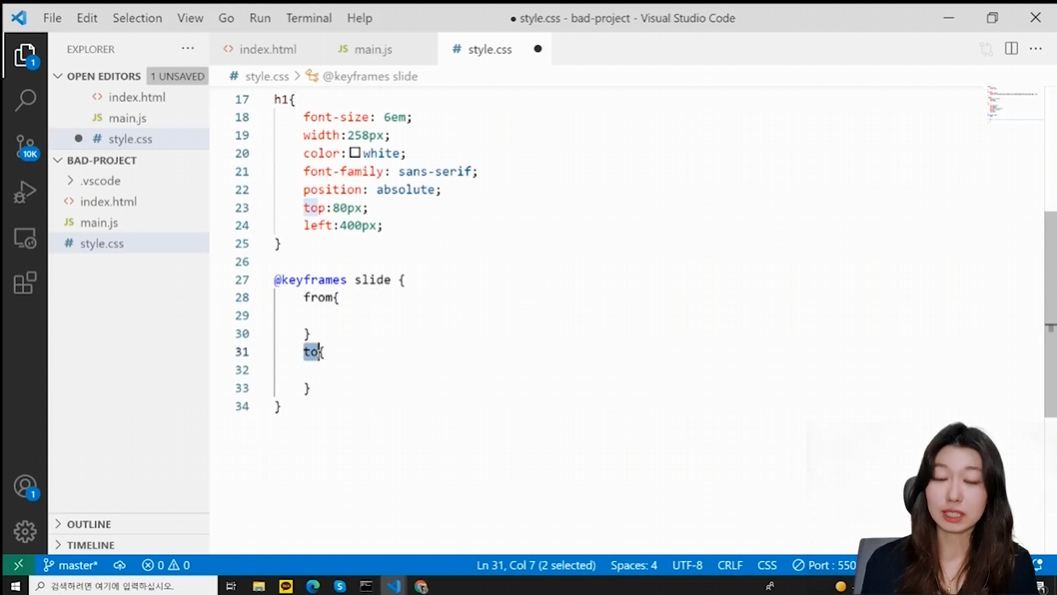
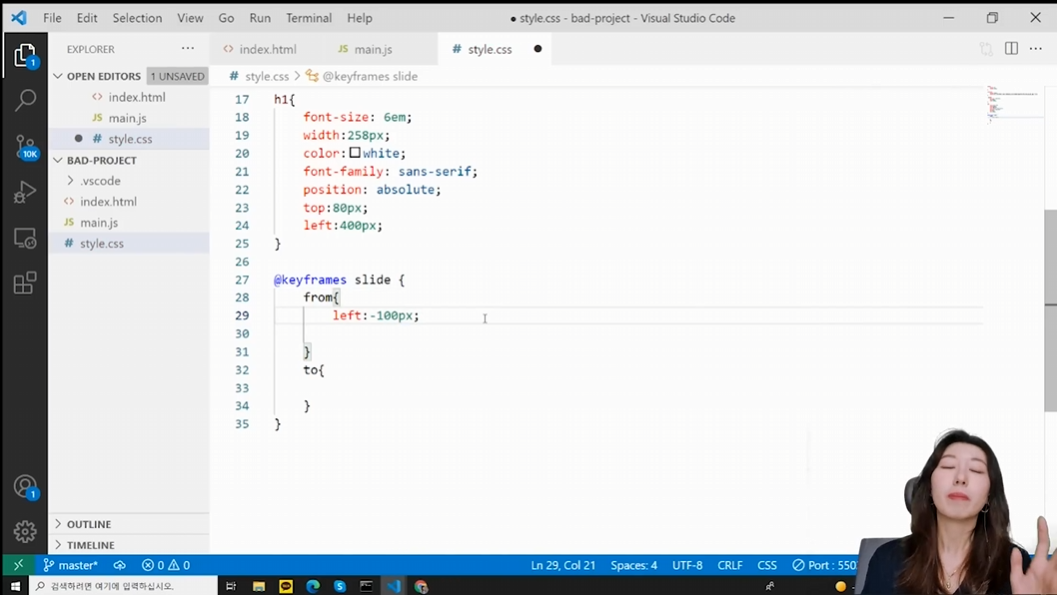
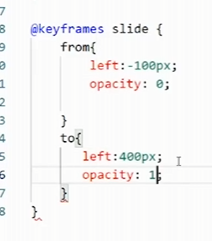
form 하고 to 를 사용해줄 수 있다.
= 시작과 끝을 지정해주는 것.

시작이 left - 100px 이라고 지정해준다.
이렇게 해주면 이미지가 뒤로 가있음.

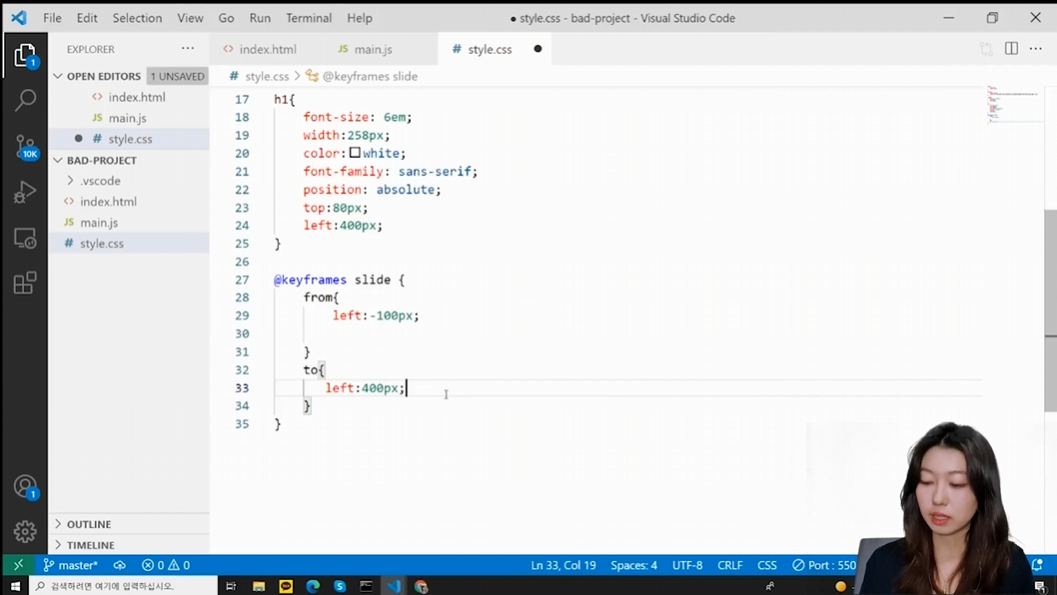
-100px 에서 어디로 갈 지 지정해주기.

keyframes 를 다 만들면
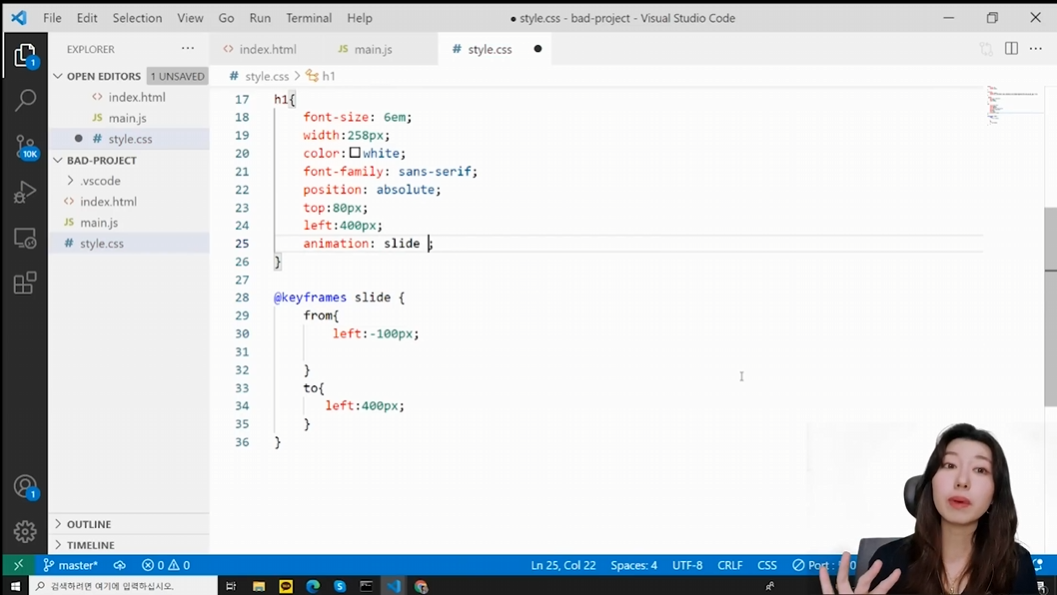
h1 에다가 이 애니메이션을 줄 거임.
animation 쓴 다음에, 주고 싶은 애니메이션 이름을 기입해주면 됨.
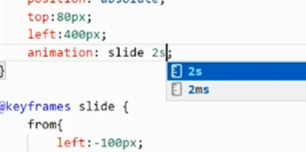
이 애니메이션을 하기 위해서
얼마정도의 시간을 줄건 지 지정해야함.

2초 정도 준다고 지정 (예시)

도착하는 걸 좀 더 스무스하게 하고 싶은 경우
ease-out 같은 거 써주면 된다.

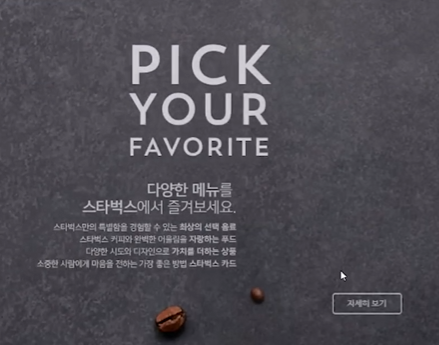
글씨가 연했다가 이동되면서 점점 진해지는 효과.
= 글씨의 투명도를 조정하기.
= opacity

0 에서 1 로 설정함.


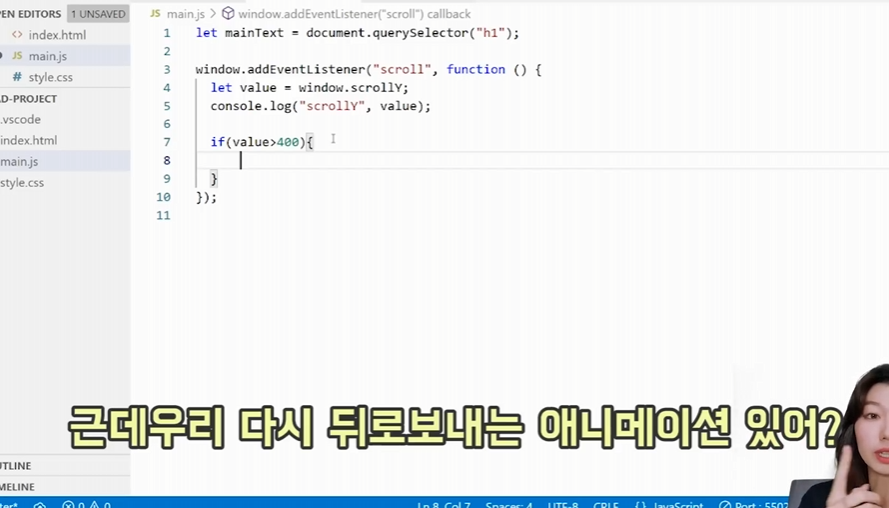
어느정도 커서가 위로 올라가면 다시 글자가 왼쪽으로 사라지는 기능.
= 자바스크립트를 사용해서 만들기
하는 방법
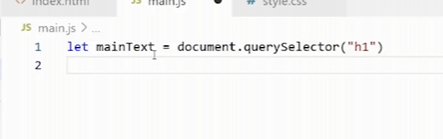
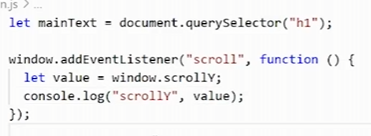
1) 태그 들고오기.

들고오기.

mainText 변수에 넣어둠.
그리고 스크롤 하는 거에 따라서 이벤트(글자)가 와리가리 함
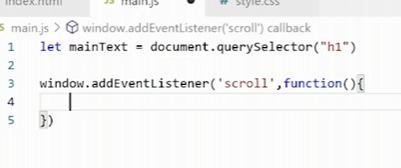
= 스크롤 이벤트 주기.

" 스크롤이벤트가 일어날 때 마다 "
function 실행

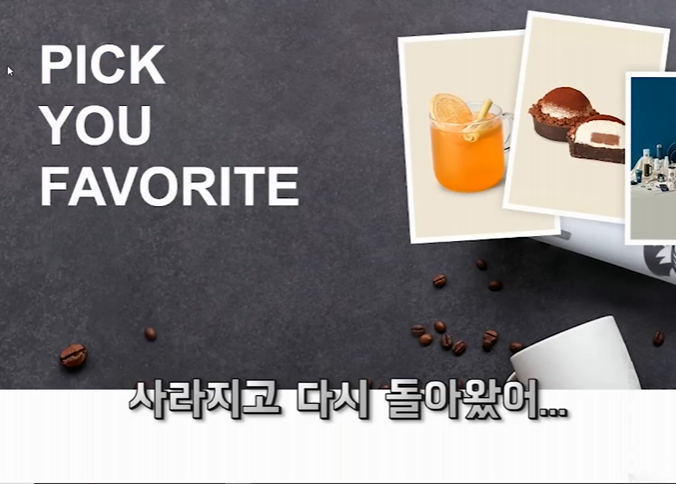
스크롤 위치에 따라 글자가 나타났다가 사라짐.
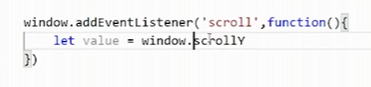
= 스크롤의 높이를 갖고올 수 있어야 함.

스크롤 높이 갖고오는 걸
value 라는 변수에다가 넣어줌.
scroll 의 Y 좌표가 될 것.

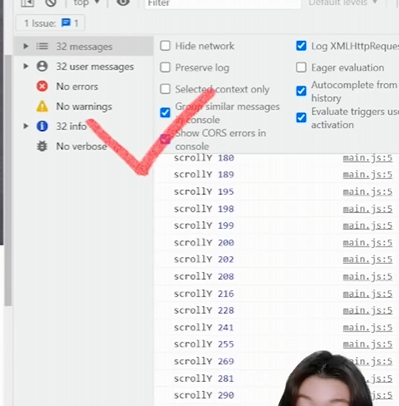
작동되는지 콘솔 찍어서 테스트 해보기.
scrollY 는 value(변수) 한다는 뜻.

console 확인해보기.
= scroll 움직여줌.
scroll 할 때마다 scroll value 생기는 거 확인됨.

맨처음 스크롤은 0 인거 확인 가능
스크롤이 이 쯤 왔을 때는 사라졌으면 좋겠구
이 쯤 앞으로 땡기면 효과가 나타나면 좋겠는 경우
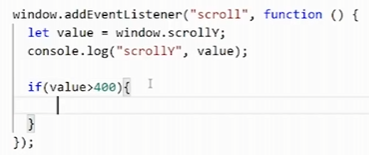
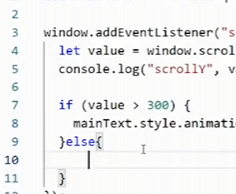
= if 문 사용해주기.

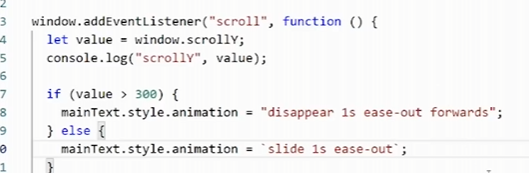
만약 이 value 가 400 이상일 경우,
글씨를 다시 뒤로 보내주는 효과 (백 하는 효과) 만들기.

없음
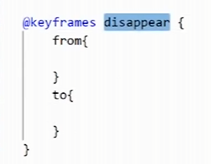
뒤로 보내는 애니메이션을 다시 정의해주면 됨.

disappear 로 작명해서
keyframes 하나 다시 만들어줌.

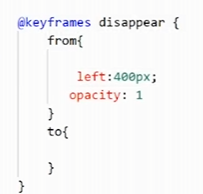
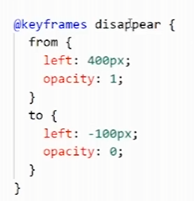
시작하는 것 = 아까 만든 to 에서 시작
- left:400pxㅍ

마지막은 아까 만든 form 으로 끝나게 하기.
다 만들었으면 적용 해주면 됨.

아까 갖고온 mainText (h1) 에다가 style 을 부여할 것.

스타일의 이름 = animation
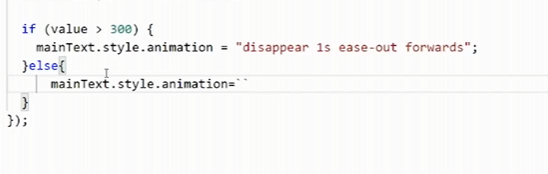
애니메이션이 줄 것 = disappear 1초만에 부드럽게

문제 생김

유지해주기 위해서는
forwards 라는 특징을 붙여줘야 함


문제 해결하려면

else 같은거 부터주면 된다.

mainText 에다가 style 다시 지정해주면 됨.

animation 다시 준다.
'> 프로그래밍 언어 > CSS' 카테고리의 다른 글
| [CSS] Transform&Transition 2탄 (0) | 2024.06.29 |
|---|---|
| [CSS] Transform&Transition 1탄 (0) | 2024.06.29 |
| VW단위를 사용해 보았습니다. (0) | 2024.06.15 |
| 입문자를 위한 CSS 기초 강의 #12 position 2편, fixed sticky (0) | 2024.05.13 |
| CSS 변수 사용법 5가지 중 1편 - root (0) | 2024.05.09 |



