
< CSS 소개 >
HTML - 정보
CSS - 디자인
HTML - 정보에 전념

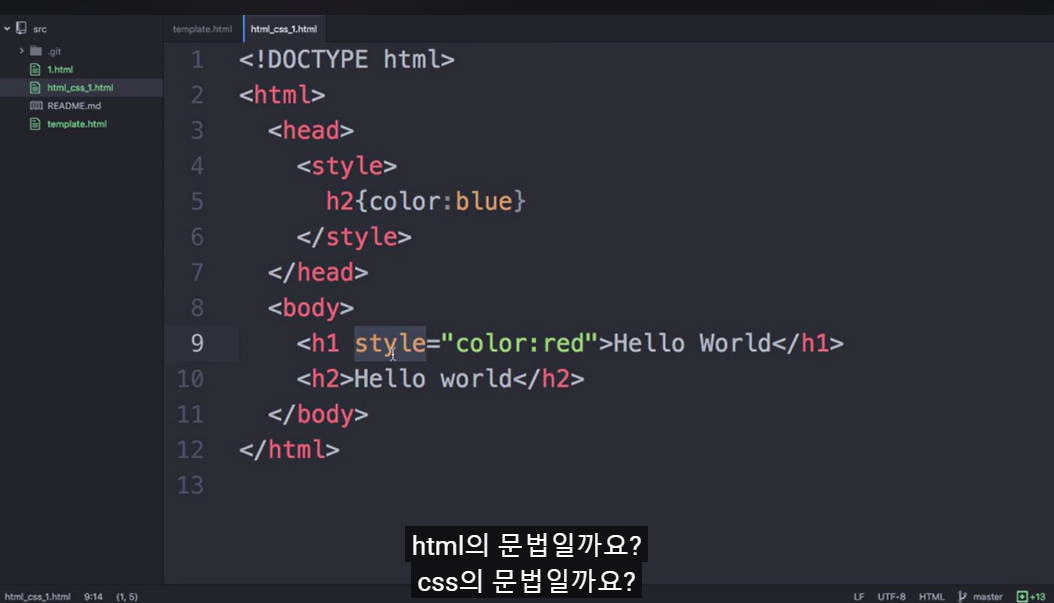
<style> 태그:
css 문법에 따라 해석해서 동작


style 은 HTML 의 문법
: html의 문법 中 속성
상단의 STYLE 태그도 HTML 문법
CSS가 온다는 것을 HTML의 문법으로
브라우저에게 알려주는 것
color:red 이 부분이 CSS의 문법

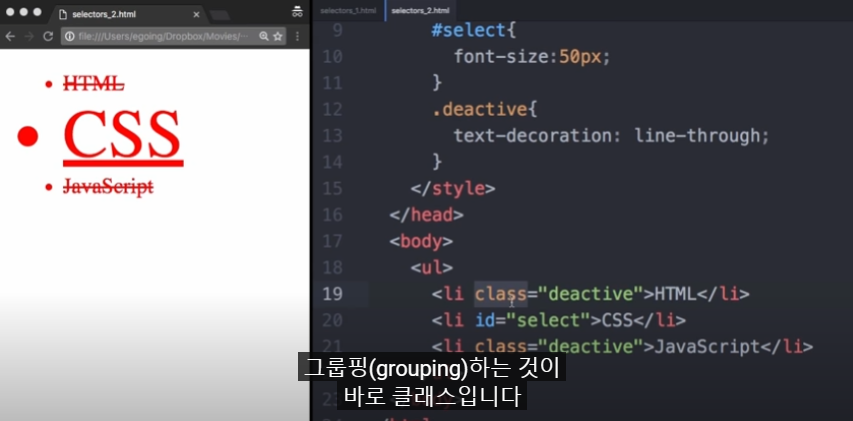
< 선택자의 종류: 클래스 선택자 >
class: 어떠한 대상을 관리하기 쉽도록
그룹핑 하는 것
같은 태그 뿐만 아니라
서로 다른 태그도 그룹핑 가능
id: 한명 한명 관리
딱 한 번만 등장
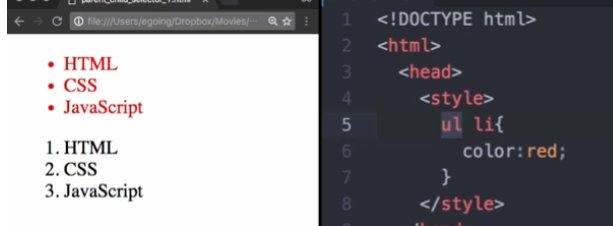
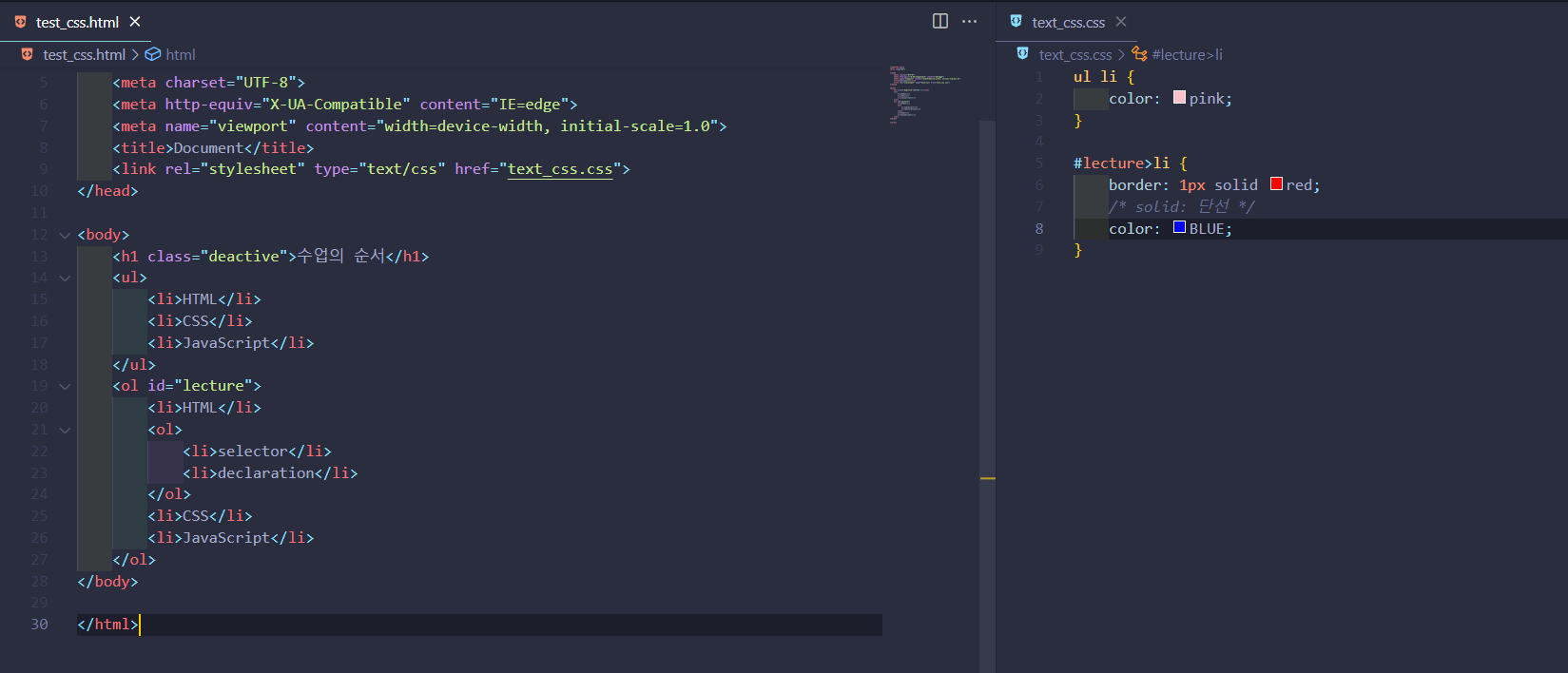
< 부모 자식 선택자 >

ul 밑에 있는 li 선택
: 띄어쓰기 사용


> : 직계자손에게만 스타일 적용

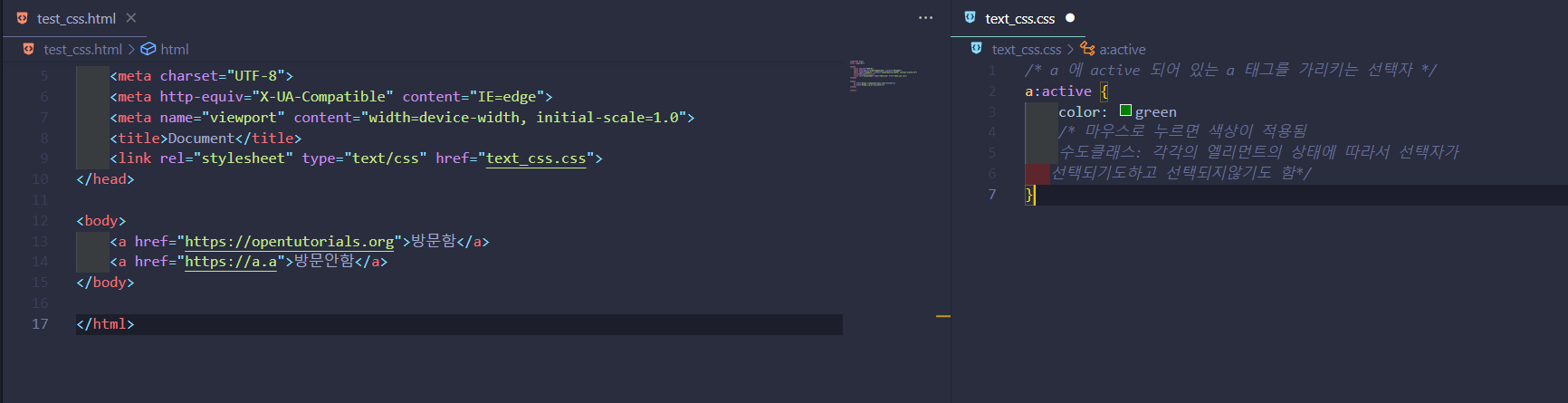
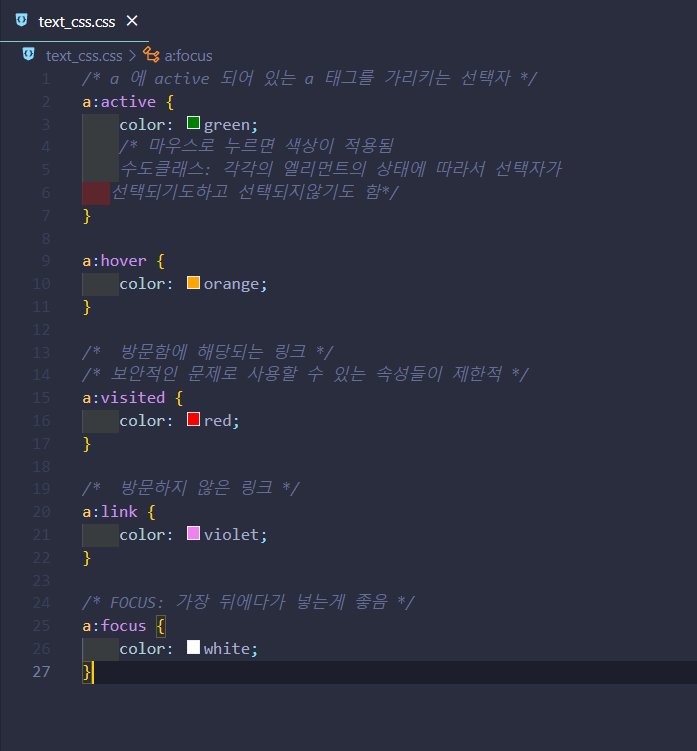
< 가상 클래스 선택자 >
수도클래스: 각각의 엘리먼트의 상태에 따라서
선택자가 선택되기도하고 선택되지 않기도 함
css는 동급이면
뒤쪽에 있는것을 선언


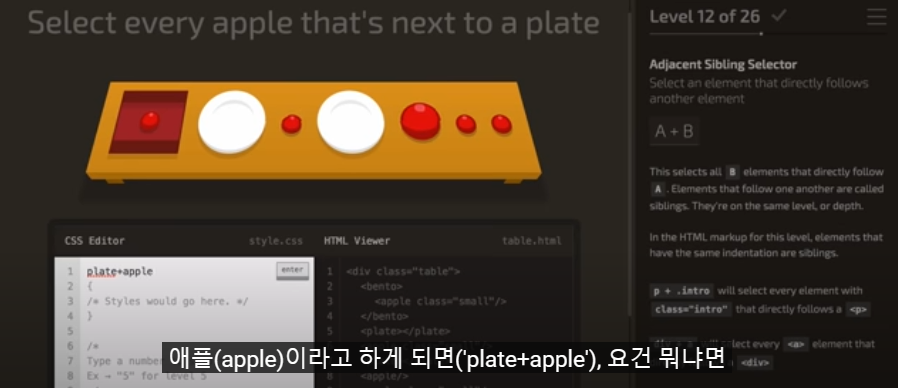
< 다양한 선택자들 2 >
plate+apple 이라고 하게되면,
plate 옆에 인접한 apple 이라는 뜻

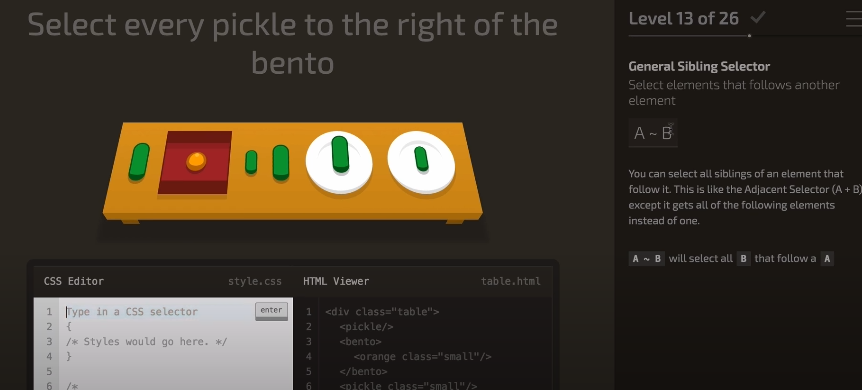
A ~ B
A 에 인접해있는 모든 B

+ 를 쓰면 하나만 되는데
~ 를 사용하면
마지막 피클까지 모든 피클이 다 선택됨


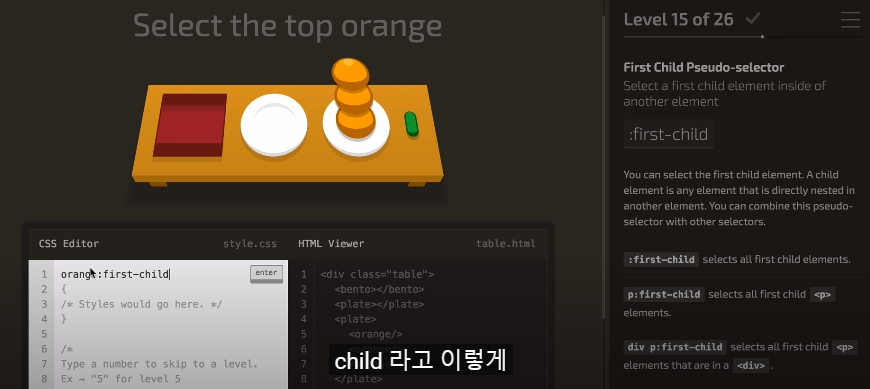
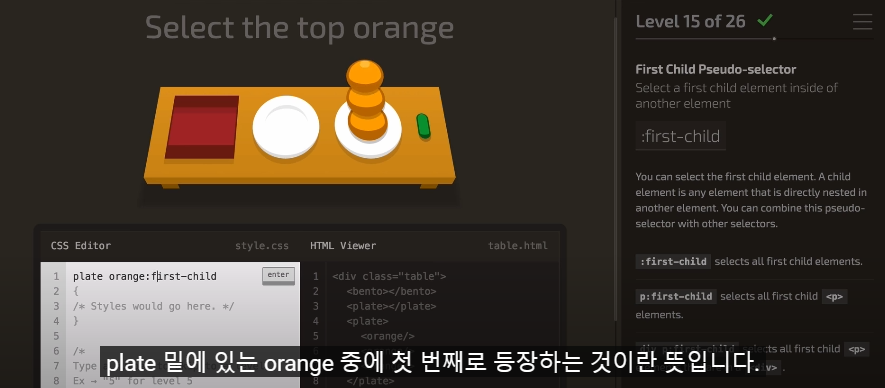
orange:first-child
오렌지 중에서 첫 번째로 등장하는
오렌지를 선택

only-child
누군가의 자식(단독)
plate :only-child
plate의 자식

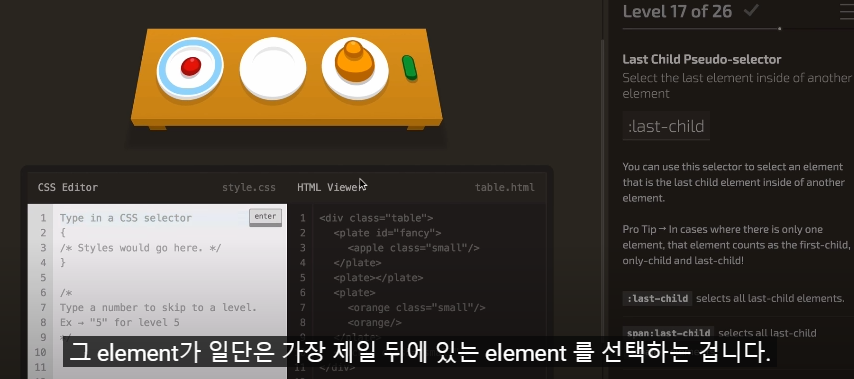
last-child

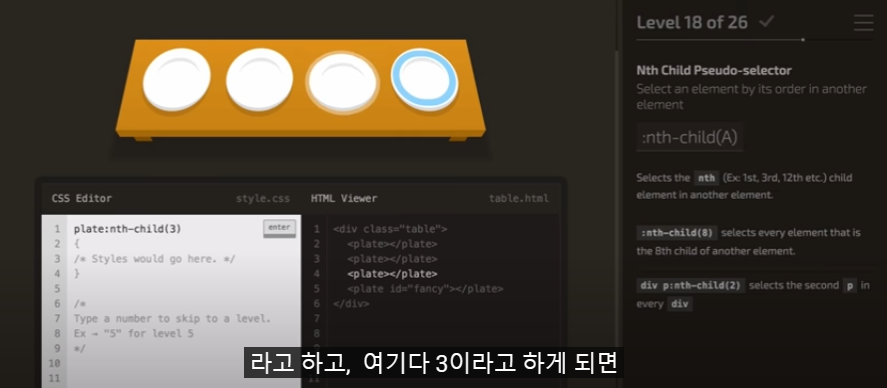
nth-child(A)
plate:nth-child(3)
= 3번째 child

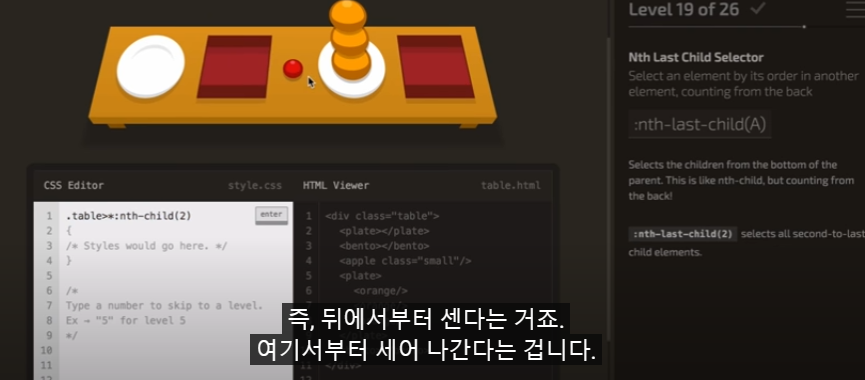
nth-last-child
= 뒤에서부터 숫자를 셈

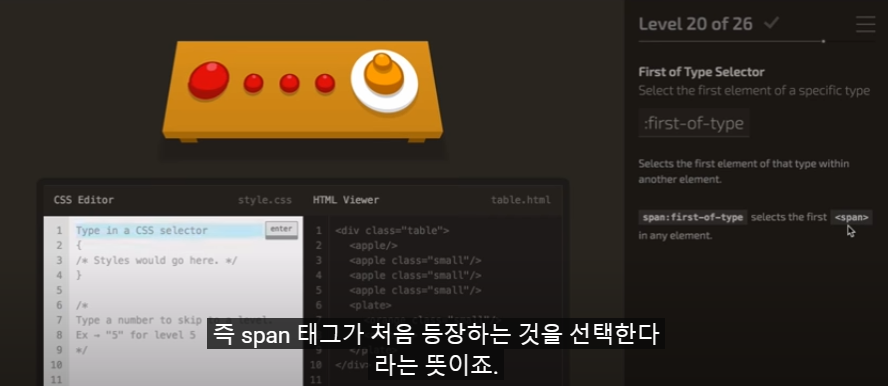
first-of-type
= 처음 등장하는 것을 선택

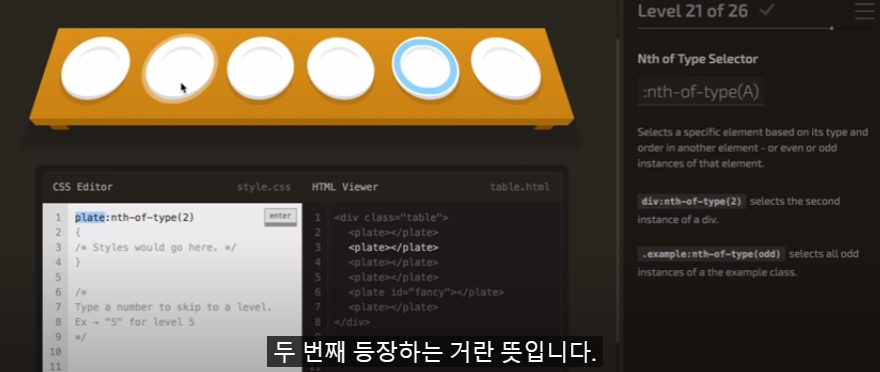
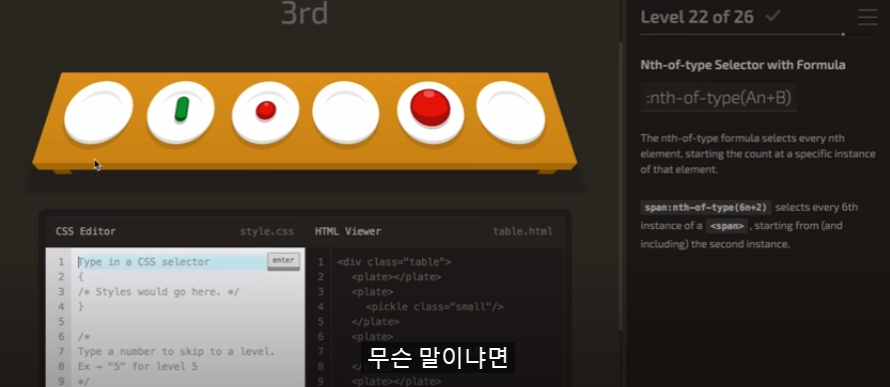
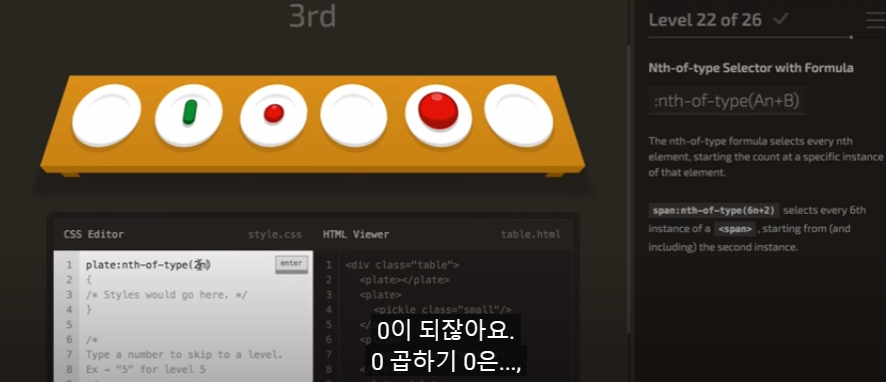
plate:nth-of-type(2)
= plate 중에서
2번째 등장하는 것

even: 짝수
odd: 홀수

A,B : 상수
숫자가 들어감
n : 변수가 들어감

2n : 2번째, 4번째, 6번째
처음에는 컴퓨터가 0을 넣어봄
2n + 1 : 홀수


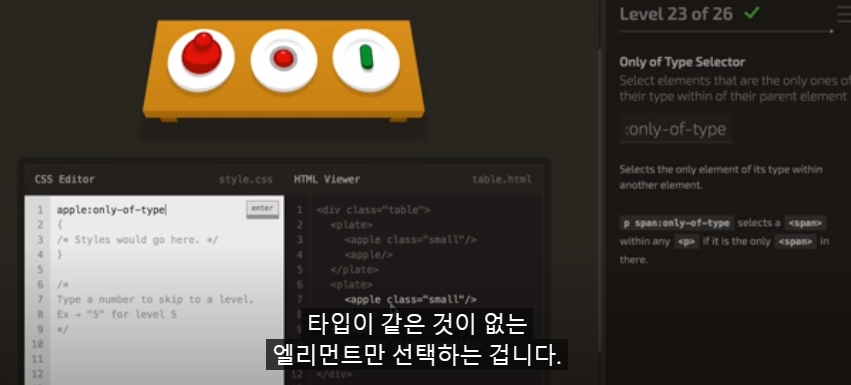
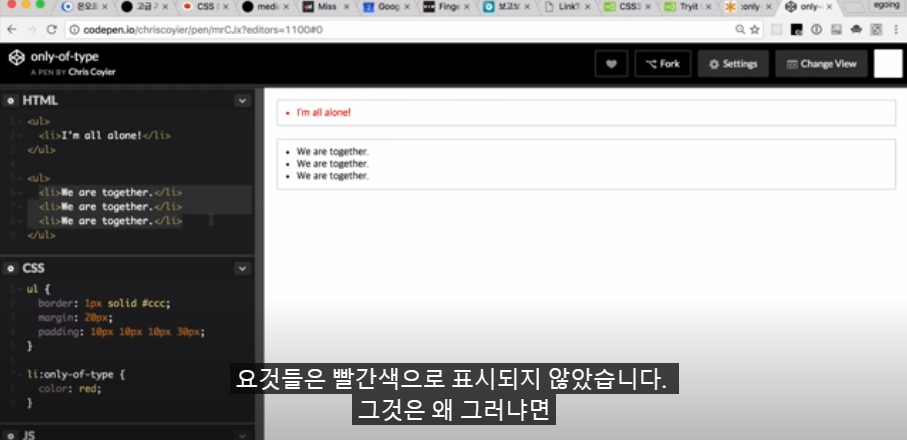
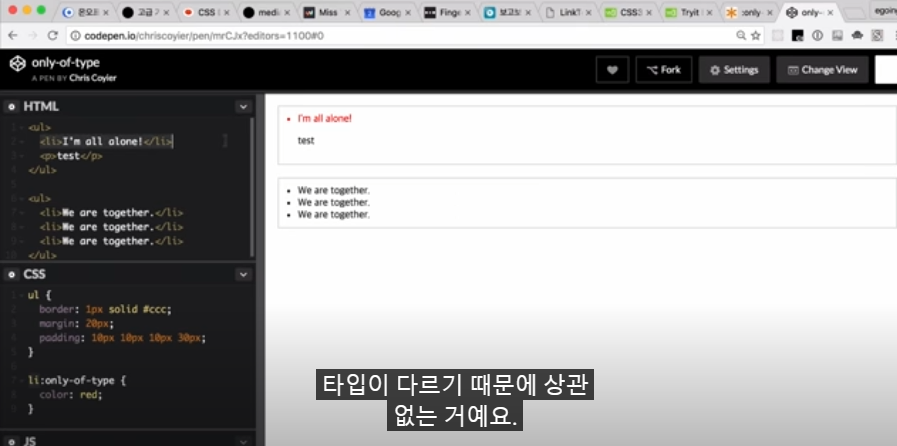
only-of-type
: 자기자신과 같은 타입의
sibling이 존재하지 않는 것

li 중에 형제나 자매로
자기자신만 존재하는 경우.
p태그는 li입장에서는
sibling이다.
하지만 같은 li가 아니고
타입이 다르기때문에
상관이 없음

orange:last-of-type
오렌지 타입을 갖고있는
마지막 태그

bento:empty
bento 중에서 아무것도 갖고있지 않는 것

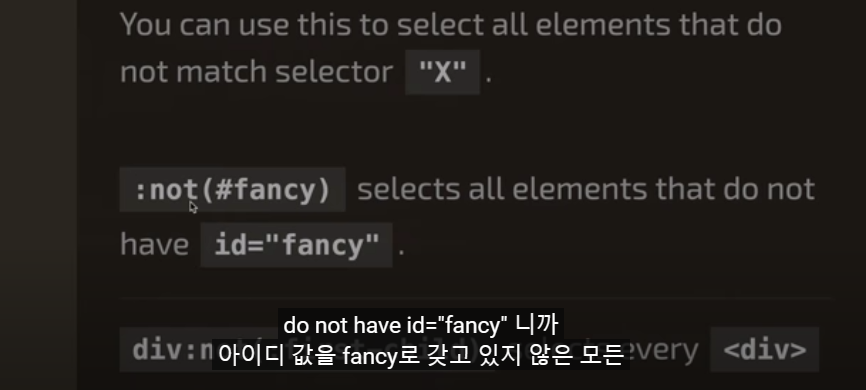
not(#fancy)
= 아이디 값 fancy를 갖고있지 않은
모든 태그를 선택함.

div:not(:first-child)
모든 div 태그 중에서
첫번째 자식이 아닌 태그
:not(.big, .medium)
class 값이 big 인 태그,
medium인 태그가 아닌 모든 태그
'> 프로그래밍 언어 > CSS' 카테고리의 다른 글
| [생활코딩] CSS 수업 정리 (6) (0) | 2023.07.16 |
|---|---|
| [생활코딩] CSS 수업 정리 (5) (1) | 2023.06.17 |
| [생활코딩] CSS 수업 정리 (4) (2) | 2023.06.15 |
| [생활코딩] CSS 수업 정리 (3) (1) | 2023.06.15 |
| [생활코딩] CSS 수업 정리 (2) (0) | 2023.06.14 |



