
[ 코딩 자율학습 ]
HTML+CSS+자바스크립트
1.1 ) 개발 환경 설정하기

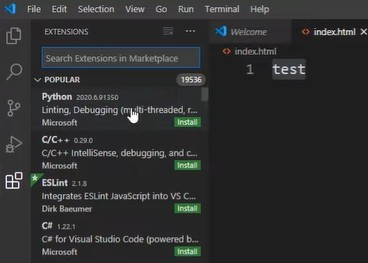
< 아이콘 살펴보기 >
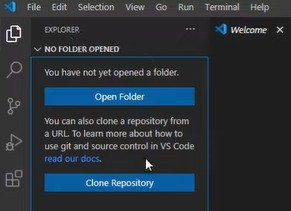
Explorer :
프로젝트 폴더와 파일관리
작업할 디렉토리 선택 또는
선택된 디렉토리에서 new file을
이용하여 작성할 파일 생성
등등 파일관리 가능

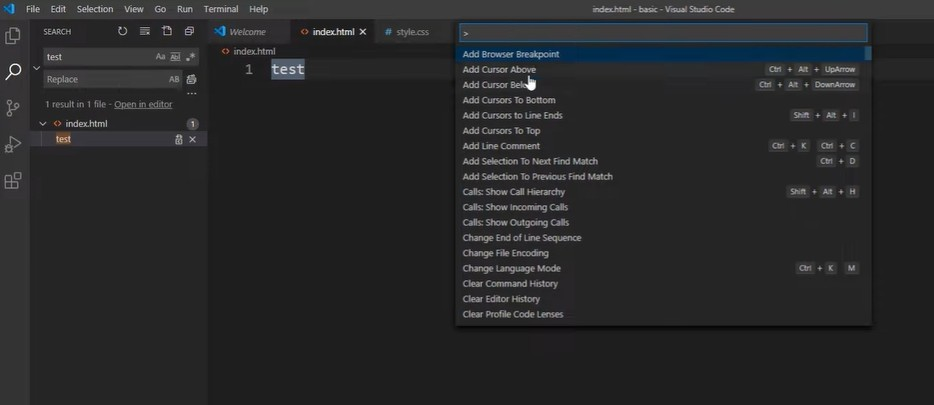
Search :
Explorer 에서 설정한 폴더 내에서
단어 검색 또는 교체할 때 사용

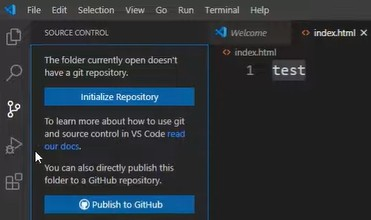
Source Control :
깃이랑 연동해서 버전관리 할 수 있는 창

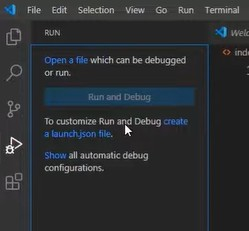
소스코드를 디버그할 때 사용

Extension을 관리할 수 있는 창

Command Palette
: 바로 명령어를 실행할 수 있는 창

Extension : 플러그인이라고 보면 됨
비쥬얼스튜디오 더 잘 쓸 수 있게 하는 서브 프로그램 느낌
이 검색창에다가 내가 설치하고 싶은 extension을 검색하면 된다

< Extension 설치하기 >
1. Material Theme
비주얼스튜디오 코드의 테마를 변경 가능

Set Color Theme로 테마 변경

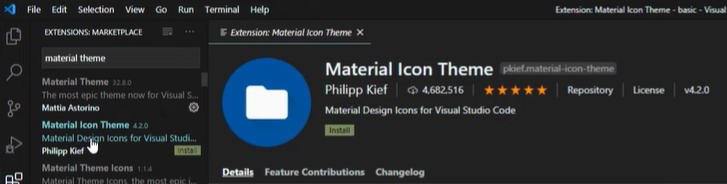
2. Material icon Theme
폴더의 아이콘 디자인을 변경할 수 있도록 한다

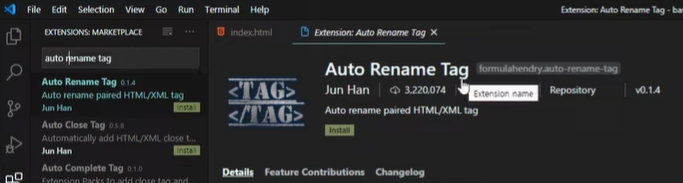
3. auto rename tag
html 공부할 때
태그 변경 시
유용하게 사용 가능

4. HTML to CSS autocompletion
html 에서 작성한 클래스를
css 에서 자동완성 되도록 지원

5. HTML CSS Support
css 파일에다가 적은 내용들은
html 에 자동완성을 원래 해주지 않는데
그걸 해주는 기능

6. CSS Peek
html 문서에서 작성된
Css class를
바로 찾아가고 싶을 때 사용
window 기준 control 키 + 왼쪽 마우스
누르면 찾아가진다

7. Autoprefixer
Css3 의 vendor prefixers 자동화
구버전에서도 원할히 돌아가게끔 하는것

8, Bracket Pair Colorizer2
중괄호의 색깔을 같은 색깔로 맞춰줘서
코드의 가독성을 높여준다

9. indent - rainbow
들여쓰기 색상 변경
코드의 가독성 높여준다

10. Live Server
별도로 웹 브라우저를 새로고침하지 않아도
작성한 코드 바로 확인 가능
'> 학습단 > 코딩 자율학습단 2기' 카테고리의 다른 글
| [ HTML + CSS + 자바스크립트] 5.3 ~ 5.5 (0) | 2023.03.25 |
|---|---|
| [ HTML + CSS + 자바스크립트] 4.1 ~ 5.2 (0) | 2023.03.21 |
| [ HTML + CSS + 자바스크립트] 3.7 (0) | 2023.03.19 |
| [ HTML + CSS + 자바스크립트] 3.6 (0) | 2023.03.19 |
| [ HTML + CSS + 자바스크립트] 1.2 ~ 3.5 (0) | 2023.03.12 |



