728x90


< 타이포그래피: font-size >
px: 고정된 폰트의 크기를 지정할 때
em, rem: 사용자가 페이지의 폰트를 가변적으로
변경할 수 있게 할 때 사용
오늘 날에는 rem을 많이 사용
< 타이포그래피: text-align >

텍스트의 정렬방법


justify:
왼쪽과 오른쪽의 정렬이
공평하게 화면을 차지하게 된다

< 타이포그래피: font >
font-family: 글꼴을 지정하는 방법
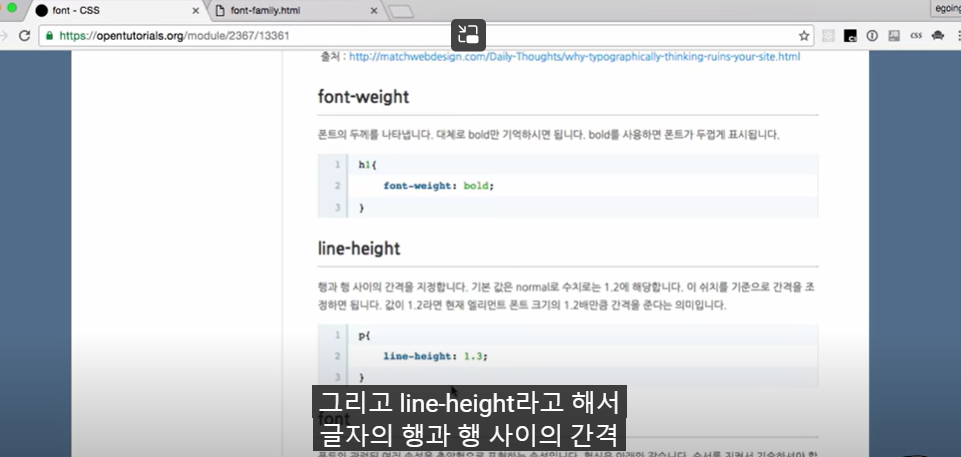
font-weight: 글꼴 두께
line-height: 글자의 행과 행 사이의 간격


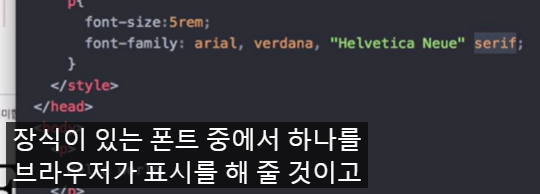
띄어쓰기가 되어있는 폰트이름은
큰따옴표로 묶어준다.

장식이 있는 폰트 사용하고 싶을 때
뒤에 serif를 붙여서 사용



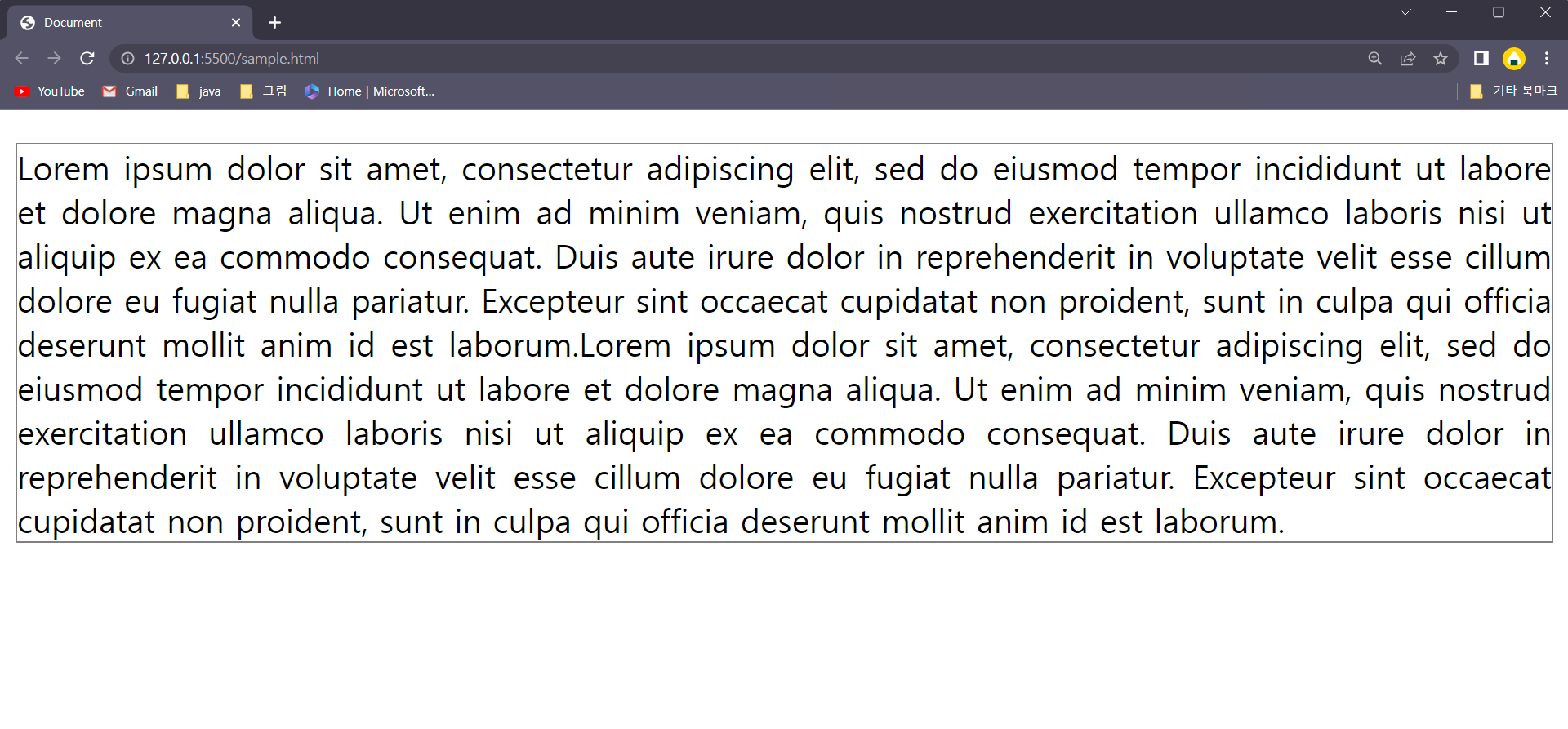
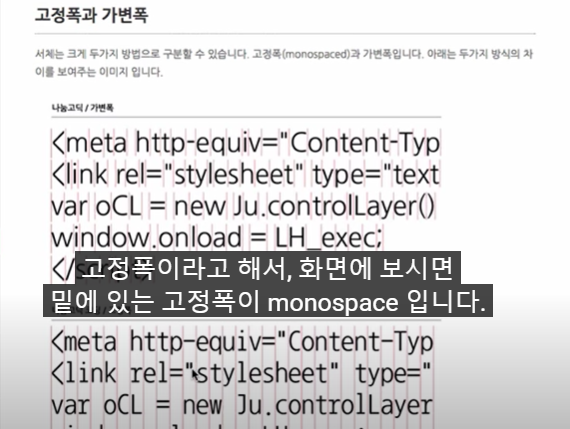
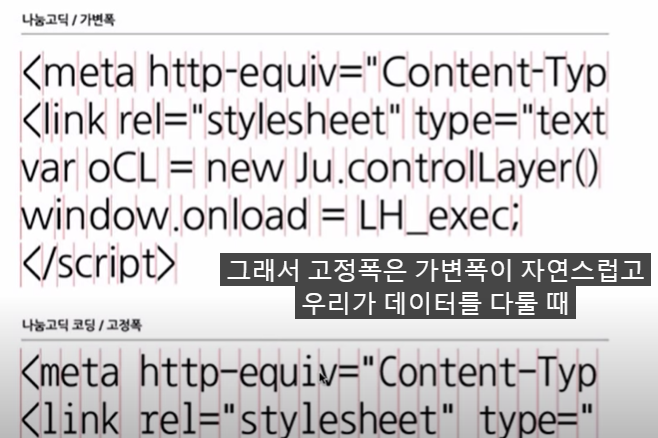
< 고정폭 예시 >

line-height 기본값: 1.2
그래서 1.2로 주면 아무런 변화 없음
2로 바꾸면 더 많이떨어지는걸 확인 가능
( 2px로 주는거 아니고 2로 준다. )

< font-property 예시 >

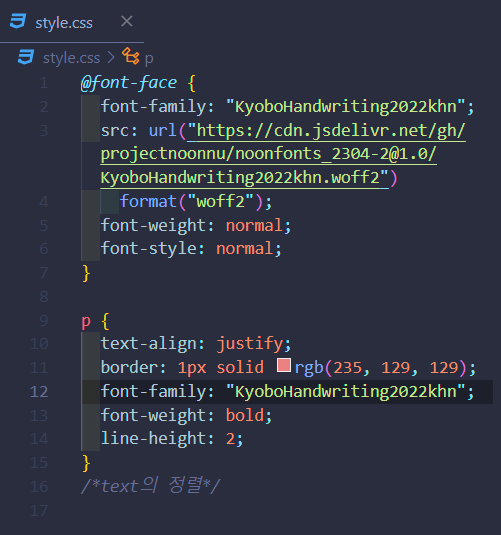
< 타이포그래피: 웹폰트 >
웹폰트 예시
728x90
'> 프로그래밍 언어 > CSS' 카테고리의 다른 글
| [생활코딩] CSS 수업 정리 (6) (0) | 2023.07.16 |
|---|---|
| [생활코딩] CSS 수업 정리 (5) (1) | 2023.06.17 |
| [생활코딩] CSS 수업 정리 (4) (2) | 2023.06.15 |
| [생활코딩] CSS 수업 정리 (3) (1) | 2023.06.15 |
| [생활코딩] CSS 수업 정리 (1) (0) | 2023.06.09 |



