
[ 코딩 자율학습 ]
HTML+CSS+자바스크립트
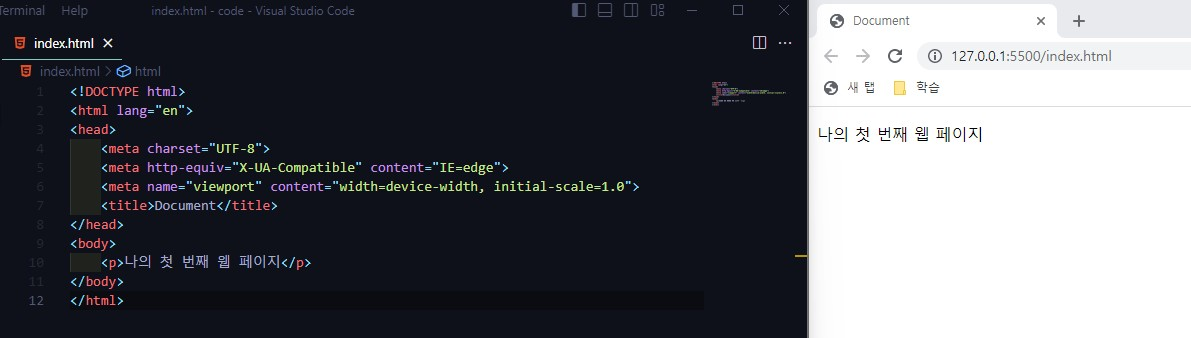
1.2 ) 첫 번째 HTML 문서 만들기

파일 이름 작성할 때
끝에 .html 붙이고 작성하기
2.1 ) HTML의 기본 구성요소
●속성:
속성 = 옵션
태그랑 같이 쓰임. 단독 사용X
<태그명 속성명="속성값">
●요소:
<시작태그> + 콘텐츠 + <종료태그>
2.2) HTML의 기본구조
● html 태그:
HTML 문서의 시작과 끝
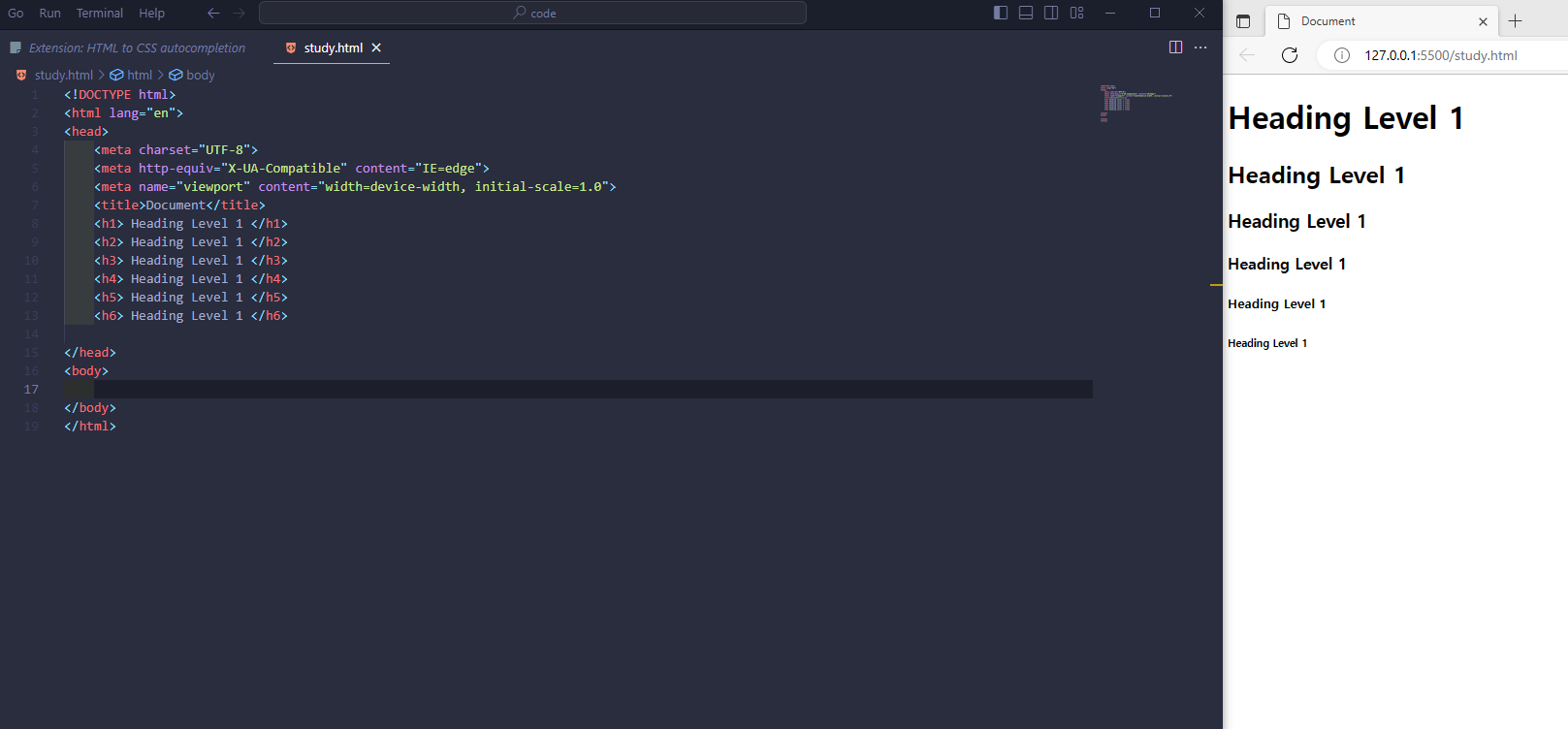
3.1) HTML의 특징 파악하기

- hn 태그 -
중간에 숫자를 건너뛰지말고
단계적으로 사용

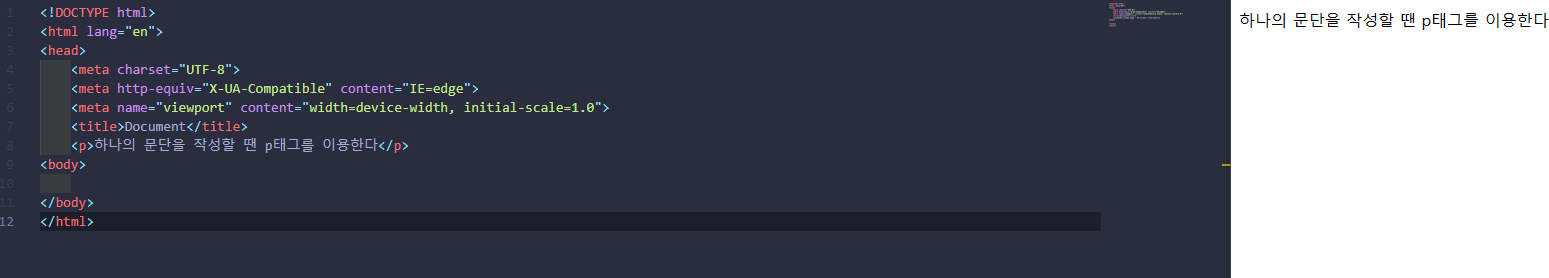
- p 태그 -
문단 작성할 때 사용

- br 태그 -
줄바꿈

- blockquote 태그 -
인용한 문단 단위의 텍스트 작성때 사용
cite 속성으로 출처 경로 명시
태그 안에 반드시
한 개의 <p> 태그 들어가야 한다

- q 태그 -
짧은 인용문 작성할 때 사용
blockquote 태그와 달리
겉에 <p> 태그 사용 가능

- ins 와 del 태그 -

- sub 와 sup 태그 -
3.2) 그룹 짓기
● div 태그:
블록 요소와 인라인 요소 그룹화
● span :
인라인 요소만 그룹화
3.3) 목록 만들기
● ul 태그:
비순서
● ol 태그:
순서
● li 태그:
리스트 태그

● dl 태그:
정의형 목록
● dt 태그:
설명할 용어 제목
● dd 태그:
설명 내용
3.4) 링크와 이미지 넣기

● a 태그:
href 속성을 필수로 사용해야 함
그 외로 target, title 속성 선택 사용 가능
target = 링크 연결 방식
title = 링크 설명
● href 속성:
a 태그로 생성하는 링크의 대상 경로를 입력할 때 사용
● target 속성:
a 태그로 링크 생성 시 대상이 연결되는 방식
주로, 새 창으로 열리는 방식인 _blank를 자주 씀
● title 속성:
링크를 설명할 수 있는 텍스트 작성


● img 태그:
src 속성과 alt 속성으로 구성
● src 속성:
이미지 경로 입력
웹 브라우저에서 실행되는 HTMl 파일의 위치가 기준
● alt 속성:
삽입한 이미지 객체를 설명할 수 있는 텍스트 넣기
3.5) 텍스트 강조하기


- strong 태그 -
텍스트 굵게 표시


- em 태그 -
기울어져 보이게 표시
'> 학습단 > 코딩 자율학습단 2기' 카테고리의 다른 글
| [ HTML + CSS + 자바스크립트] 5.3 ~ 5.5 (0) | 2023.03.25 |
|---|---|
| [ HTML + CSS + 자바스크립트] 4.1 ~ 5.2 (0) | 2023.03.21 |
| [ HTML + CSS + 자바스크립트] 3.7 (0) | 2023.03.19 |
| [ HTML + CSS + 자바스크립트] 3.6 (0) | 2023.03.19 |
| [ HTML + CSS + 자바스크립트] 1.1 (0) | 2023.03.06 |



